
Dial icon Icon design inspiration, Logo design inspiration creative
Pertama, pastikan kamu sudah login pada dashboard admin dari WordPress websitemu. Lanjutkan ke menu Appearance >> Customize. Masuk ke menu General Settings >> Site Identity. Upload file dari logo atau gambar yang akan kamu gunakan sebagai favicon dengan klik pada tombol Select Site Icon.

Speed Dial App IconLogo Design by App Innovation on Dribbble
Apa bedanya? Jika penerapan icon pada situs blogger menggunakan metode lama, browser modern tidak dapat menampilkan gambar icon secara utuh dan hanya di tandai dengan inisial "B" atau blogger, sedangkan jika penerapan icon situs menggunakan metode baru yaitu meta icon-website, gambar atau logo icon akan ditampilkan secara utuh dengan resolusi yang tinggi sehingga situs lebih mudah dikenali.

What I Read Yesterday Speed Dial For Browser
Desain logo online gratis. Mulai buat desain logo khusus. Mendesain & edit dengan mudah. Template yang didesain dengan elok. Jutaan foto, ikon, dan ilustrasi. Unduh atau bagikan dengan mudah. Membuat desain logo tidaklah sulit. Pembuat logo dari Canva menyediakan semua alat bantu yang Anda perlukan untuk membuat logo unik secara cepat dan.

Speed Dial SwiftDial v39 Best extensions for Firefox
2.2 2. Membangun Kredibilitas Website. 2.3 3. Efektivitas Waktu. 3 Cara Membuat Favicon. 4 Cara Menambahkan Favicon pada Website. 5 Kesimpulan. Mungkin, favicon adalah istilah yang masih cukup asing bagi sebagian orang. Melalui artikel ini, kami akan membahas pengertian hingga cara membuat favicon.
Cara Mudah Menampilkan Logo Atau Icon Blog Pada Speed Dial Browser
Cara mencipta logo. Mula Membuat Reka Bentuk Logo Tersuai. Mereka bentuk logo tidak semestinya menggentarkan. Pembuat logo Canva menyediakan semua bahan yang anda perlukan untuk mencipta logo tersuai, cepat - dan percuma. Ketahui cara mereka bentuk logo dalam talian dengan mudah.

Speed Dials Vivaldi Browser Help
Cara Memasang Favicon di Hosting. Selanjutnya Anda bisa mengupload file favicon.ico tersebut, ke directory utama domain Anda. Anda bisa mengupload melalui cPanel, dengan langkah sebagai berikut : Login ke cPanel akun hosting Anda. Klik menu File Manager > public_html. Lalu upload file favicon.ico ke folder tersebut.

[Solved]How to add Icons on Speed Dial Opera forums
Favicon merupakan ikon dengan ekstensi .ico yang dapat digunakan untuk menampilkan ikon pada tab web browser, secara default akan tampil ikon pada web browser di komputer. Untuk perangkat ponsel atau yang lainnya perlu pengaturan tingkat lanjut. Pengaturan tingkat lanjut akan dibahas dilain waktu, ikuti video berikut sebagai contoh dasar menerapkan ikon pada web browser untuk ikon situs Anda.

