
Responsive Grid View for React Native
Unlock the world of captivating user experiences in React Native app development. In this article, we'll navigate the art of UI/UX design, tailored for your apps. Drawing from my experience as a seasoned developer, join me as we explore design principles that elevate usability and charm, from responsive layouts to mesmerizing animations.

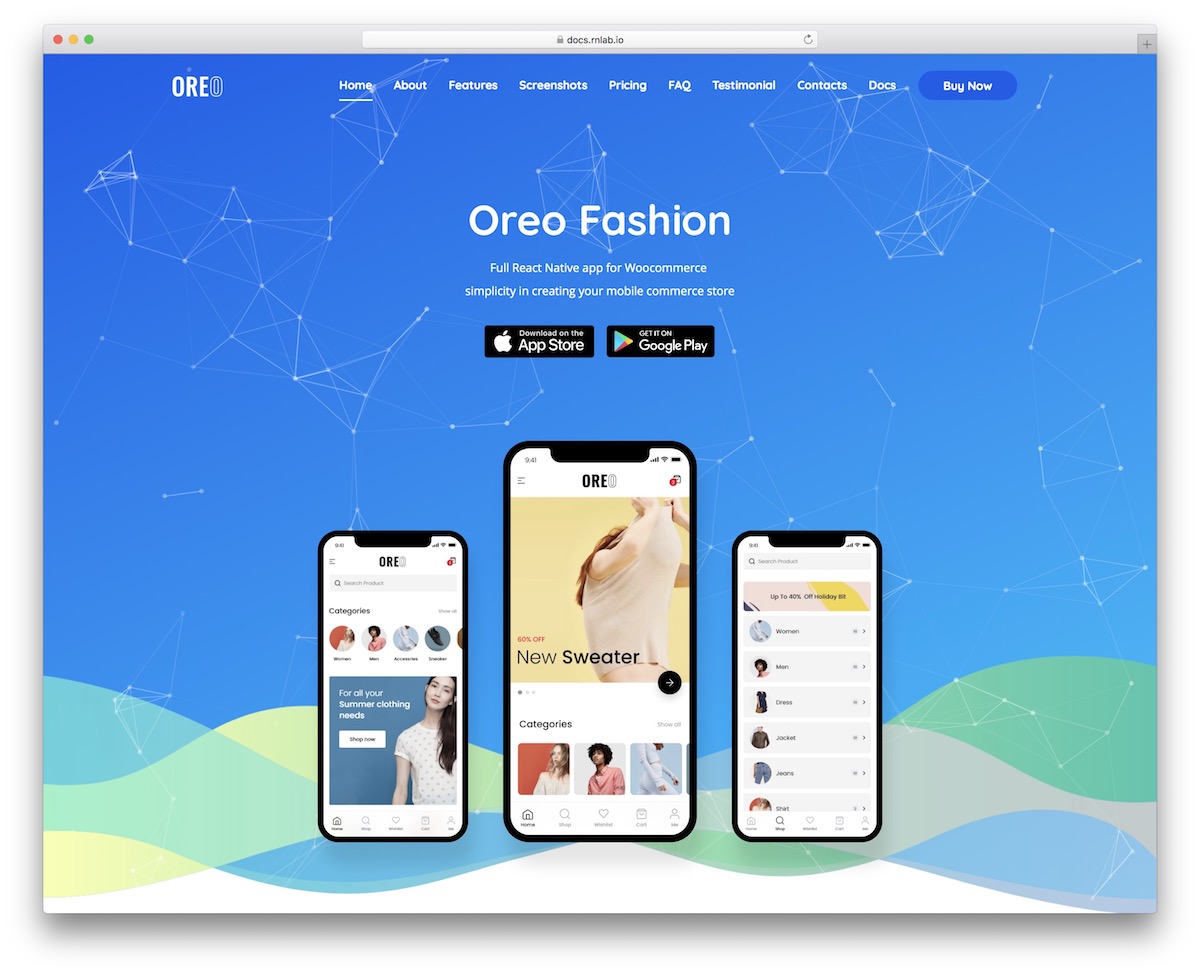
