
Data Binding in AngularJS One Way & Two Way Data Binding DataFlair
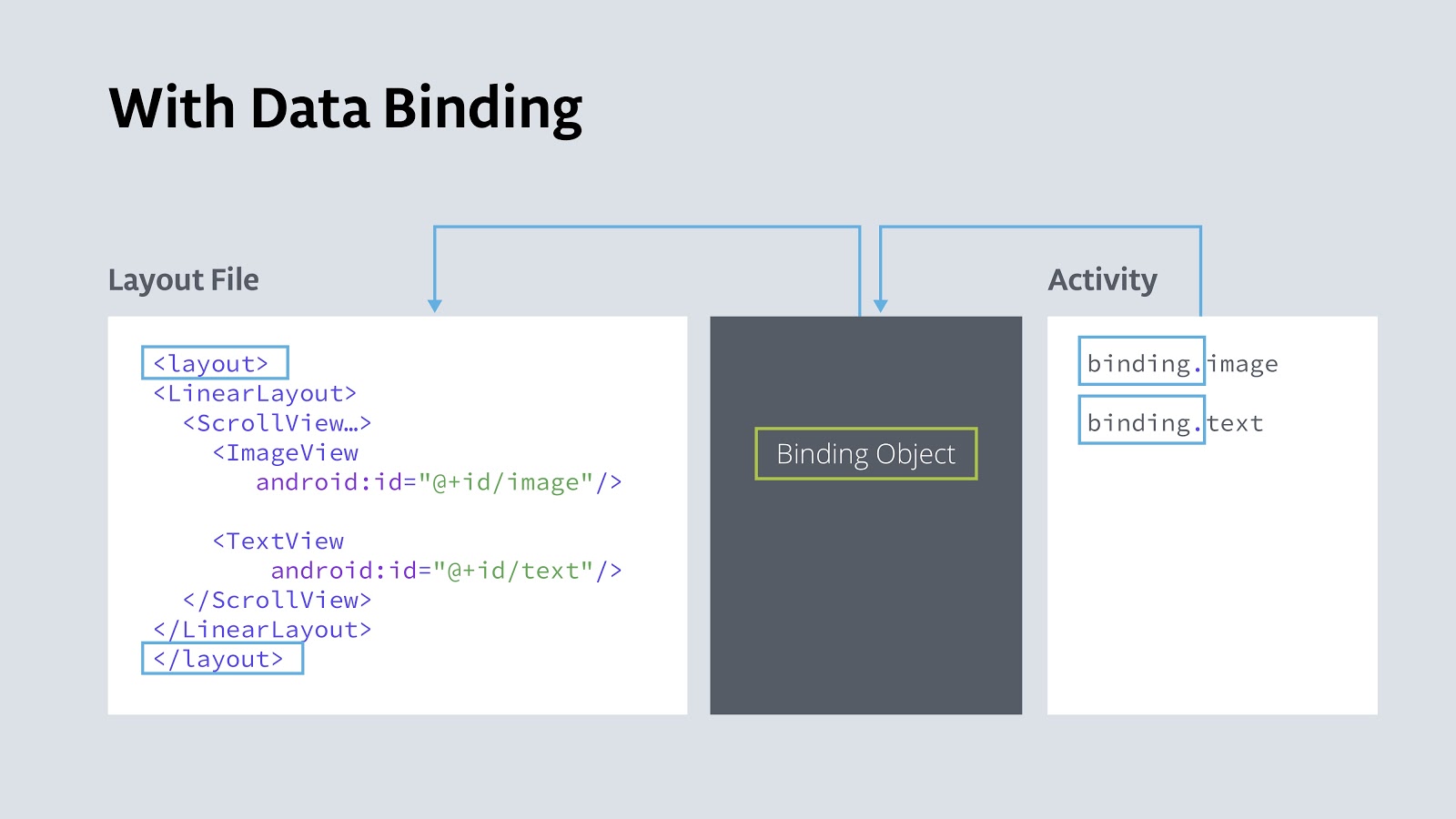
Learn how to use the Data Binding Library in Android applications to bind UI components to data sources declaratively and reduce findViewById calls. See how to convert XML layouts to Data Binding layouts, declare bindings, and bind views with examples.

Data Binding Basics Documentation for Umuzi Tech Department
Data binding. In computer programming, data-binding is a general technique that binds data sources from the provider and consumer together and synchronizes them. This is usually done with two data/information sources with different languages, as in XML data binding and UI data binding. In UI data binding, data and information objects of the.

