
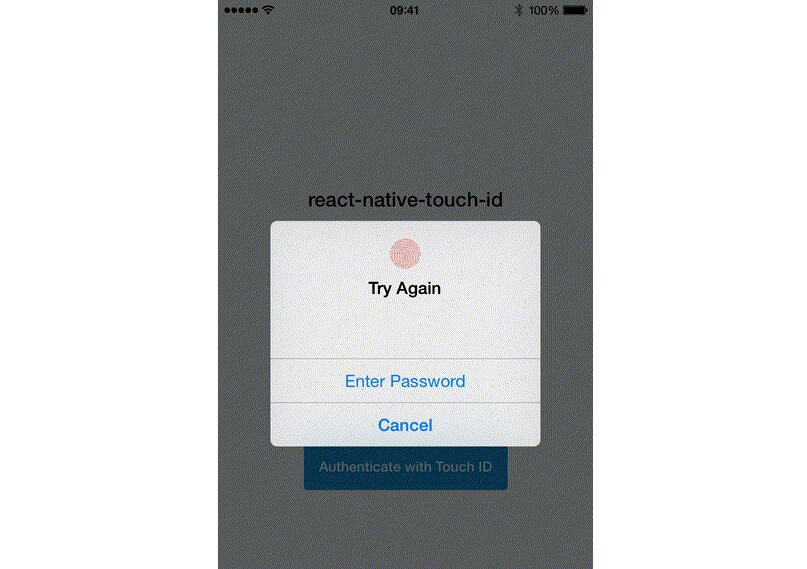
React Native authentication with the native Touch ID popup
Table of Contents. Introduction. Understanding Pressable. Using Pressable for the first time. Step 1: Creating a New React Native Project. Step 2: Implementing a Basic Pressable Button. Advanced Touch Handling with Pressable. 1. Long Press Actions.

10 React Native Touch YouTube
runOnJS (value: boolean) When react-native-reanimated is installed, the callbacks passed to the gestures are automatically workletized and run on the UI thread when called. This option allows for changing this behavior: when true, all the callbacks will be run on the JS thread instead of the UI thread, regardless of whether they are worklets or.

React Native Handling Text Input & Scroll View React native, Views, Text
A way to use a platform's native touch handling system for recognizing pinch, rotation and pan (besides a few other gestures).. Living in an async world of React Native by Krzysztof Magiera - talk which highlights some issue with the React Native's touch system Gesture Handler aims to address. Also the motivation for building this library.

React Native Tutorial Handling User Input YouTube
Native way of handling touch & gestures for React Native apps! This library provides an API that exposes mobile platform specific native capabilities of touch & gesture handling and recognition. It allows for defining complex gesture handling and recognition logic that runs 100% in native thread and is therefore deterministic.

React Native Elements by Made with React
The React Native Gesture Handler library provides built-in native components that can handle gestures. It uses the platform's native touch handling system to recognize pan, tap, rotation, and other gestures. In this chapter, we are going to add two different gestures using the React Native Gesture Handler library:

React Native Essentials How to Handle Touch events with Pressable
Handling touch outside of the parent component. I've created a custom TabBar and Component with TouchableOpacity (highlighted with golden). The problem is it only handles touches inside the bottom view. zIndex: 1 didn't solve the problem. Is there any way to fix this? const {isActive, onPress, onLongPress} = props;

React Native + Stripe Handling Payments
3 Answers. Sorted by: 18. You can set onTouchStart and onTouchEnd handlers on any View via props, for example:

React Native Handle onLongPress YouTube
Users interact with mobile apps mainly through touch. They can use a combination of gestures, such as tapping on a button, scrolling a list, or zooming on a map. React Native provides components to handle all sorts of common gestures, as well as a comprehensive gesture responder system to allow for more advanced gesture recognition, but the one.

Handling User Authentication in React Native Cofi Magazine
Handling gestures. In this section, we'll learn how to handle gestures with Reanimated. To achieve this, Reanimated integrates tightly with React Native Gesture Handler, another library created by Software Mansion.. Gesture Handler comes with plentiful gestures like Pinch or Fling.Right now we'll start simple and get to know Tap and Pan gestures as well as how to use withDecay animation function.

React Native Paper
Gesture handlers can "communicate" with each other to support complex gestures and control how they activate in certain scenarios. There are two means of achieving that described in the sections below. In each case, it is necessary to provide a reference of one handler as a property to the other. Gesture handler relies on ref objects created.
GitHub naoufal/reactnativetouchid React Native authentication
Native way of handling touch & gesture for React Native apps! This library provides an API that exposes mobile platform specific native capabilities of touch & gesture handling and recognition. It allows for defining complex gesture handling and recognition logic that runs 100% in native thread and is therefore deterministic.

Write and understand your first reactnative app quickly
Nov 19, 2023. React Native Expo provides convenient components for handling touch events, allowing developers to create interactive user interfaces. In this article, we'll explore three.