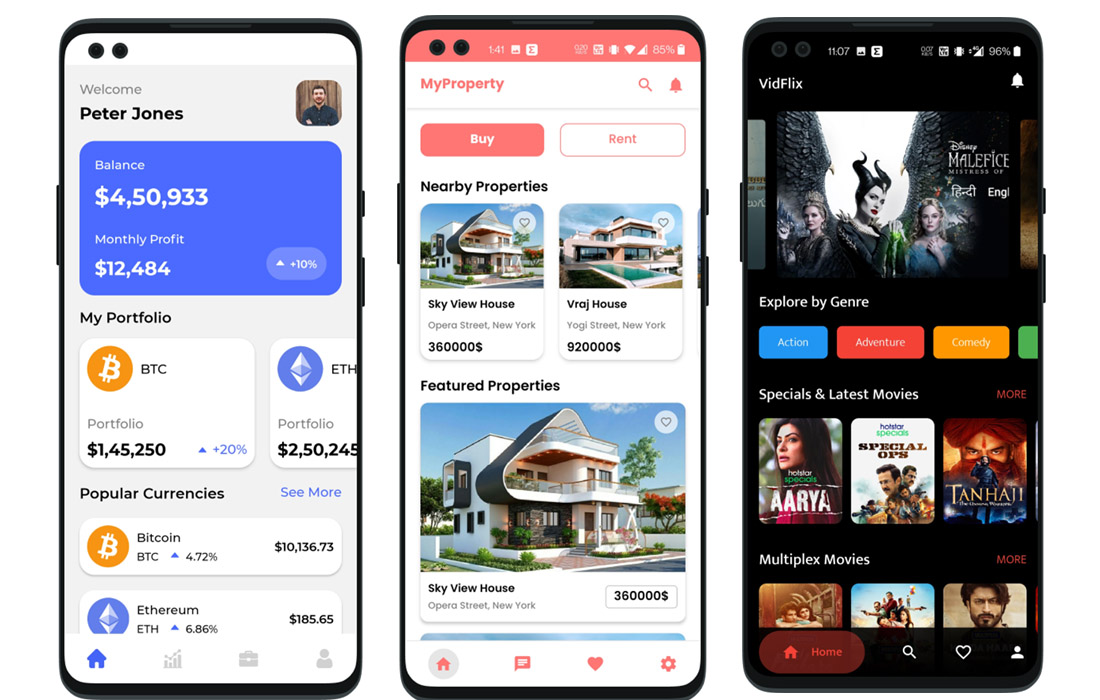
7+ Cool React Native Free Templates
With React Native, you can give your components different stylings depending on what the orientation is. To sum up. Today responsive design is a must, as you want your design to stay consistent across all the devices. So make sure your react native developer knows all the tips and tricks of making the design easily adjust to all the screen sizes!