Custom Speed Dial thumbnails Vivaldi Browser
2. Pembuat Logo Coffee Shop dengan Butir Kopi. Jika Anda menjalankan coffee shop dan perlu tahu cara membuat logo Anda sendiri, Coffee Shop Logo Maker adalah template hebat yang menawarkan berbagai pilihan logo bergambar indah yang akan membantu Anda menciptakan gaya berbeda Anda sendiri. 3.
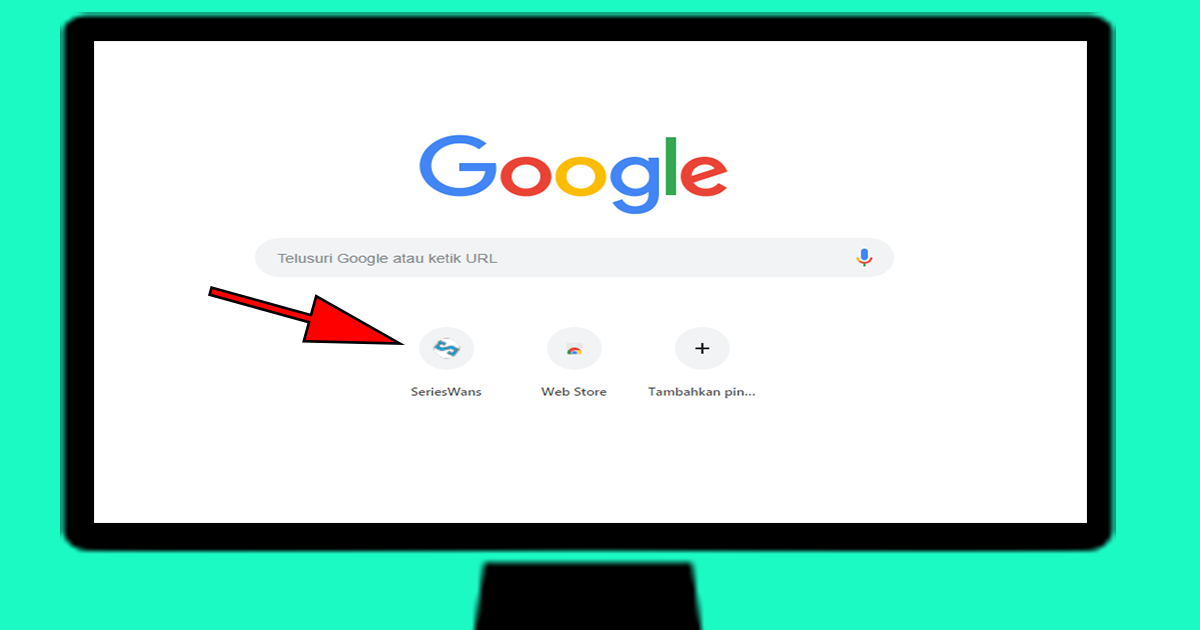
Cara Mudah Menampilkan Icon/Logo Blogspot Pada Browser Pengunjung
Untuk mengubah logo tema WordPress yang dibuat khusus, ikuti langkah-langkah berikut: Unggah file logo Anda dengan latar belakang transparan ke perpustakaan media WordPress. Akses kode tema dengan menavigasi ke Appearance > Editor . Temukan file headernya. Ini biasanya bernama header.php .

