
39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Contoh coding HTML website ini cocok untuk kamu yang ingin belajar membuat website sendiri. Kamu akan mendapatkan 20+ contoh coding HTML yang mudah dipahami dan diikuti. Selain itu, kamu juga bisa mendapatkan tips dan trik seputar website, SEO, SSL, dan email di blog Jagoan Hosting.

Contoh Coding Html And Css Contoh Ilb
Apakah kamu ingin membuat website biodata dengan HTML? Jika iya, kamu bisa belajar dari contoh coding HTML website biodata yang akan dibahas oleh badoystudio. Kamu akan melihat bagaimana cara membuat tampilan, struktur, dan konten website biodata dengan HTML. Kamu juga bisa mendapatkan referensi contoh coding lainnya dengan bahasa pemrograman Java, C++, PHP, HTML, dan JavaScript di badoystudio.

7 Free Coding Websites for Beginners StudentTutor Education Blog
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

Contoh Coding Html Website
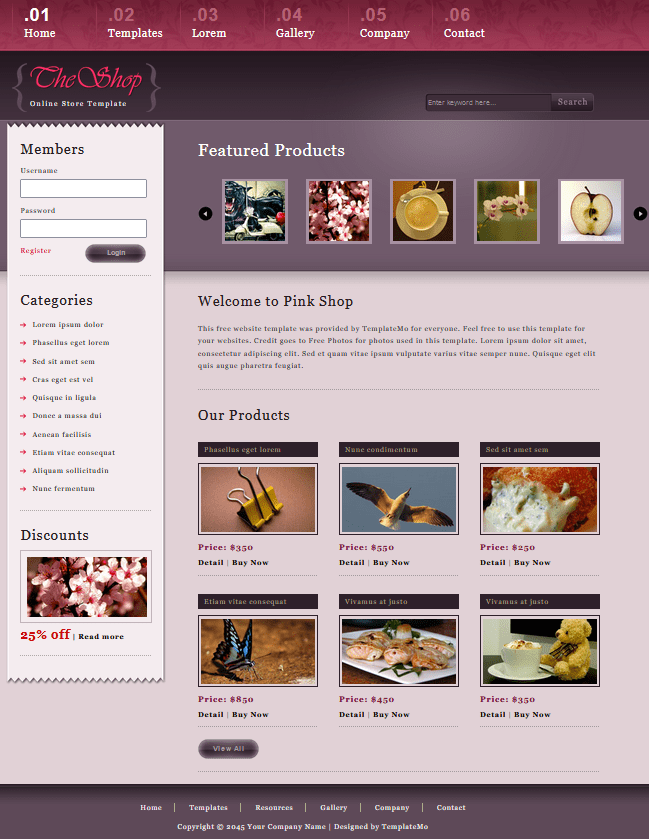
Berikut ini terdapat contoh coding web dalam bentuk HTML dan juga CSS untuk bisa menghasilkan tampilan dari beberapa komponen pada website dengan tampilan sederhana yang sudah jadi. Silahkan gunakan contoh kode dari desain web berikut ini untuk membuat desain website kita menjadi tampak lebih keren. 1. Website Portofolio.

Coding Concept with Html Code Stock Photo Image of online, application 155503904
Berikut ini adalah contoh coding HTML dan CSS website yang bisa kamu download secara gratis dan terdiri dari bermacam-macam website, mulai dari situs pribadi, blog, web sekolah, universitas/kampus, web perusahaan/company profile, commerce, toko online, landing page, dll.Sangat cocok untuk pemula yang lagi belajar koding, ataupun kamu yang lagi ingin tahu cara membuat website atau blog sendiri.

Pengertian PHP,Fungsi PHP dan contoh Sederhananya
Daftar Isi. 5 Contoh HTML Keren yang Siap dipakai untuk Latihan Mendesain Website dan Bekal Menjadi Web Developer Handal. 1. Contoh HTML untuk Membuat Web Biodata atau CV. 2. Contoh HTML untuk Membuat Form yang Rapi dan Modern. 3. Contoh Kode untuk Mendesain Tampilan Web Media Sosial. 4.