14 Best React Native Templates [Free & Premium] 2024 Colorlib
React Native, React, Responsive Design. Implementing React Native Responsive Design Part 2 : Adapting. Roger RoelofsJune 28, 2021. Building phone apps used to be simpler. There were a small number of phone sizes and an even smaller number of screen sizes to support. Your app always took up the whole screen so developers tended to target.

20+ Best React Native App Templates 2023 Design Shack
Hello everyone 👋, today I'm going to teach you how you can create responsive apps in react native, you will learn how to create responsive layouts and how t.

React Native Beautiful Responsive UI Login/Register form
Even if we can design a multi-platform app in a short time using React Native, the time taken for design and making the application look seamless can be quite long. Let's discuss some ways through which we can make our apps more responsive and presentable. Using Flexbox for Layout

npmreactnativeresponsivefontsize Skypack
Responsive design is crucial when migrating a React Native app to the web to ensure a seamless user experience across different devices and… 6 min read · Sep 15, 2023 Avishek kumar

React Native Create A Simple Responsive Layout YouTube
Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions. The defaults are different, with flexDirection defaulting to column instead of row, alignContent defaulting to flex-start instead of stretch, flexShrink defaulting to 0 instead of 1, the flex parameter only supporting a single number.

How to Create Responsive Layouts in React Native Miquido Blog
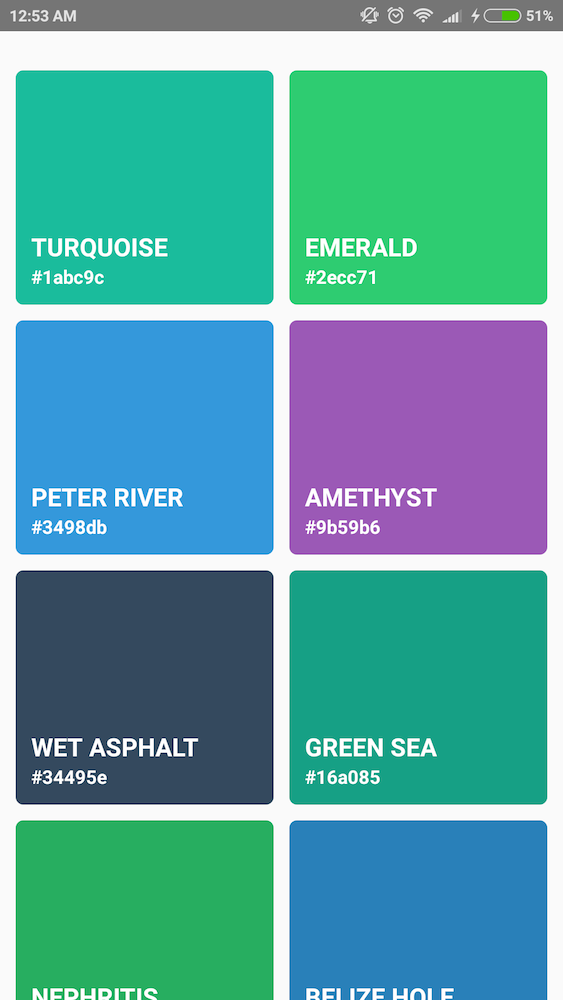
1. The design of the screen is responsive with flex. 2. Designs that are dynamic and adaptive UI can be easily expanded, shrink, or wrap with flex. 3. Alignments of elements can be arranged vertically or horizontally, uniformly distributed, or positioned at the beginning, middle, or end of the container. 4.

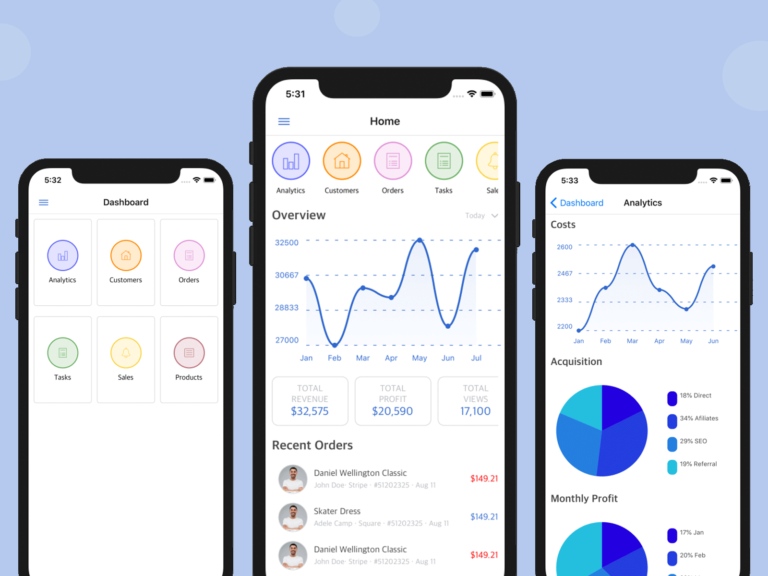
React Native Dashboard Template Starter Kit Instamobile
Responsive Card on small devices Variations. It is important to note that this is using a web first approach to responsive design. To use a native first approach, the parameters to the function can be swapped and the condition can be layout.width > 768 or any cutoff number.. If there is not a concern of the device size changing outside a render, then the function can just use the Dimensions.