Angular Data Binding Nedir ve Nasıl Kullanılır Mobilhanem
Data binding is the process that couples two data sources together and synchronizes them. With data binding, a change to an element in a data set automatically updates in the bound data set. Data binding may be used for many reasons, such as to link an application's user interface ( UI) and the data it displays, for data entry, reporting and in.
Webinar Recap Introduction to XAML (WPF) & Data Binding for
Data binding is the process that establishes a connection between the app UI and the data it displays. If the binding has the correct settings and the data provides the proper notifications, when the data changes its value, the elements that are bound to the data reflect changes automatically. Data binding can also mean that if an outer.

One Way Data Binding in Angular Part 4 YouTube
2. Android Data Binding Library is a very powerful support library which makes it possible to bind data to views in a declarative format using xml layouts, instead of setting them programmatically.

How twoway data binding works AngularJS Session 2 YouTube
1 Answer. Sorted by: 12. Binding generally refers to a mapping of one thing to another - i.e. a datasource to a presentation object. It can typically refer to binding data from a database, or similar source (XML file, web service etc) to a presentation control or element - think list or table in HTML, combo box or data grid in desktop software.

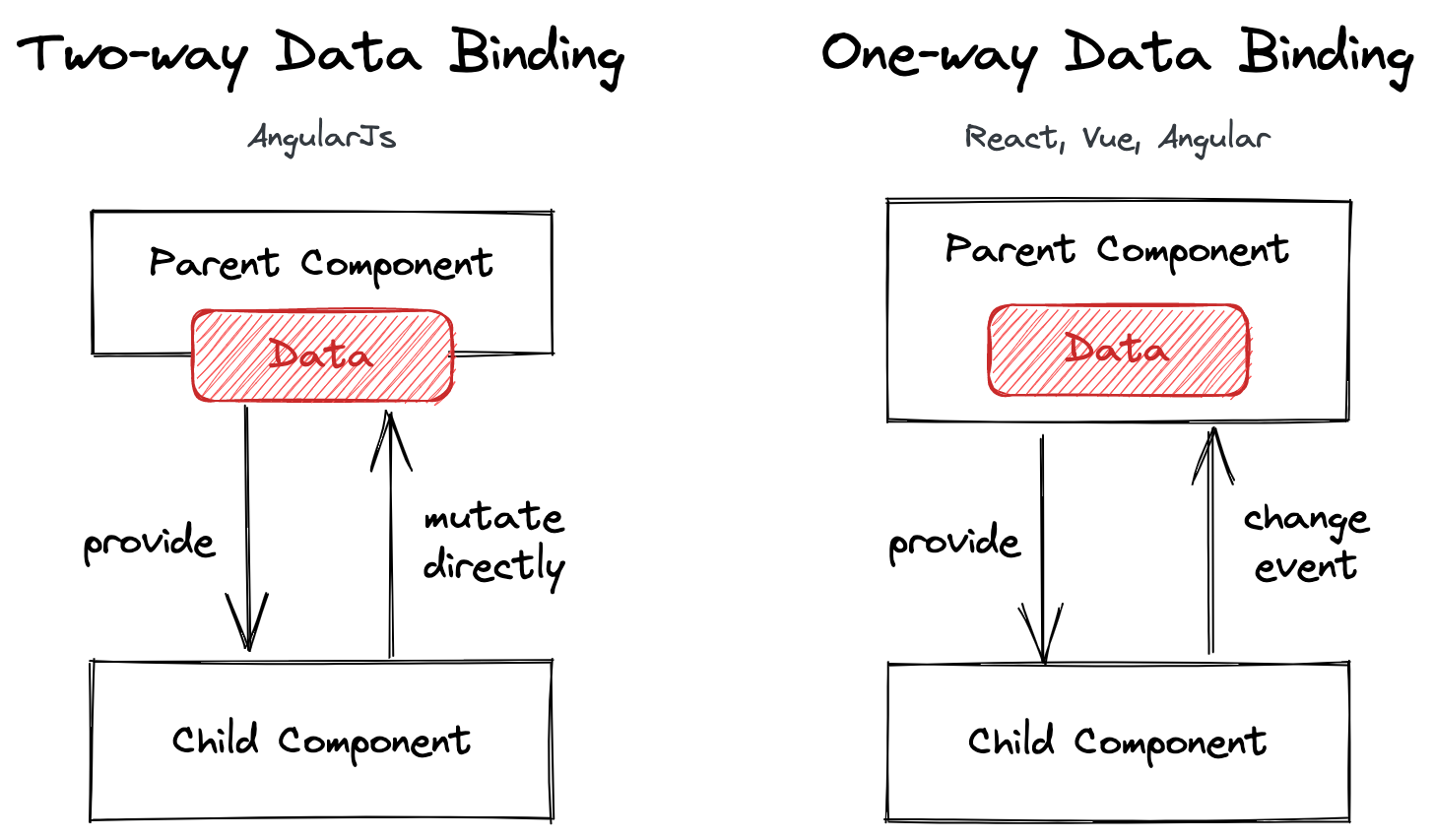
Understanding Databinding in React and Angular — Soshace • Soshace
Data binding. Data binding is the key technology that MVVM relies on, to link Views with their View-Models. Data binding provides and maintains the automated Two-Way connection between View and ViewModel. A good understanding of data binding is essential for every MVVM developer. Within MvvmCross, data binding was initially built to mirror the.

