
Building an Angular frontend for an web API (2023)
Angular is a development platform, built on TypeScript. As a platform, Angular includes: A component-based framework for building scalable web applications. A collection of well-integrated libraries that cover a wide variety of features, including routing, forms management, client-server communication, and more.

9 Best Frontend Frameworks for Web Development in 2022 (2023)
In this 2-hour-long Angular 14 Tutorial we will cover the most important topics about software development using Angular. During this Angular course, we will.

Why to use Angular FrontEnd Development in 2022? Take2 Technologies
As we all know, Angular is most discussed word in frontend development world. It has gained a lot of popularity in these years. Angular becomes a choice of a lot of frontend developers and I am also one of them. In this article, I will highlight about when angular came and how quickly it grew into a market. In every six months, Angular team is.

Frontend Angular Online GeeksHubs Academy
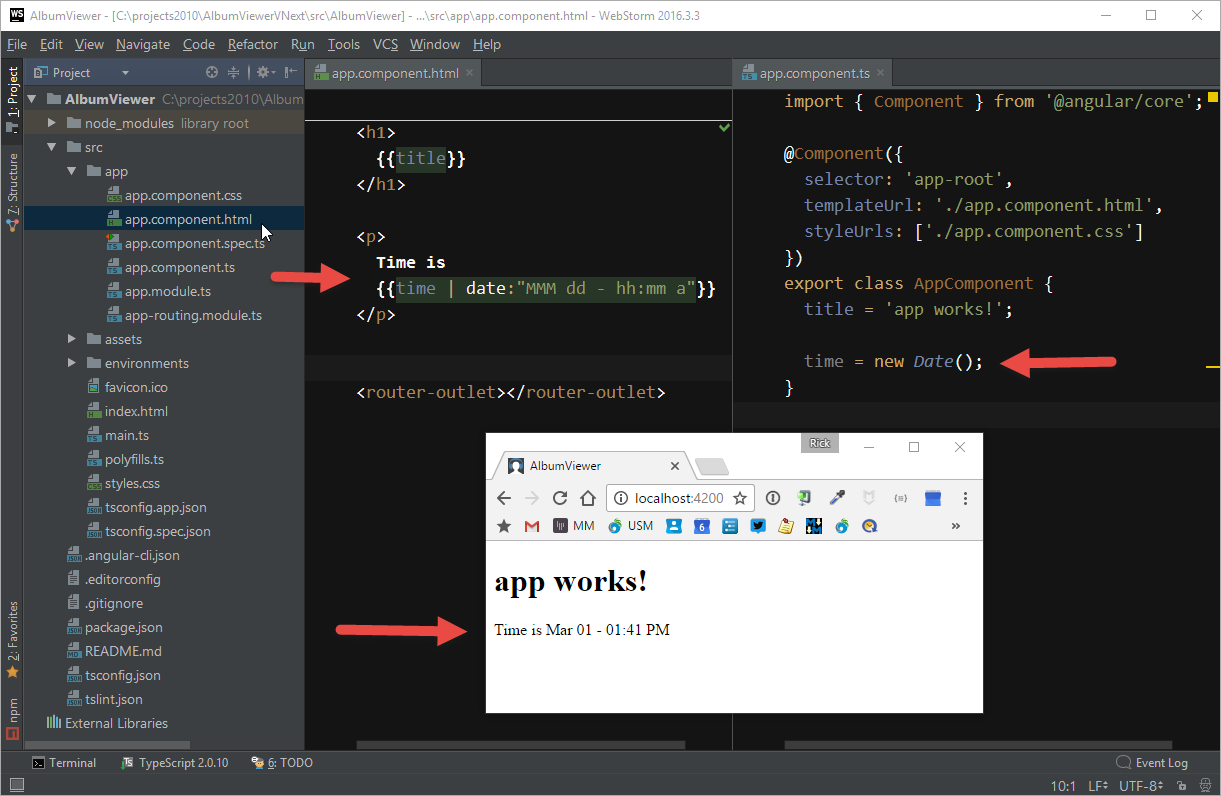
Ensure you have Node.js and npm installed. Then, install Angular CLI globally: npm install -g @angular/cli@16. Create a new Angular project to start: ng new my-micro-frontend-app cd my-micro.