Cara Menampilkan Logo atau Icon Blog di Speed Dial Browser
2. Mengunggah favicon ke website. Setelah ikon selesai dibuat, langkah selanjutnya adalah mengunggahnya ke website. Prosesnya cukup mudah. Anda hanya perlu mengganti nama file gambar yang berformat .png atau .ico menjadi 'favicon', lalu mengunggahnya ke root directory website.

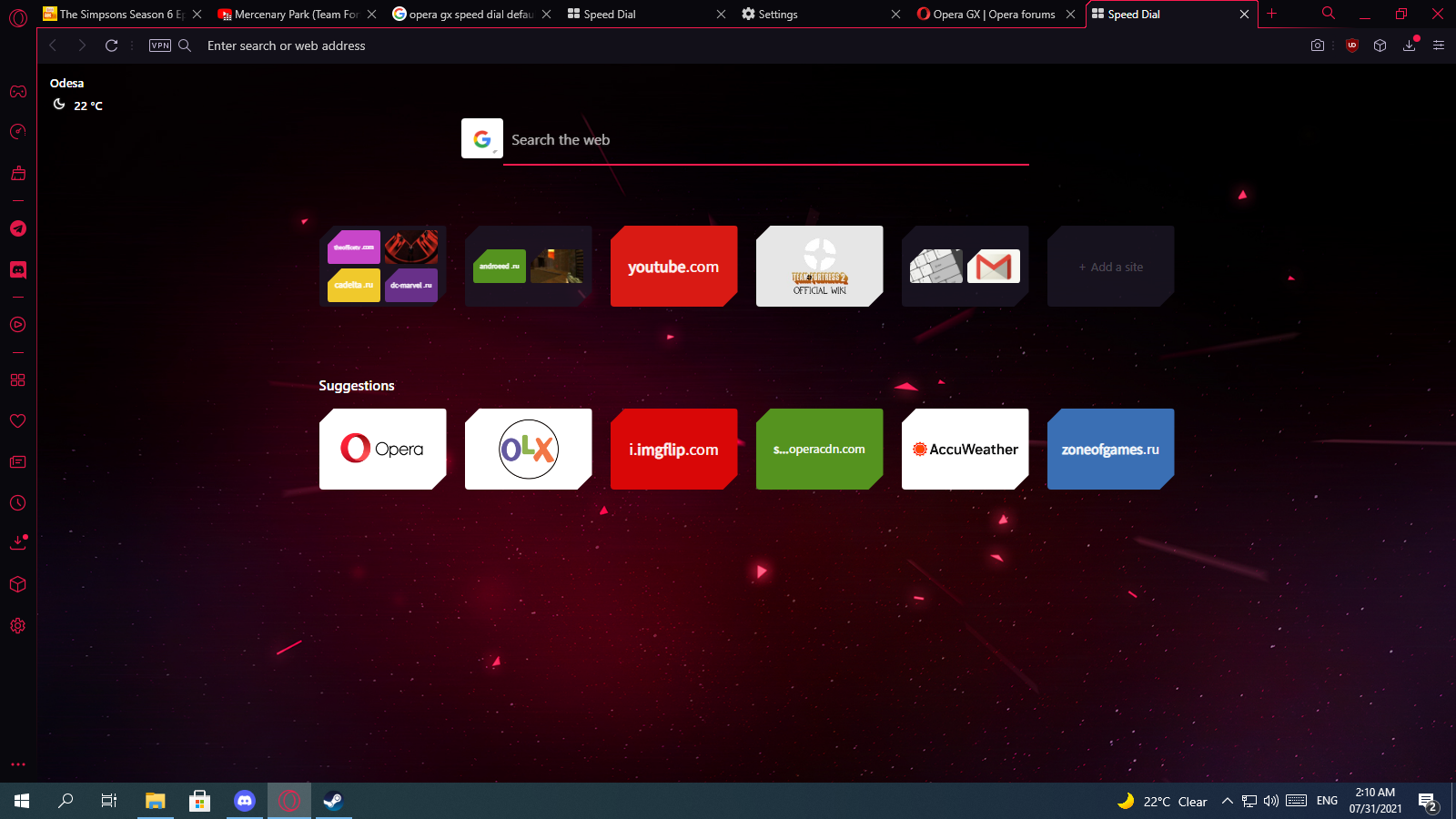
Speed Dial default Icons Opera forums
Favicon adalah icon atau logo yang muncul/tampil pada tab browser. nah, jadi bisa teman-teman lihat pada website-website lain. semuanya menggunakan atau memasang icon favicon nya. agar lebih terlihat menarik. website yang sudah di katakan termasuk ke kategori besar biasanya sudah pasti menggunakan favicon. untuk cara membuat favicon dengan html.