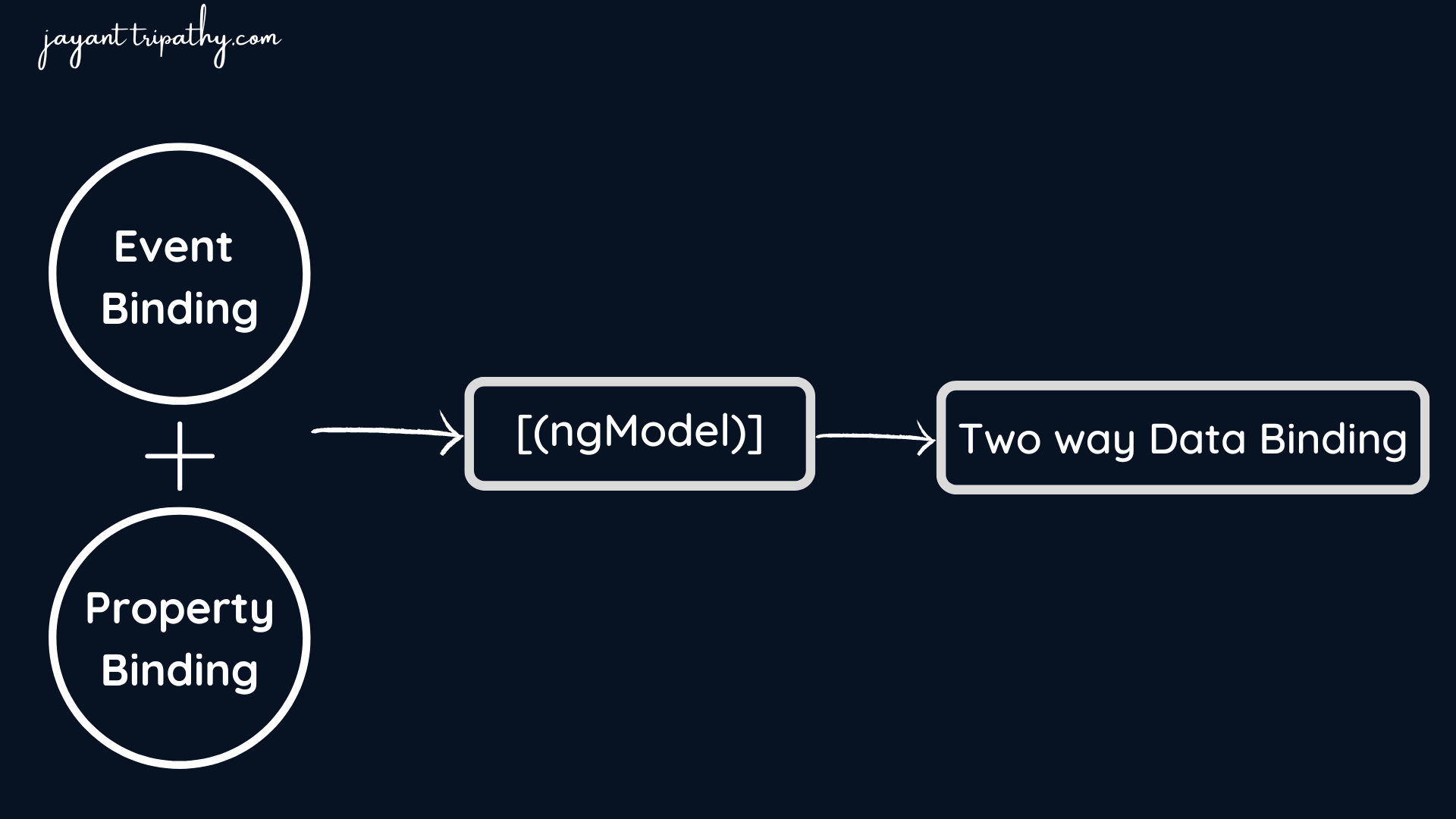
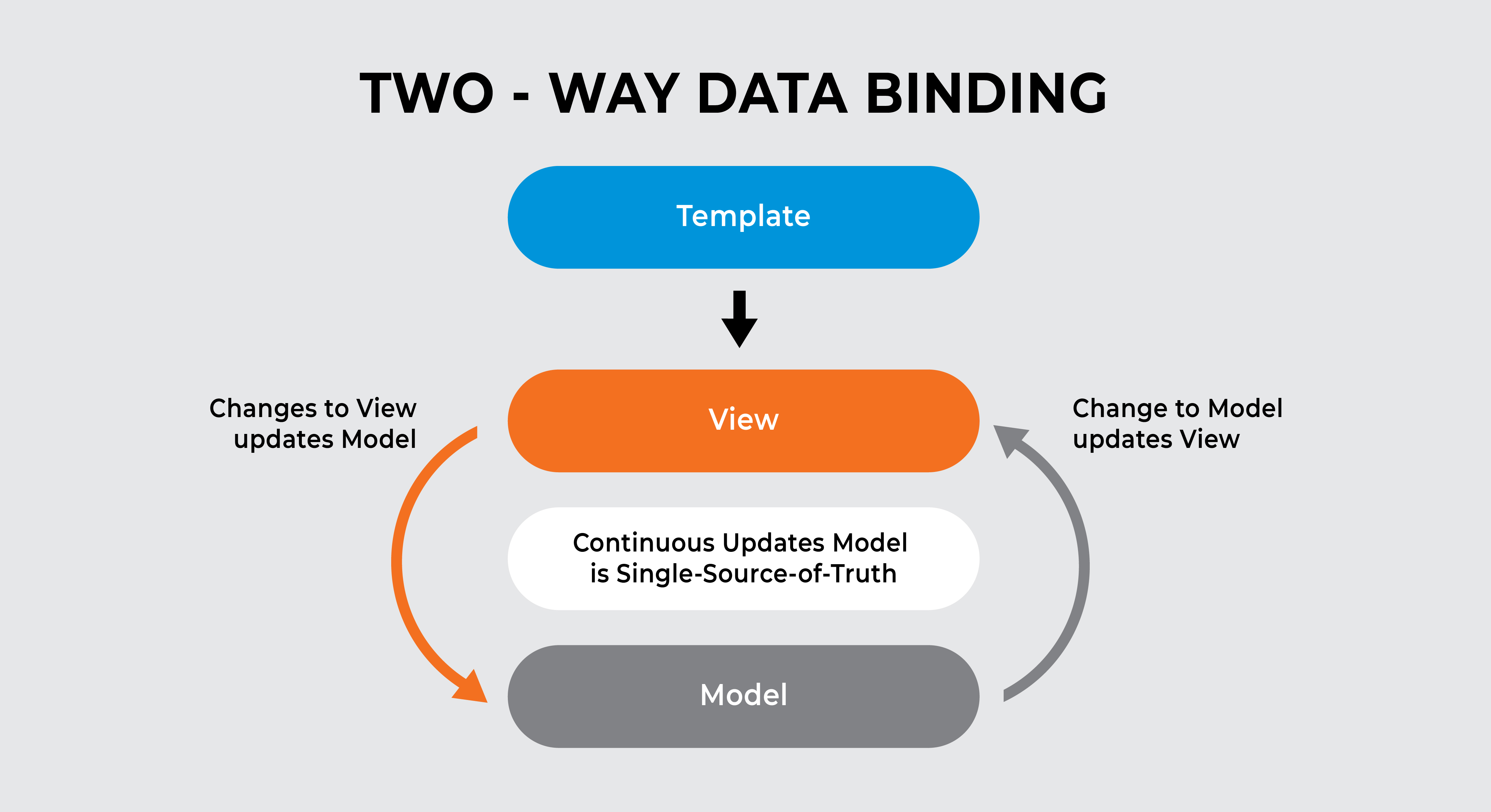
Two Way Data Binding in Angular Jayant Tripathy
For more information about data binding, see the guide to the data binding library, and the Android Studio release notes. Feedback. Your feedback helps make Jetpack better. Let us know if you discover new issues or have ideas for improving this library.