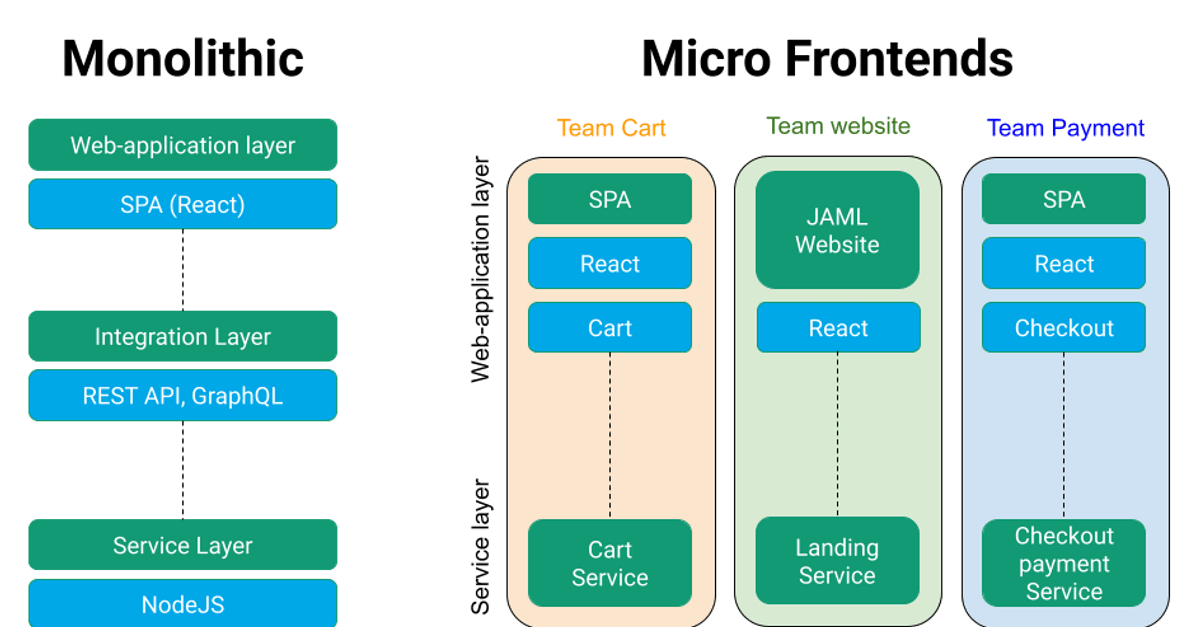
How to Build Micro Frontend Based on Angular DZone
It significantly changed how Front-End Developers wrote code. Five years later, Angular 2 (or Angular) was released. Unlike AngularJS, which is written in JavaScript, Angular is written in TypeScript. Until Angular's release, jQuery was the main JavaScript library most developers used for front-end web development. This was because jQuery.