Contoh Coding Untuk Membuat Web
Apakah kamu ingin belajar coding HTML untuk membuat website yang lebih terstruktur dan menarik? Jika iya, kamu bisa simak 21+ contoh coding HTML website dasar untuk pemula yang kami sajikan di artikel ini. Kamu akan mempelajari berbagai macam tag HTML yang berguna untuk membuat judul, paragraf, tabel, form, dan lain-lain. Selain itu, kamu juga bisa melihat hasil tampilan website dari coding.

Programming, Coding Concept. Isometric Website Landing Page Template. Web Development Mobile
Lihatlah lebih dekat 20 template game HTML5 terpopuler di Envato Market untuk menemukan titik awal yang tepat untuk ide permainan Anda atau temukan solusi sempurna untuk situs web Anda. 1. Canvas Puzzle. Canvas Puzzle adalah HTML5 pertama di Envato Market, jadi sepertinya ini adalah tempat yang baik untuk memulai.

Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
Konten aliran adalah contoh coding HTML website yang berisi teks atau konten yang melengkapi halaman web. Elemen anchor, blockquote, dan title dianggap sebagai konten aliran. Dalam konsep pemrograman backend, elemen div membantu mengatur kode ke dalam bagian yang ditandai dengan jelas.

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.

Contoh Code Css Yang Bagus Harry Carr
25 Website Belajar Coding Gratis. Belajar coding dan bahasa pemrograman untuk pemula bisa dari mana saja, termasuk website.. W3Schoold juga dibekali dengan tutorial coding, resource, contoh dan latihan untuk membantu Anda mendalami coding. Slogan platform yang berbunyi 'The World's Largest Web Developer Site,' tidak akan mengecewakan.

Contoh Coding Html And Css Contoh Ilb
99. Tips: Untuk membuat tata letak 2 kolom, ubah lebarnya menjadi 50%. Untuk membuat tata letak 4 kolom, gunakan 25%, dll. Tip: Cara yang lebih modern untuk membuat tata letak kolom adalah dengan menggunakan CSS Flexbox. Namun, cara ini tidak didukung di Internet Explorer 10 dan versi sebelumnya.

Contoh Coding HTML untuk Membuat Berbagai Jenis Website
Adapun contoh coding website HTML sederhana yang akan kita buat di sini adalah contoh coding HTML website biodata. Membuat Website Biodata Dengan HTML dan CSS. Website biodata sederhana yang akan kita buat ini sangat cocok untuk studi kasus setelah teman-teman menyelesaikan tutorial HTML dasar di malasngoding.com.

Contoh Codingan Html Halaman Awal Website Sederhana Jurnal Siswa
Alasannya, HTML bukan bahasa pemrograman sehingga tidak melibatkan konsep pemrograman tradisional seperti variabel, loop, dan conditional statement. Meskipun demikian, istilah "coding HTML" sering digunakan secara informal untuk merujuk pada proses pembuatan dan penulisan kode, snippet, atau tag HTML untuk merancang dan menyusun halaman web .

Coding Websites the Best Coding Web Design Ideas 99designs
Daftar Contoh Coding HTML Paling Dasar. Kumpulan atau daftar contoh coding html dasar yang harus Anda ketahui adalah : . Anda perlu menggunakan tag yang satu ini di setiap awal dokumen HTML yang akan dibuat. Coding yang satu ini akan memastikan browser tahu jika website ini HTML dan HTML5 atau versi terbarunya.

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Baca Juga: 21+ Contoh Coding HTML Website Dasar untuk Pemula. Sementara itu, Cascading Style Sheets atau CSS adalah kumpulan perintah yang berfungsi untuk mengontrol tampilan dan tata letak elemen halaman. Dengan CSS, kamu dapat mengatur estetika desain halaman seperti mengganti font, mengatur warna, padding, margin, dan sebagainya.