
Tutorial HTML Part16 Bagaimana Cara Mengatur Text Paragraf Menjadi Rata Kiri & Kanan di HTML
Mengatur Alignment elemen HTML - Dalam CSS, ada beberapa properti yang bisa digunakan untuk mengatur alignment (rata kanan, kiri, dan tengah) suatu elemen HTML secara horizontal. Yaitu margin, position, dan float.Selengkapnya simak ulasannya satu per satu berikut ini. 3 Cara untuk Mengatur Posisi Alignment elemen HTML

Mengatur Perataan Text (Rata Kiri, Tengah, Kanan) Pada CSS
Layout dengan Grid CSS. Kita mulai dengan mendeklarasikan grid di dalam wrapper dan membaginya dalam dua kolom. Setelah mengaplikasikan css di atas, hasilnya akan seperti berikut. Kita perlu mengatur agar dua elemen terakhir memiliki lebar yang penuh dengan memposisikan keduanya mulai dari garis grid 1 sampai garis 3.

Tutorial Text HTML Part 3 Membuat Paragraf rata kiri, tengah, kanan atau justify YouTube
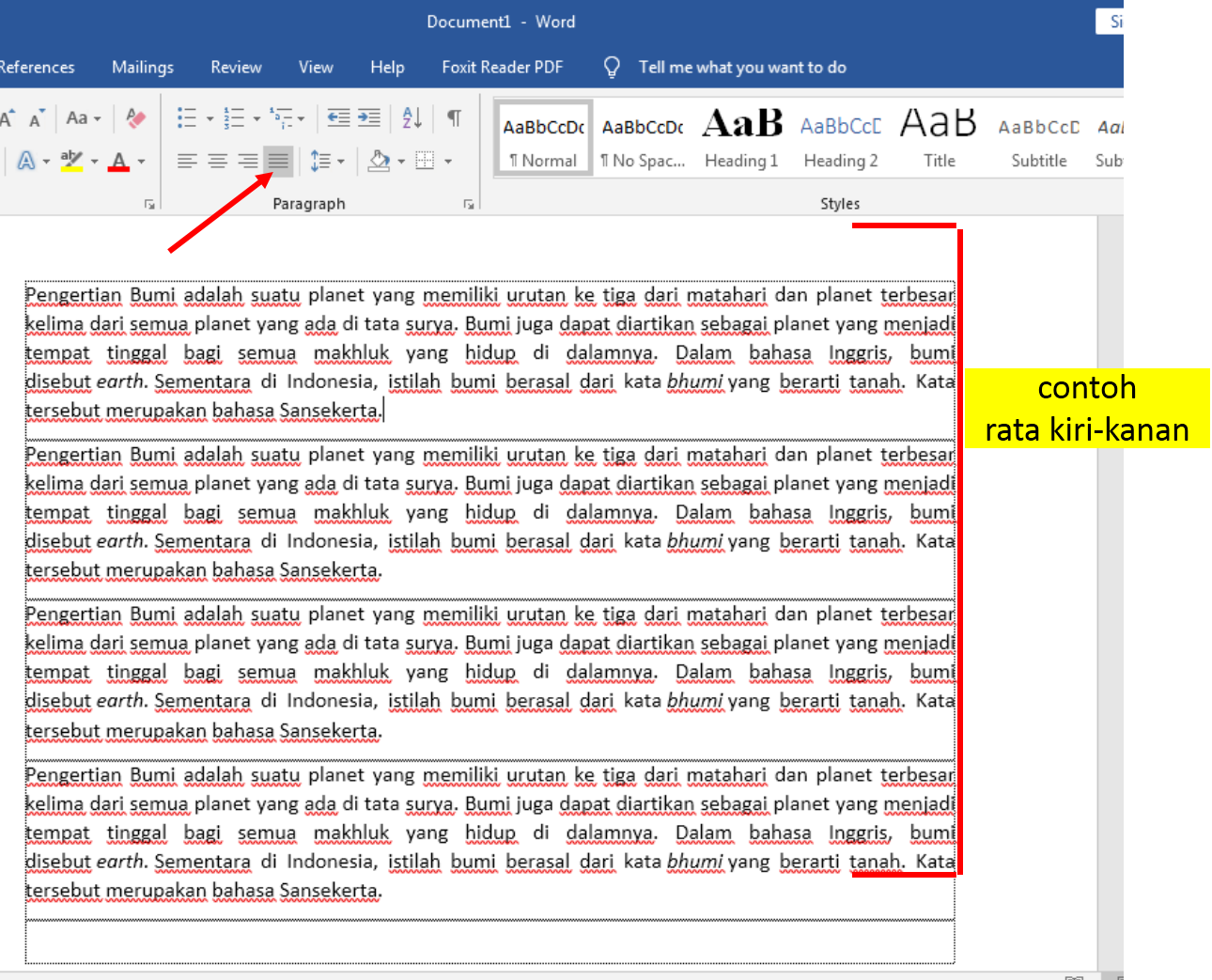
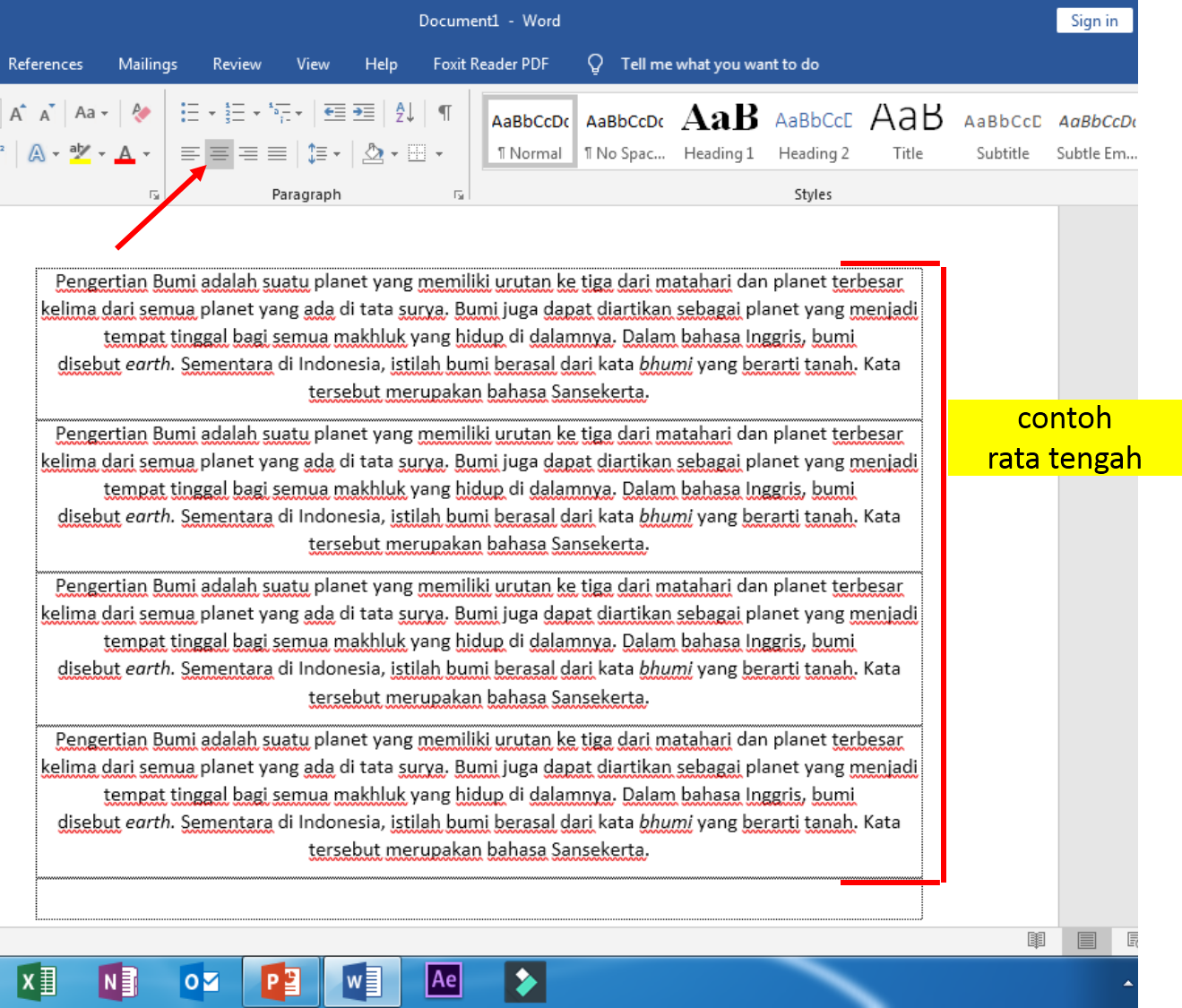
Pada dasarnya pengaturan alignment sama pada umumnya yaitu rata kiri, rata kanan, rata tengah dan rata kiri-kanan atau yang sering dikenal dengan justify. Untuk menerapkannya pun cukup beragam dimana kita bisa menggunakannya secara langsung di dalam kode html atau menggunakan css untuk standarisasi. Ok, mari kita coba kode berikut:

Rata Kanan Kiri Html
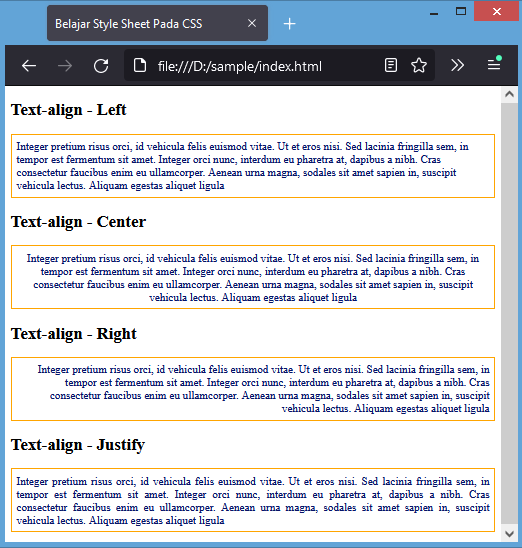
Pada CSS mengatur alignment seperti center, left, dan right dapat menggunakan properti text-align. Properti text-align digunakan untuk mengatur alignment teks horisontal. Sebuah teks dapat diatur rata kiri (alignment left), rata kanan (alignment right), rata tengah (center) atau rata kanan-kiri (justifiy) untuk membuat teks terlihat lebih rapih.

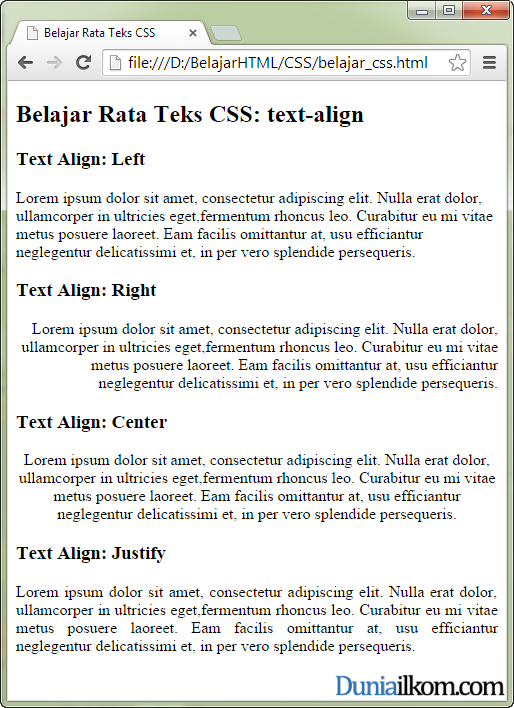
Tutorial Belajar CSS Cara Mengatur Rata Teks (textalign) Duniailkom
Note how .text-capitalize only changes the first letter of each word, leaving the case of any other letters unaffected.. Font size. Quickly change the font-size of text. While our heading classes (e.g., .h1-.h6) apply font-size, font-weight, and line-height, these utilities only apply font-size.Sizing for these utilities matches HTML's heading elements, so as the number increases, their.

3. Tutorial HTML Membuat Paragraf Rata Tengah, Rata Kiri Dan Rata Kanan Menggunakan HTML
Div paling luar dengan class .container akan menjadi pembungkus flex dan div dibagian dalam dengan class .item akan menjadi item flex. 1. Dari Kiri ke Kanan: row. Seperti yang dibahas sebelumnya, arah default dari flex adalah row; jika Anda tidak set value apa pun, maka value ini yang akan digunakan.Pada contoh di bawah ini, saya menambahkan beberapa properti flexbox ke dalam class container.