FrontEnd Developer (Angular) Play Solutions
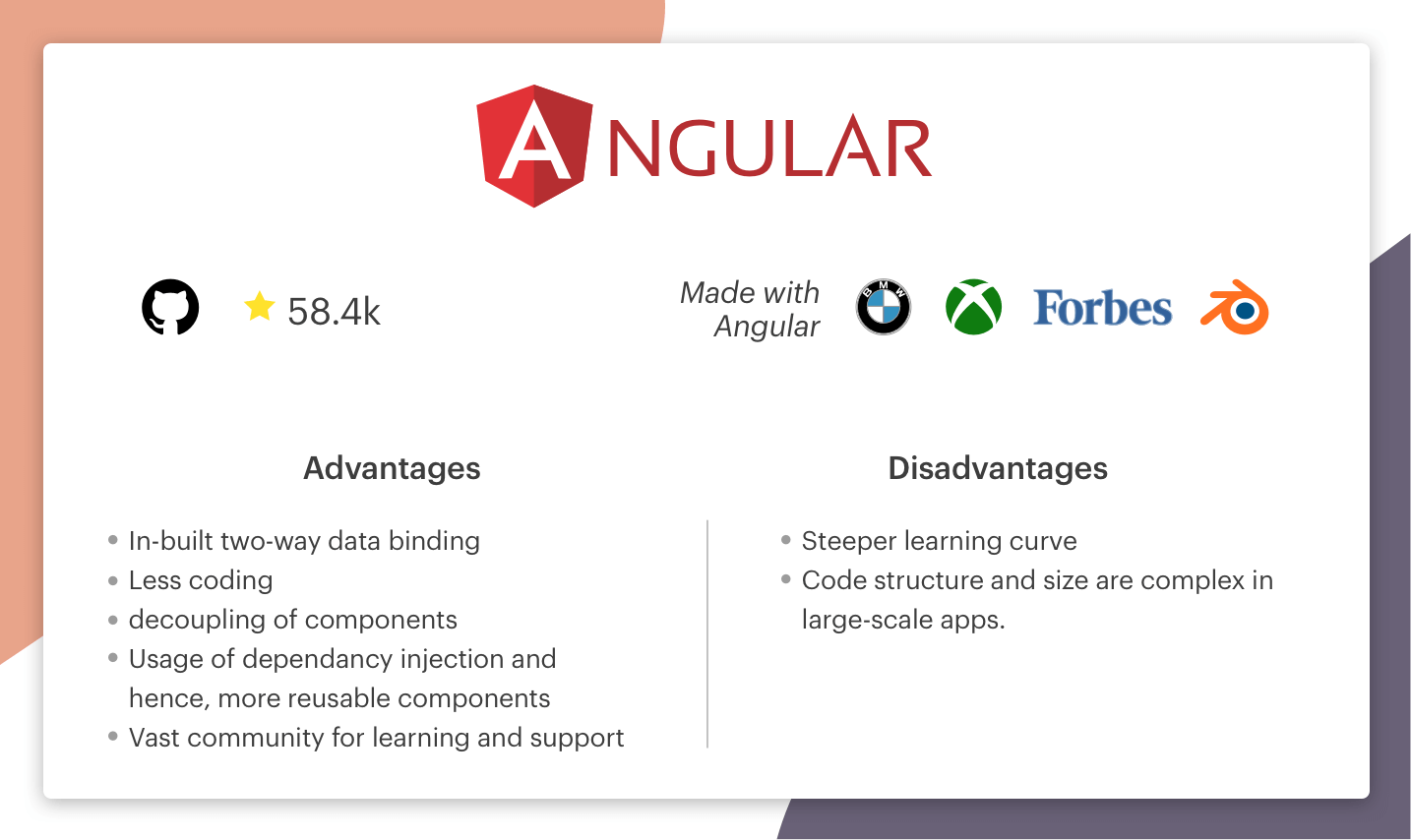
Angular is a powerful front-end development framework that offers many benefits for web developers. Its features improve productivity, reduce code time and cost of testing, and make the entire.

How To Build Micro Frontend in Angular With Micro Federation?
In this article, we'll explore five reasons why Angular is a great framework for frontend development, and what makes it stand out from the crowd. 1. Comprehensive Feature Set. At its core, Angular is designed to make it easier to build complex, feature-rich web applications. Whether you're building a simple blog or a full-blown e-commerce.

Front End com Angular Passo 7 Directive ngFor YouTube
In the Frontend Development using Angular course, you'll have opportunities to work on real-world projects and exercises. You'll build components, create modules, and implement directives and services using Angular. This hands-on approach ensures that you not only learn theoretical concepts but also gain practical experience applicable to real.