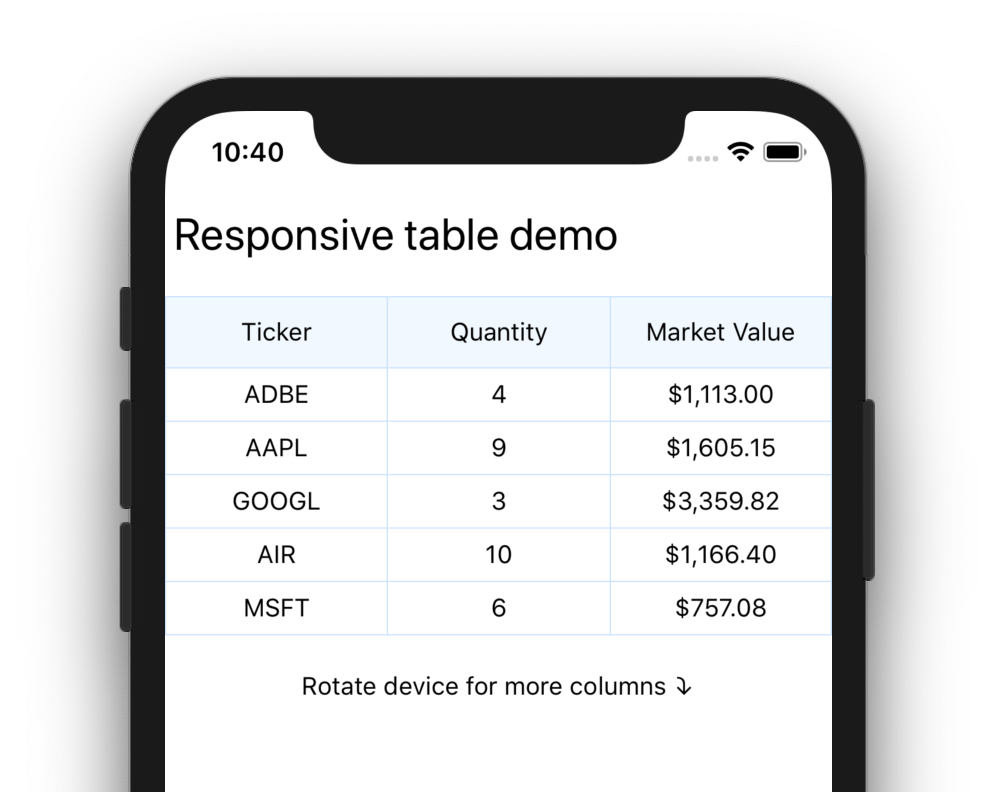
Building a responsive table in React Native with Hooks
Step 1: Create a Responsive Context. First, we need to create a context that will maintain the current screen mode when the dimensions change on the web. We can achieve this with a context.

React Native Beautiful Responsive UI Nice responsive Forms & Button
A:A: Yes, there are several responsive design libraries available for React Native that can simplify the process. One popular library is react-native-responsive-screen, which provides utility functions to calculate dimensions and apply responsive styles based on the device's screen size. By incorporating such libraries into your project, you.

Implementing React Native Responsive Design Part 1 Limiting and
3. Screen Dimensions. It is great when your designs are the same for both platforms, and all types of devices (mobile, tablets, iPads). However, sometimes we have to deal with different layouts for specific screen dimensions or device types.

React native responsive layout ladegilove
Responsive Design with React Native. A brief guide to build responsive apps. A responsive mobile app renders its content differently depending on the device platform or the screen size used to view it. React Native allows to develop applications from a single codebase that look and feel great on any platform and on any different sizes of.

Implementing React Native Responsive Design Part 2 Adapting Bendyworks
5 Tips for Creating Responsive Layouts for React Native Apps The following tips will help you develop responsive React Native apps on a massive range of devices. 1.

REACT NATIVE responsive UI screen and text Part 1 reactnative
Responsive design. Use flexbox: React Native has a flexbox implementation similar to CSS. To create a responsive layout, you can use flex properties like flexDirection, flexWrap, alignItems, justifyContent, etc. Use the Dimensions API: React Native has a Dimensions API that gives you the width and height of the device screen. You can use this.

How to make React Native App Responsive? BrowserStack
React Native gives us device independent pixels (DIP) which helps to abstract away the varying screen densities, but doesn't help with the wide variety of screen sizes. Some apps have fairly simple layouts that scale nicely from an iPhone SE at 568x320 pixels to a 12in. iPad Pro at 1024x1366. But those instances are pretty rare.