Membuat Teks Rata Kiri, Tengah, Kanan Dan Justify Dengan HTML Dan CSS Belajar Webpedia
Ada rata kiri, rata kanan, rata tengah, rata kiri dan kanan. Nah, kita juga bisa meratakan teks dengan properti CSS text-align. Properti ini punya nilai yang valid: left untuk rata kiri; right untuk rata kanan; center untuk rata tengah;. Buatlah file HTML baru dengan nama text-overflow.html,.

belajar html 4 membuat tulisan rata kiri, rata kanan, rata tengah YouTube
Mengatur Rata Teks dengan Property: text-align. Untuk mengatur rata text HTML dengan CSS, kita menggunakan property text-align.Property text-align memiliki 4 nilai yang bisa dipilih, yakni: left, right, center, atau justify.Sesuai dengan namanya, kita menggunakan text-align: left dan text-align: right untuk membuat rata teks kiri dan rata teks kanan.Untuk membuat text berada di tengah, kita.

️ Cara Mengatur Rata Kanan Kiri Di Word
valign = "bottom" : untuk mengatur teks pada posisi bawah. Cara mengatur teks rata kanan dan kiri pada tabel HTML. Contoh kode HTML untuk membuat tabel yang didalamnya terdapat teks yang rata kiri, tengah dan kanan serta teks pada posisi atas, tengah dan bawah bisa anda lihat seperti di bawah.

️ Cara Mengatur Rata Kanan Kiri Atas Bawah Di Word
Belajar Membuat Paragraf HTML rata kiri, tengah, kanan atau justifySUBSCRIBE HERE:Youtube: https://www.youtube.com/channel/UCwx0MCu7xorPwgim3b3PWLQ?view_as=s.

Cara Membuat Tulisan Rata Kanan Kiri Pada Html Kreatifitas Terkini
Sesuai dengan namanya, kita menggunakan text-align: left dan text-align: right untuk membuat rata teks kiri dan rata teks kanan. Untuk membuat text berada di tengah, kita mengunakan: text-align: center. Perintah text-align: justify digunakan untuk membuat text rata kiri dan kanan. Namun efek justify ini perlu menjadi catatan.

