
Pengertian Dan Contoh Program Sederhana Html Dengan Css Internal Reverasite
99. Tips: Untuk membuat tata letak 2 kolom, ubah lebarnya menjadi 50%. Untuk membuat tata letak 4 kolom, gunakan 25%, dll. Tip: Cara yang lebih modern untuk membuat tata letak kolom adalah dengan menggunakan CSS Flexbox. Namun, cara ini tidak didukung di Internet Explorer 10 dan versi sebelumnya.

Contoh Code Css Yang Bagus Harry Carr
Tutorial CSS #01: Pengenalan Dasar CSS untuk Pemula. Tutorial CSS #02: Cara Menulis CSS di HTML. Tutorial CSS #03: Sintaks Dasar CSS yang Harus Kamu Pahami. Tutorial CSS #04: Memahami Selector di CSS. Tutorial CSS #05: Menggunakan Warna di CSS. Tutorial CSS #06: Menggunakan Background di CSS. Tutorial CSS #07: Text Formatting di CSS.

Contoh Program Css Sederhana IMAGESEE
Belajar Flexbox CSS dengan Contoh Sederhana. 20 Rekomendasi CSS Framework Terbaik untuk Developer. Menggunakan CSS Media Query: Syntax, Cara, dan Contoh.. Rasakan pengalaman belajar di RevoU Full-Stack Program: Kelas 100% LIVE, Mini portofolio lewat hands-on assignment, Bimbingan Team Lead & small group discussion.

Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Images
Di bagian inti ini, saya akan menunjukkan kepada Anda cara membuat kalkulator sederhana yang terlihat cukup bagus. Program ini berisi 3 file yaitu html, css dan javascript. Sebelum membuat aplikasi ini, kita harus memiliki editor teks untuk menuliskan kode script (sintaks) yang akan kita gunakan dalam pembuatan aplikasi kalkulator sederhana ini.

Contoh Program Css Sederhana IMAGESEE
CSS 1 (1996): adalah versi pertama (17 Desember 1996) CSS 2 (1998): adalah versi ke-2 (Mei 1998) CSS 2.1 (2011): dirilis pada 7 juni 2011; CSS 3 (2012): versi yang banyak digunakan saat ini. Sintaks dasar di tiap versi sama. Hanya saja ada beberapa perbedaan properti. Ada yang ditambahkan, ada yang dikurangi atau dihapus. Contoh:

Contoh Program Css Sederhana IMAGESEE
Program Kalkulator Sederhana HTML & CSS. Cukup menggunakan HTML dan sedikit bumbu CSS kita bisa membuat kalkulator dengan tampilan yang menarik. Semua fungsi yang ada dalam kalkulator berdasarkan kalkulator dasar, terdapat beberapa operasi dasar berupa penjumlahan, pengurangan, perkalian dan pembagian serta Clear..