Angular Data Binding Nedir ve Nasıl Kullanılır Mobilhanem
Data Binding is the process of connecting the view element or user interface, with the data which populates it. In ReactJS, components are rendered to the user interface and the component's logic contains the data to be displayed in the view (UI). The connection between the data to be displayed in the view and the component's logic is.

7 Data Binding in Angular oneway Data Binding YouTube
The Data Binding Library generates binding classes that are used to access the layout's variables and views. This page shows you how to use and customize generated binding classes. Binding adapters For every layout expression, there is a binding adapter that makes the framework calls required to set the corresponding properties or listeners.

Twoway Data Binding in React Sandro Roth
Data binding is a technique, where the data stays in sync between the component and the view. Whenever the user updates the data in the view, Angular updates the component. When the component gets new data, the Angular updates the view. There are many uses of data binding. You can show models to the user, dynamically Change element style.

Tutorial 8 Data Binding in Visual Studio with Visual Basic YouTube
A common scenario is to bind to a collection of business objects. In C#, the generic ObservableCollection

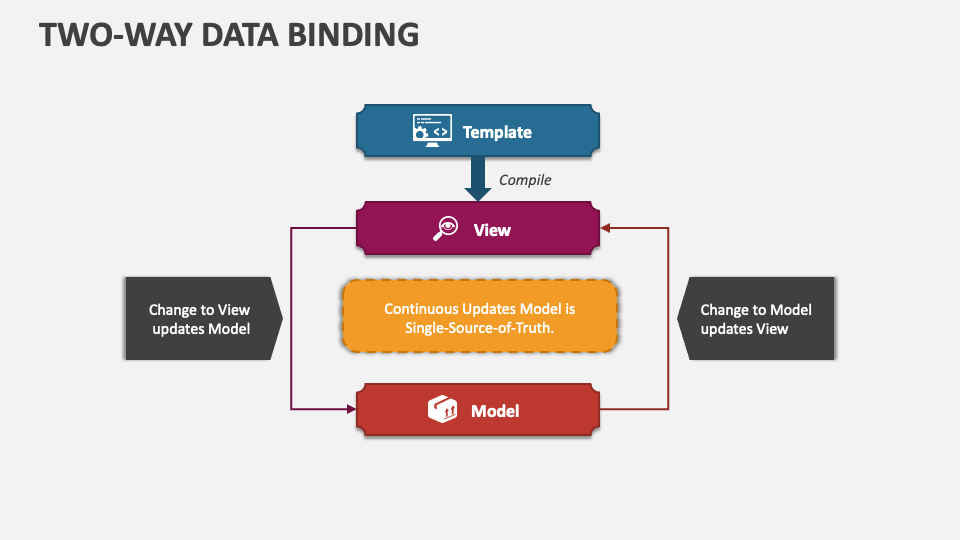
TwoWay Data Binding PowerPoint Presentation Slides PPT Template
What is Data Binding? A ndroid data binding is part of an android jetpack — a set of tools that helps developers make high-quality apps. If you're a developer with some experience of android app development, you'll be familiar with findViewById(), the method of declaring views in an activity.Let's say I'm making an app which is showing my name in the textView.