Inilah Cara Membuat Teks Rata Kiri Kanan di HTML CSS agar Terlihat Seimbang dan Estetis Halaman 2
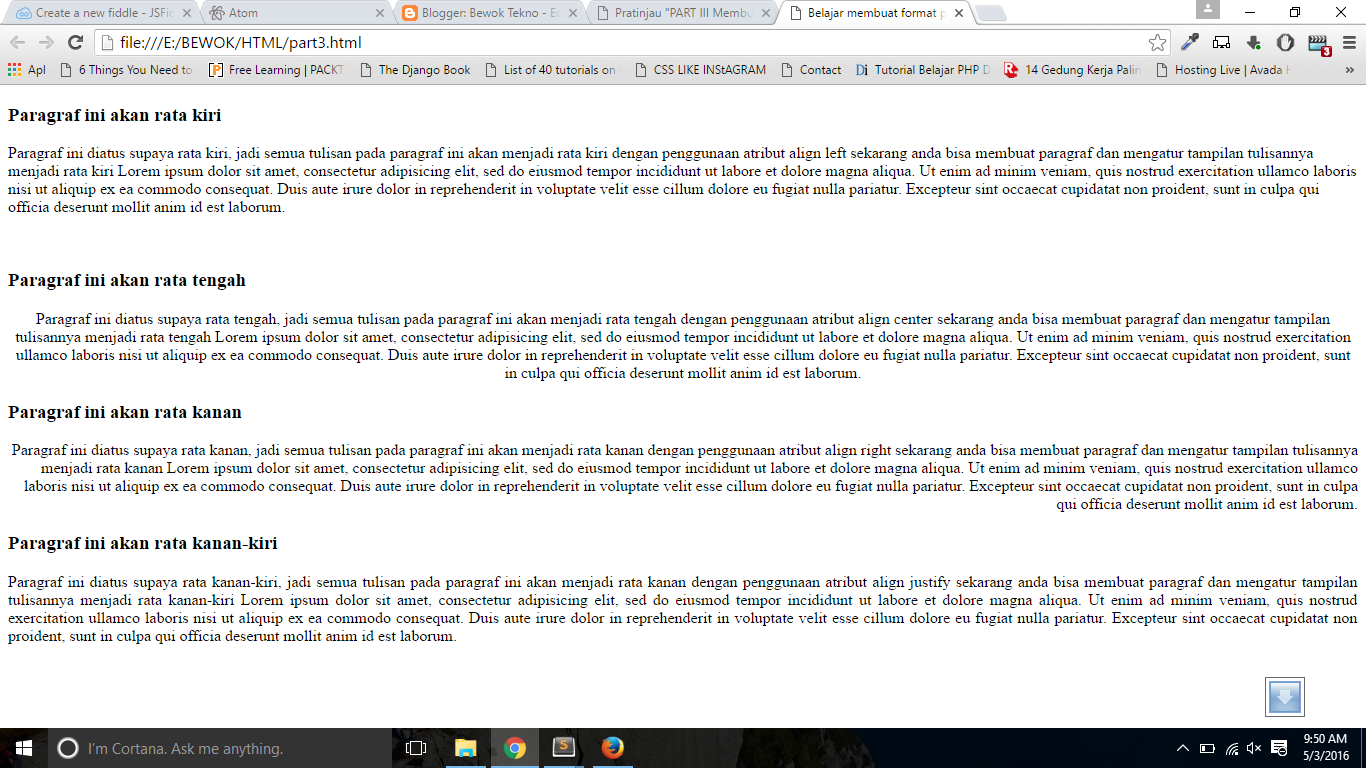
pembuatan paragraf dan format text pada HTML kali ini Om Adji akan membuat tutorial bagaimana caranya memformat paragraf menjadi rata kanan, rata kiri, dan rata tengah.Oh iya pembuatan ini di gunakan dengan 2 cara ada yang menggunakan html yang bisa di bilang lama dan menggunakan model css tapi masih berada di HTML, maksud nya gmn sih ? oh adji sama deh bikin bingung terus. Biar ga bingun