Adding PinchtoZoom Gestures with React Native
Handling Touches. Users interact with mobile apps mainly through touch. They can use a combination of gestures, such as tapping on a button, scrolling a list, or zooming on a map. React Native provides components to handle all sorts of common gestures, as well as a comprehensive gesture responder system to allow for more advanced gesture.

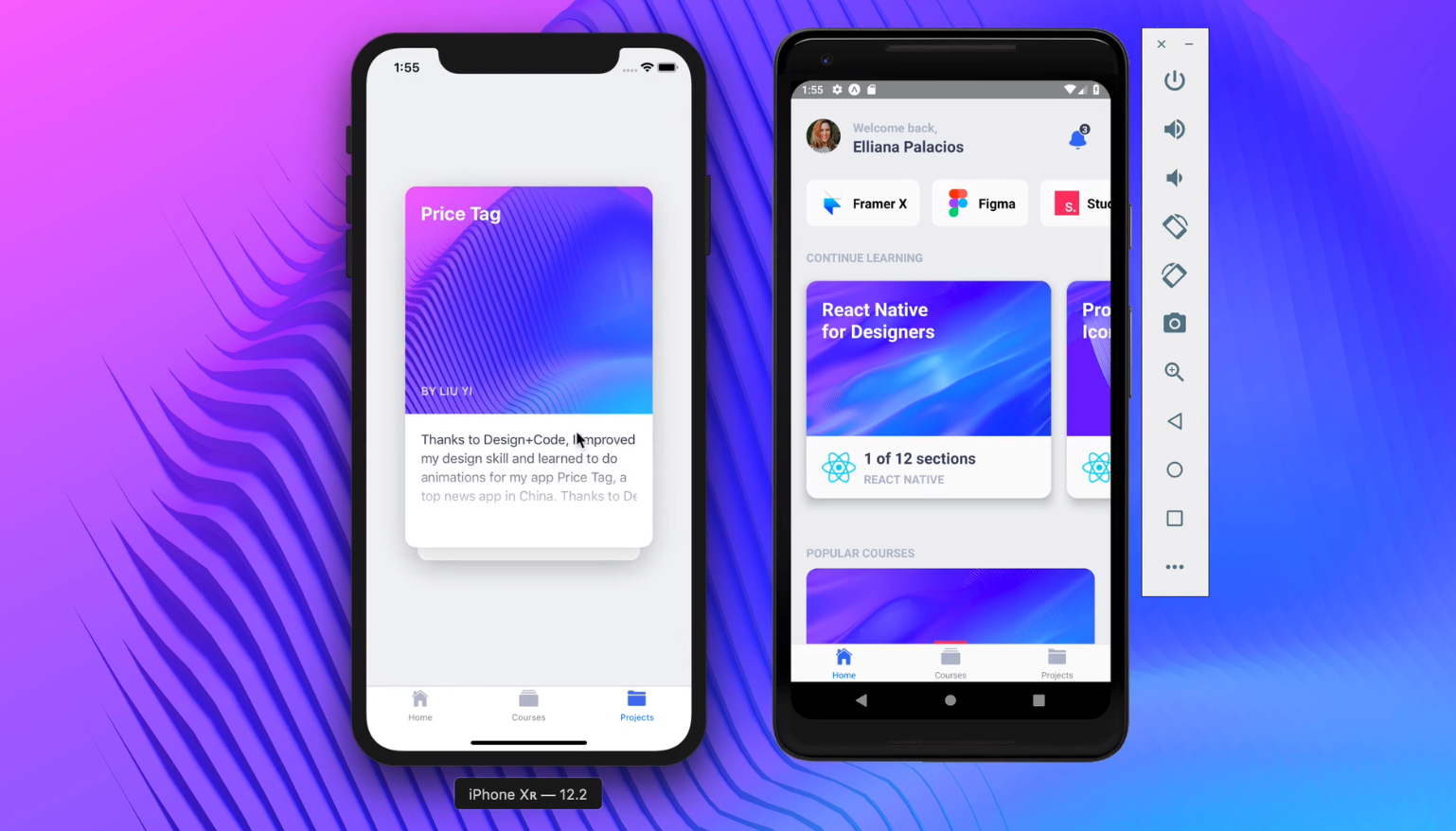
React Native Gestures React Native for Designers Part 2 Design+Code
React Native Gesture Handling: Creating Touch Interactions. React Native is a popular framework for building cross-platform mobile applications. It allows developers to write code once and deploy it on both iOS and Android platforms. One of the key features of React Native is its ability to handle touch interactions, which are essential for.

React Native Handling Text Input Values & Saving, Returning values to
Handling Touches. Users interact with mobile apps mainly through touch. They can use a combination of gestures, such as tapping on a button, scrolling a list, or zooming on a map. React Native provides components to handle all sorts of common gestures, as well as a comprehensive gesture responder system to allow for more advanced gesture.

Reactnative How to check support of Touch ID, Face Id ,Password and
TouchableNativeFeedback. If you're looking for a more extensive and future-proof way to handle touch-based input, check out the Pressable API. A wrapper for making views respond properly to touches (Android only). On Android this component uses native state drawable to display touch feedback. At the moment it only supports having a single View.