Contoh Program Css Sederhana
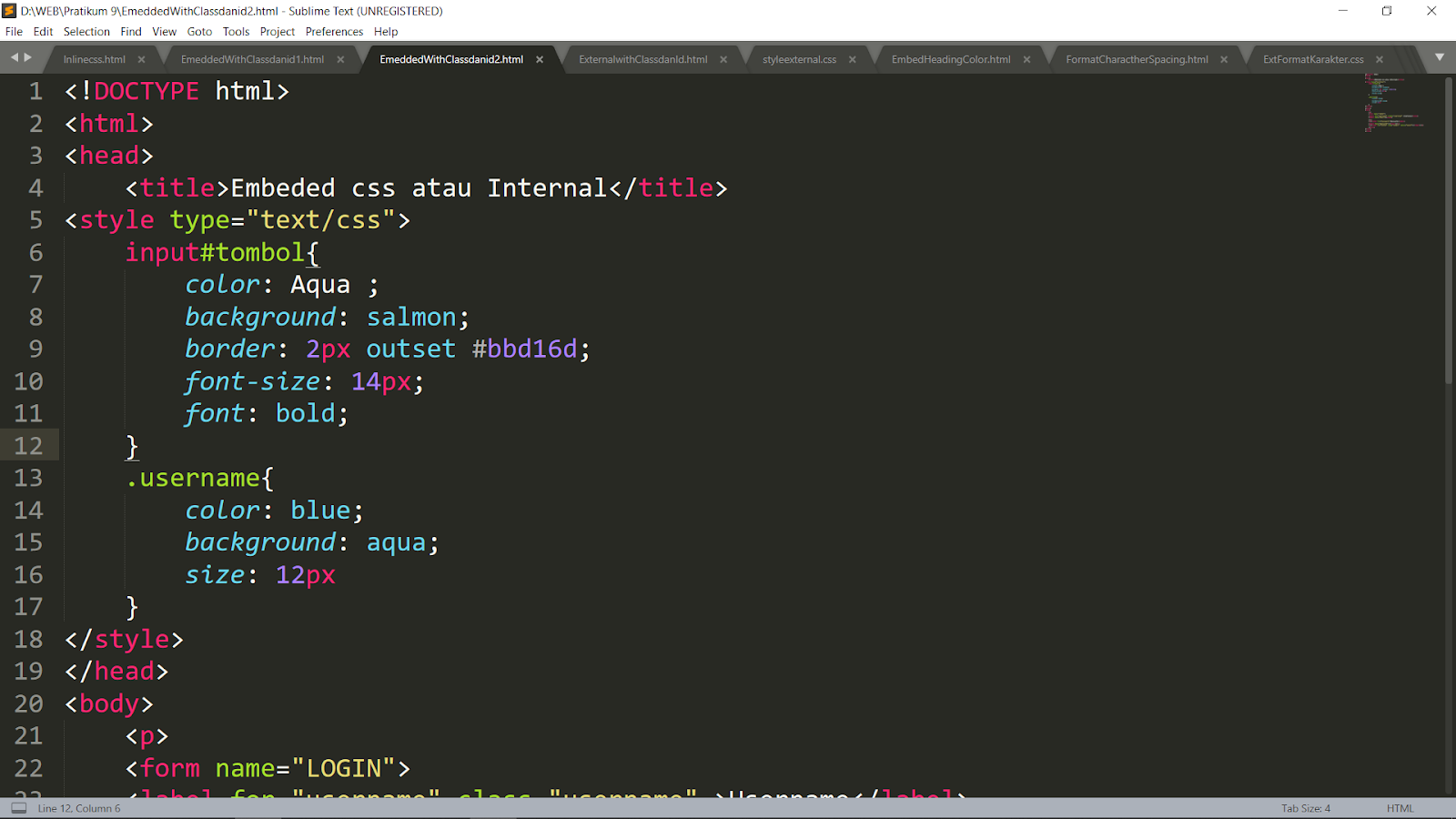
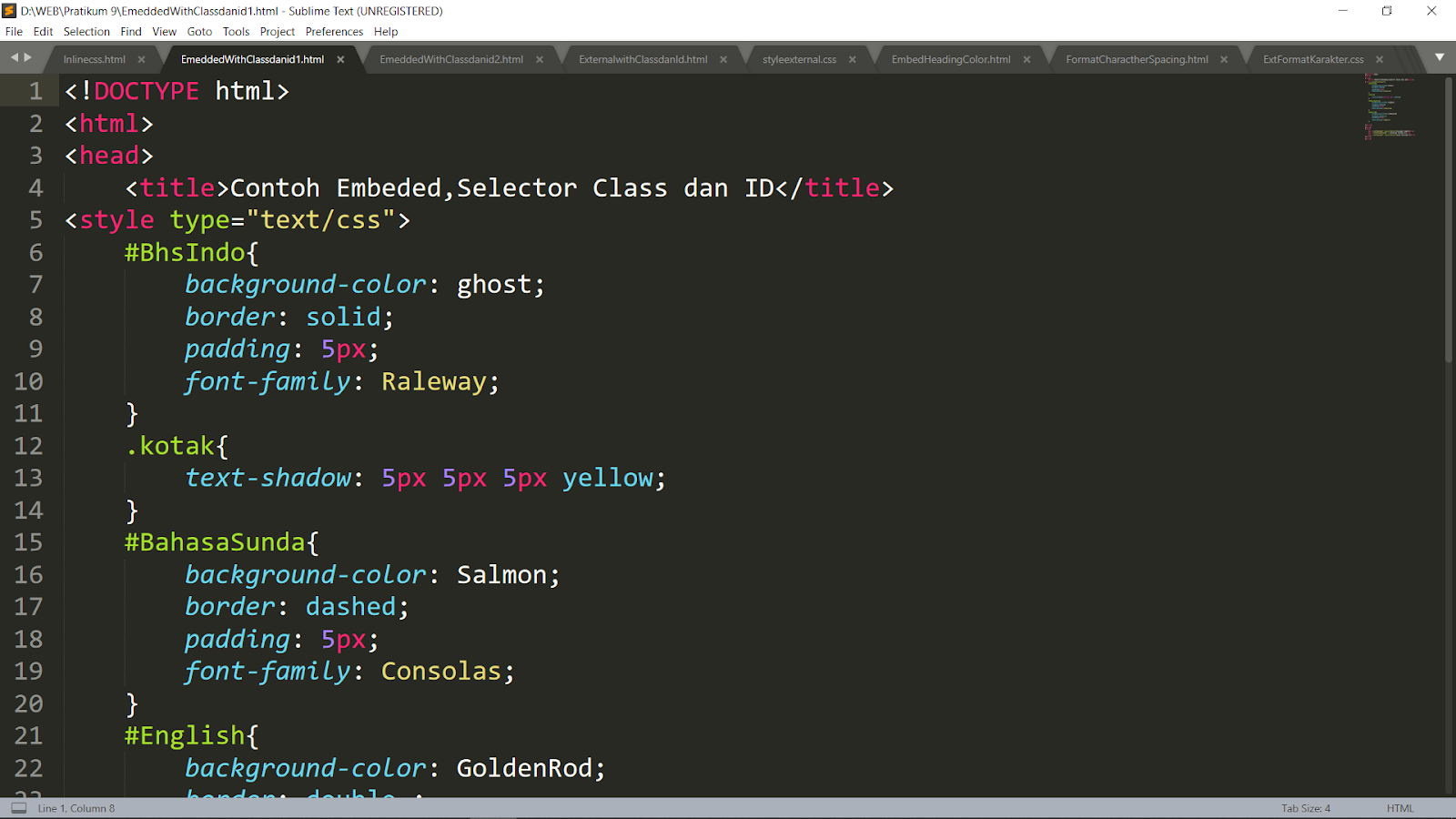
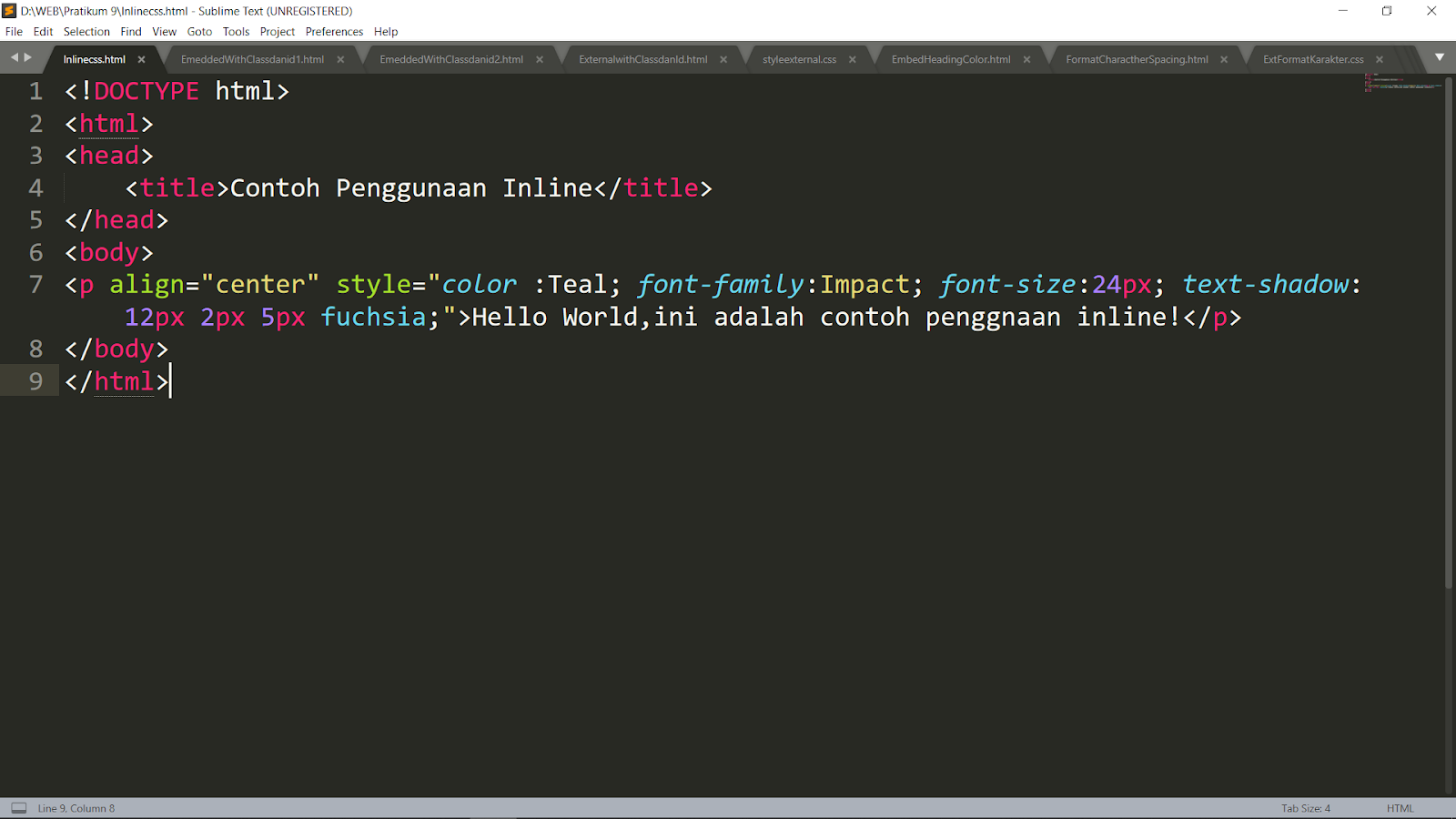
Tutorial CSS #02: Cara Menulis CSS di HTML. #CSS #HTML. Pada tutorial sebelumnya, kita sudah berkenalan dengan CSS . Berikutnya, kita akan belajar gimana cara menulis CSS di HTML. Ada tiga cara menulis CSS di HTML: Internal CSS -> ditulis di dalam tag