How To Create Your Own Speed Dial Icons For Free
Favicon adalah ikon yang berekstensi .ico yang dapat menampilkan icon pada web browser, secara default akan tampil ikon pada website. Disini mimin menggunakan icon (favicon) yang berekstensi .png yang dibuat di melalui website yang sudah mimin kasih diatas. Yuk daripada penasaran langsung ajah kita tambahkan Favicon di project yang sebelumnya.

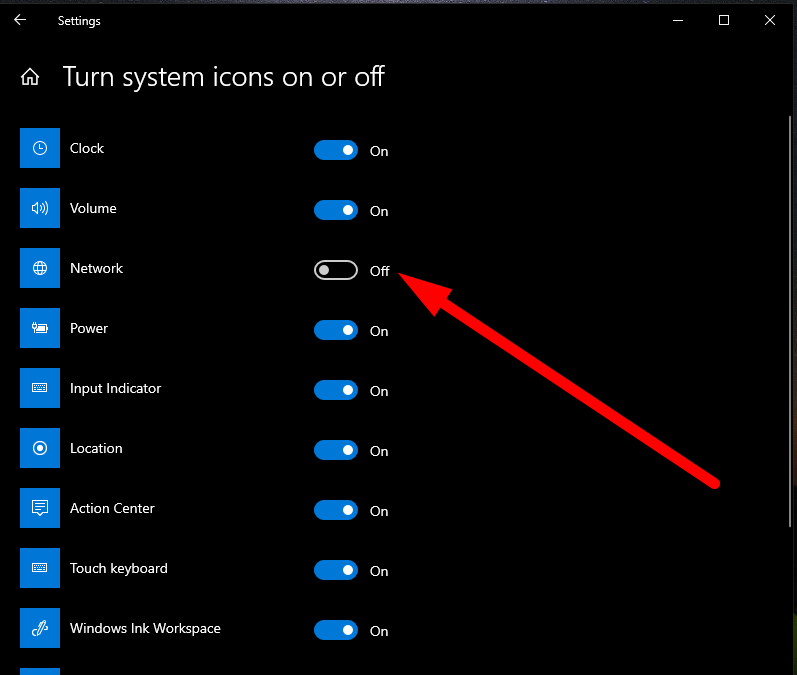
Cara Menampilkan Icon Aplikasi atau ShortCut di Windows 10 YouTube
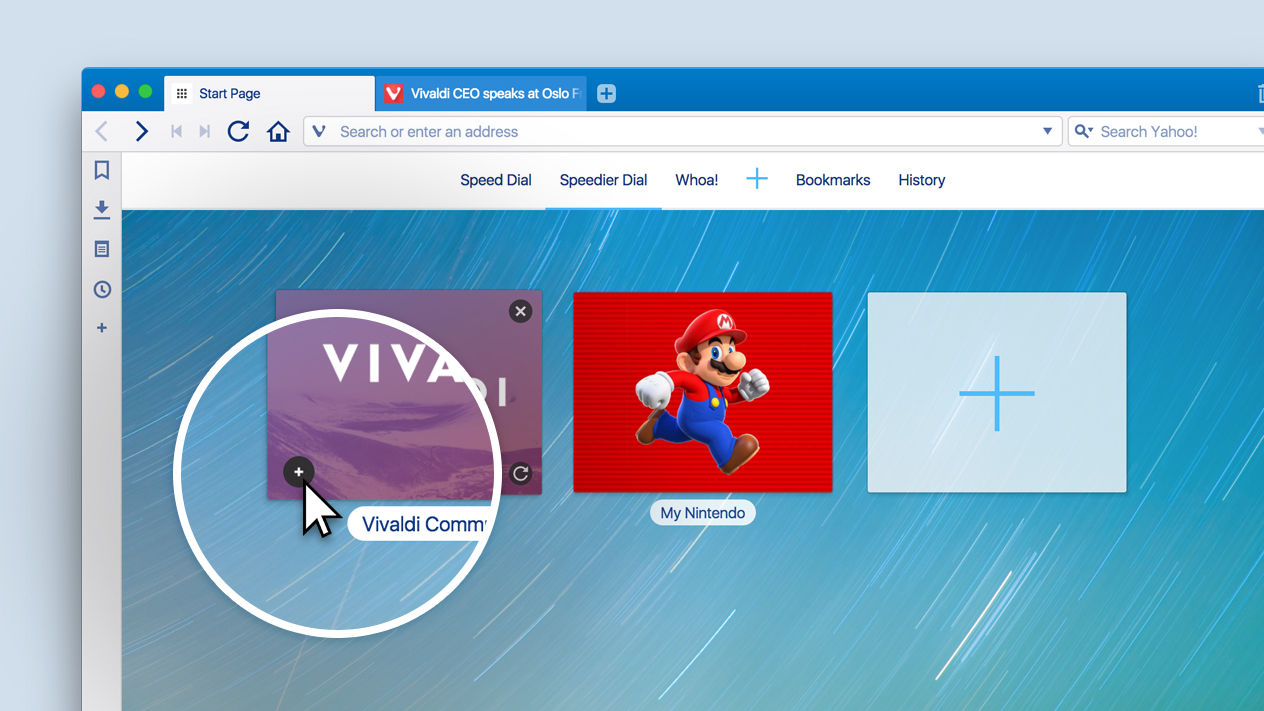
Banyak para blogger yang mengalami permasalahan pada icon blog yang tidak muncul pada speed dial browser. Disini saya ingin berbagi tips bagaimana Cara Mudah Menampilkan Logo Atau Icon Blog Pada Speed Dial Browser yang tidak muncul.Bagi kalian yang belum mengetahui apa itu speed dial disini saya akan menjelaskan secara singkat.
12 Best Speed dial for web browser as of 2022 Slant
Daftar Isi Tutup. 1 Keuntungan Menggunakan Font Awesome. 2 Meng-install Font Awesome. 2.1 Menggunakan CDN. 2.2 Download Font Awesome. 2.3 Menggunakan Sass atau LESS. 3 Cara Menggunakan Font Awesome. 4 Mengubah Ukuran Icon. 5 Kesimpulan.

Cara Menampilkan Ikon / Logo Blog di Speed Dial Browser
Logo yang desainer buat juga harus sesuai dengan tujuannya, misalnya Anda mendesain logo untuk toko mainan anak maka font dan warna yang sesuai dengan anak-anak akan menjadi pilihan bagus. Sebaliknya, pilihan font dan warna tersebut tidak akan cocok untuk logo perusahaan hukum. b. Dapat bertahan lama dan serbaguna.

4 Cara Menampilkan File Explorer Di Taksbar Windows 10 Vrogue
Menggunakan Plugin. Menggunakan plugin adalah cara termudan untuk menambahkan icon pada situs WordPress Anda tanpa perlu mengubah kodenya. Pertama, Anda perlu menginstall dan mengaktifkan plugin icon WordPress bernama Font Awesome Integration. Setelah selesai menginstall dan mengaktifkannya, Anda dapat menambahkan font icon dengan shortcodenya.