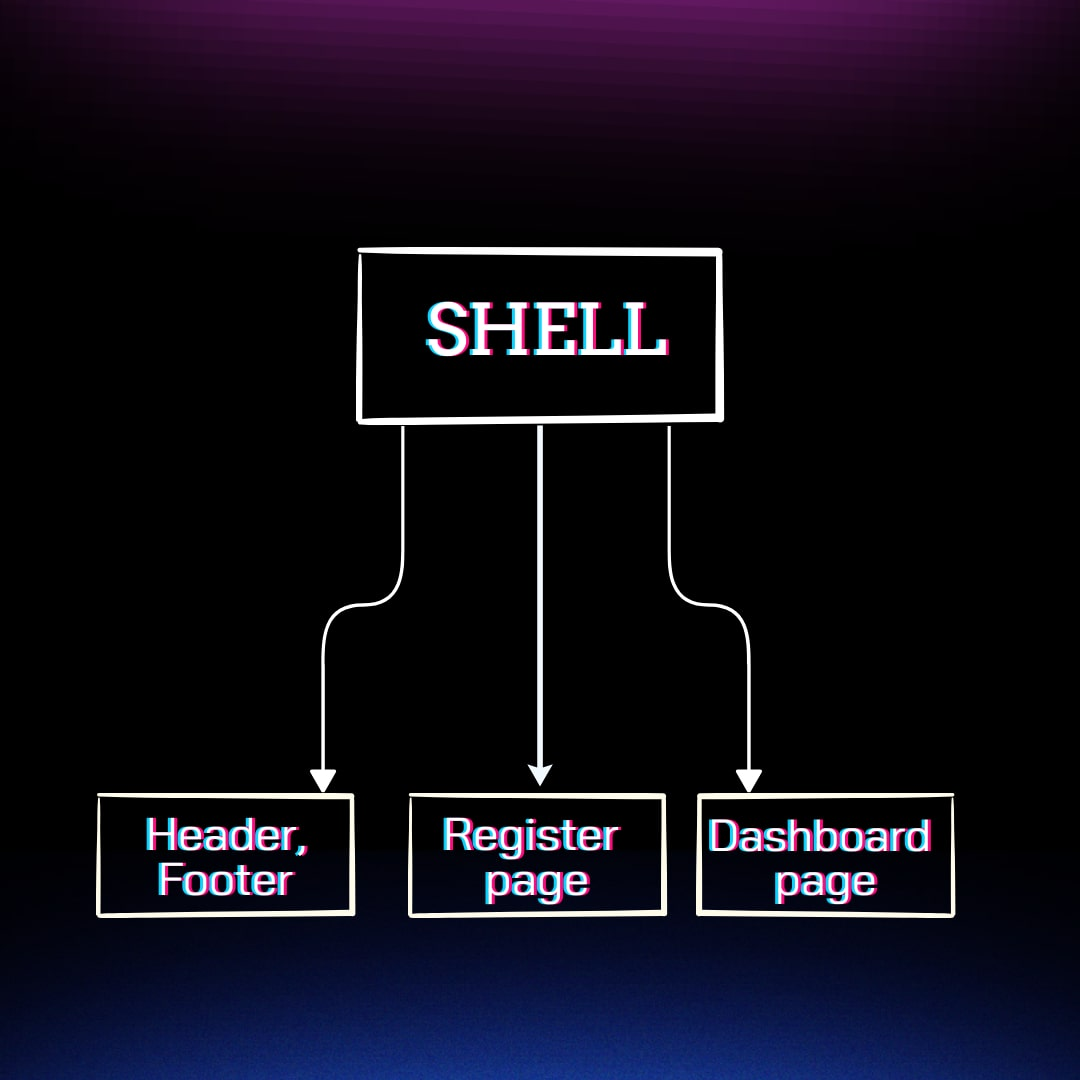
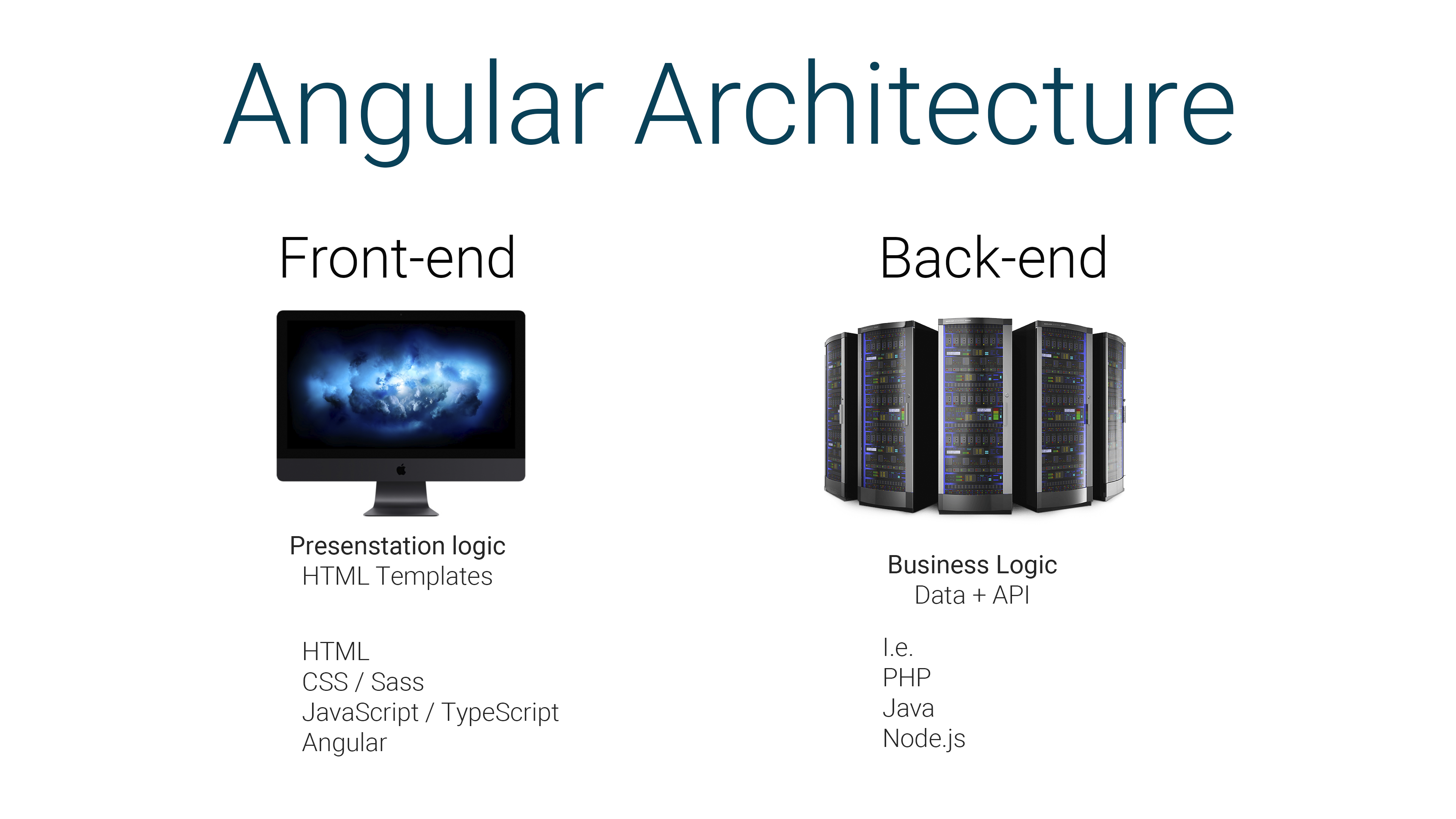
Angular application architecture Material Design for Bootstrap
Standalone Components make the framework more lightweight and providing Web Components via Angular Elements easier. The new esbuild integration, which will be on by default beginning with version 17, offers a significant improvement of build performance over the more traditional webpack-based build process. In our tests, we were able to speed.