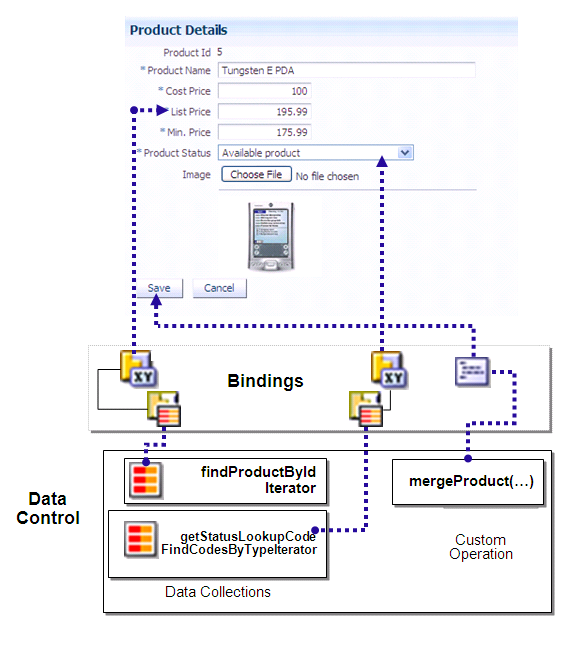
Using ADF Model Data Binding in a Java EE Web Application
Data binding is a powerful technique for developing UIs: It makes it easier to separate view logic from business logic, and easier to test the resulting code. Although present in the Microsoft .NET Framework since the beginning, data binding became more prominent with the advent of Windows Presentation Foundation (WPF) and XAML, as it forms the.

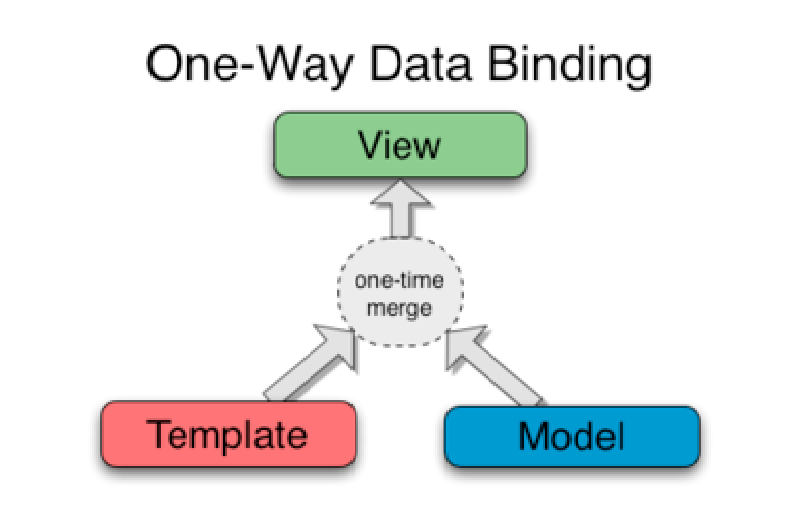
Desktop to Web Oneway Data Binding with Angular Interpolation and
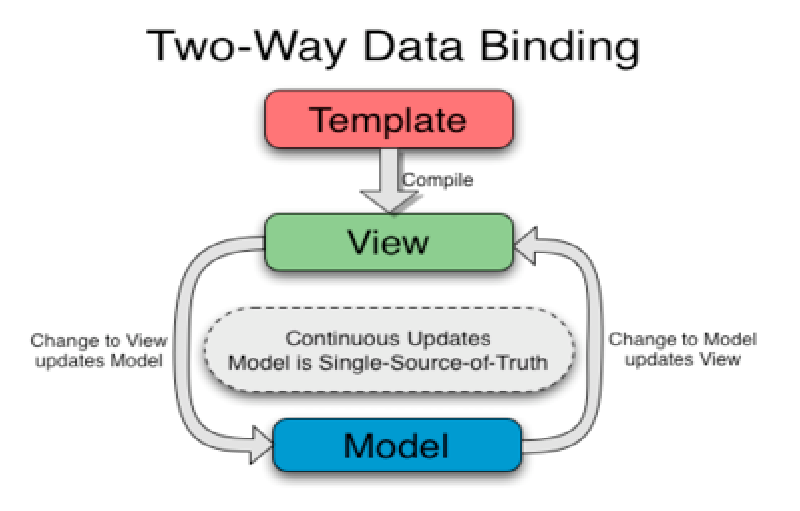
Two-way Binding. Data binding in AngularJS is the synchronization between the model and the view. When data in the model changes, the view reflects the change, and when data in the view changes, the model is updated as well. This happens immediately and automatically, which makes sure that the model and the view is updated at all times. Example.

AngularJS Build Real Time Interactive Dashboard / App
Data binding is the core concept of Angular 8 and used to define the communication between a component and the DOM. It is a technique to link your data to your view layer. In simple words, you can say that data binding is a communication between your typescript code of your component and your template which user sees.