Cara Mudah Membuat Teks Rata Kanan, Kiri, Dan Tengah Pada HTML FIAN PANIC
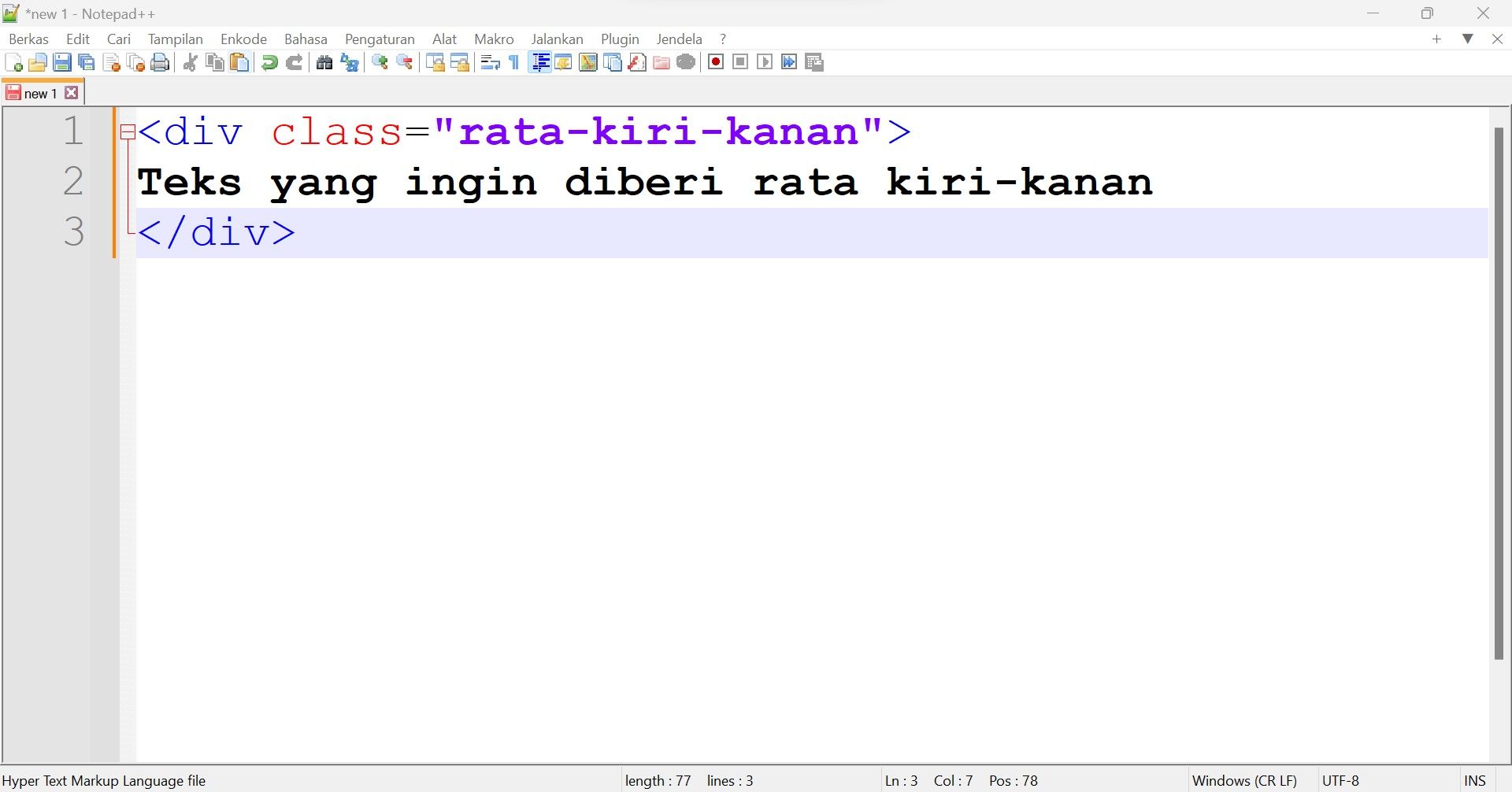
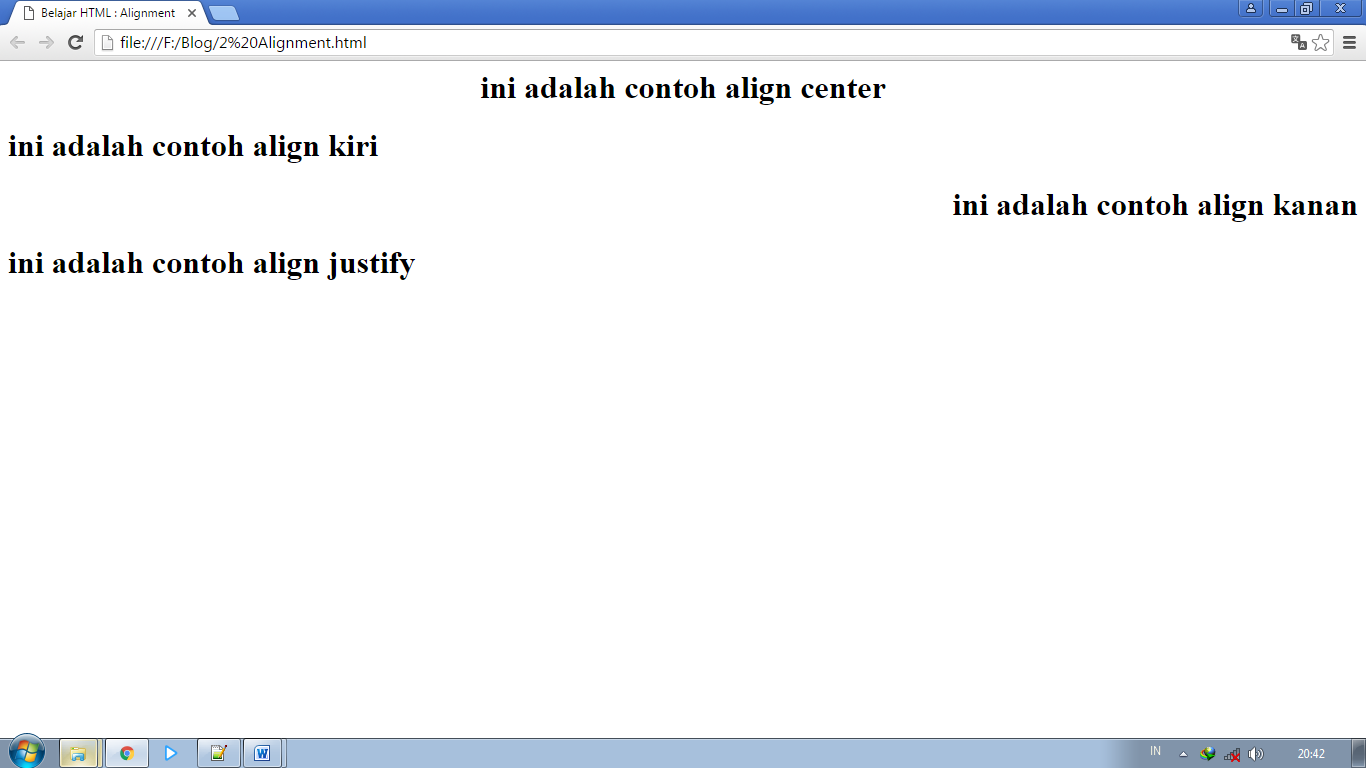
paragraf rata kiri menggunakan align left; paragraf rata kanan menggunakan align right; paragraf rata tengah menggunakan align center; paragraf rata kiri kanan menggunaan align justify; penulisan paragraf
HTML mengunakan tag kusus untuk membuat paragraf yaitu
. perhatikan contoh berikut :