Implementing Micro Frontend Architecture with Angular for Scalable Web
Angular is a popular and powerful front-end framework for web application development. Developed and maintained by Google, Angular simplifies the process of creating dynamic, interactive, and…

(PDF) Angular JS Pengenalan Angular JS Aulia Oktavella Academia.edu
Angular is a powerful front-end development framework that offers several advantages over other frameworks. It is built on a modular architecture, uses a familiar syntax, and is actively maintained by Google. By following the steps outlined in this guide, you can get started with Angular today and start building powerful web applications..

Angular Frontend Simply Explained
This tutorial will guide you through step-by-step instructions for mastering front end development using Angular. You'll learn about components, templates, data binding, services, routing, validation, HTTP communication, testing, and optimization techniques. By following this tutorial, you'll gain valuable insights into best practices and.

Who is a Front End Angular Developer?
Angular is a popular TypeScript-based open-source web application framework created by Google. We just published a comprehensive 18-hour Angular course for beginners on the freeCodeCamp.org YouTube channel. In this course you will first you will learn the basics of TypeScript. Then you will learn about important Angular concepts such as.

Frontend con Angular Programa en Línea
Angular is an open-source frontend framework. It is a JavaScript-based TypeScript development language that eliminates unneeded features and code to ensure lighter and faster applications. Angular lets you create engaging and dynamic Single-Page Applications (SPAs) using a number of appealing features, such as:

How to build a new frontend in Angular from scratch
Step 02: Set routing to the Angular applications. It's important to define a route in all the applications. The route basically specifies the angular router which component is to be loaded. Because we're working with Angular micro front-ends, we want to include the components we generated in the root path of each micro front-end project.

Pengenalan Angular Frontend GoindoTI
Angular makes even this task easier with the @angular/elements converting an Angular component into a Web Component. Technically speaking, it wraps the Angular Component into a Web Component created on the fly.. Things get a little more exciting when the micro frontend of the web component also uses routing. In this case, two routers duel.