Rata Kanan Kiri Html
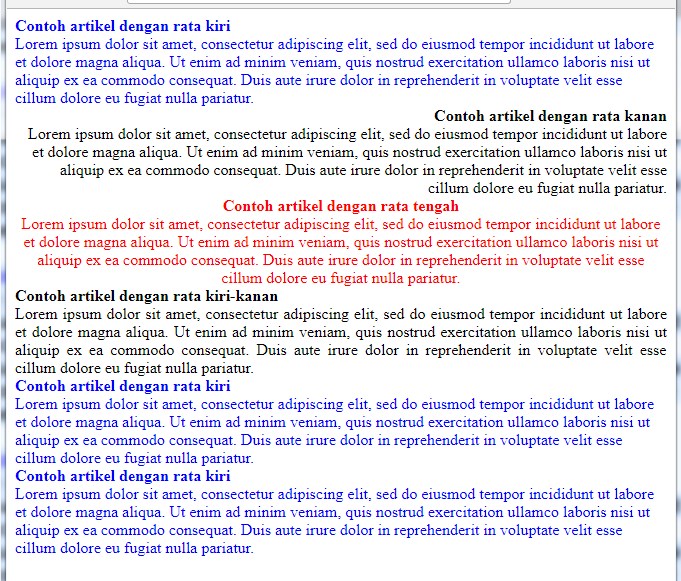
Dalam mengatur posisi text di HTML umumnya terdapat 4 jenis, yaitu rata kiri, rata kanan, rata tengah, dan rata kiri kanan. Untuk membuat posisi text seperti itu, Anda membutuhkan CSS dan sebuah property yang mendukungnya yang dinamakan text-align. Nantinya dalam script CSS Anda akan menggunakan property tersebut.

Cara Membuat Tulisan Rata Kanan Kiri Pada Html Kreatifitas Terkini
Home » CSS » Cara mengatur posisi text pada Navbar dengan CSS + HTML Cara mengatur posisi text pada Navbar dengan CSS + HTML Reviewed by Sutiono S.Kom., M.Kom., M.T.I

Cara Membuat Tulisan Rata Kanan Kiri Pada Html Kreatifitas Terkini
Text alignment berlaku untuk semua elemen HTML pada level blok. Perataan teks pada suatu paragraf memiliki beberapa nilai tergantung dari segi keperluan. Pada paragraf normal, biasanya menggunakan nilai perataan teks rata kiri. Rata kiri akan membuat teks yang berada pada posisi sebelah kiri menjadi rata.