
Cara Membuat Recent Post Berdasarkan Label Di Blog Dunia Blogging
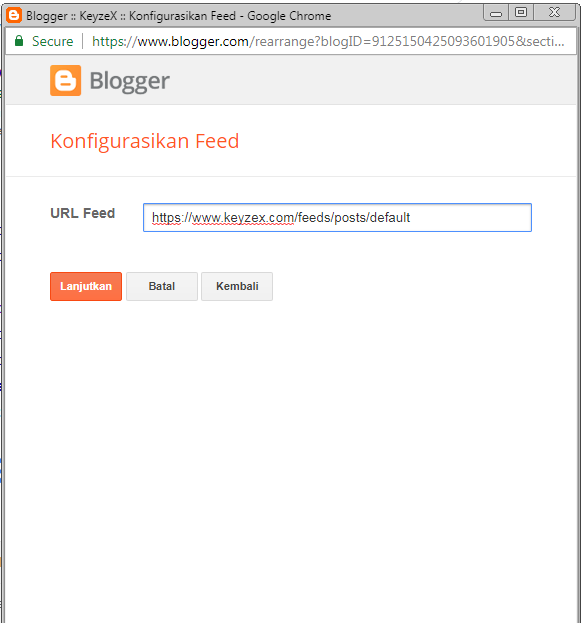
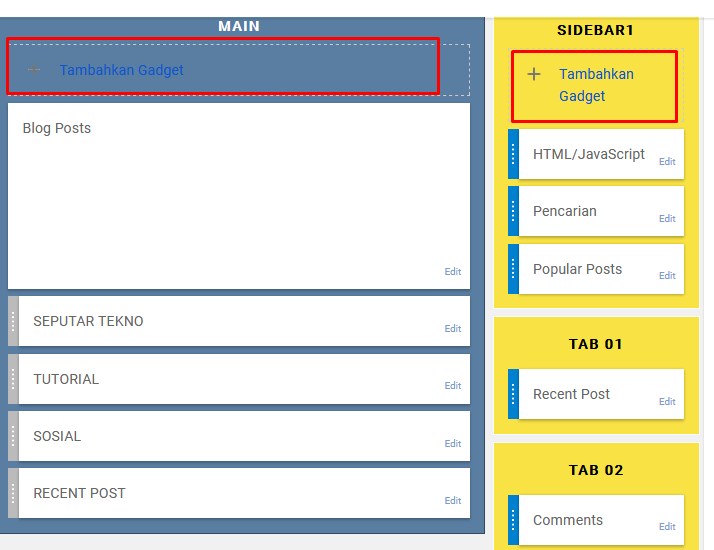
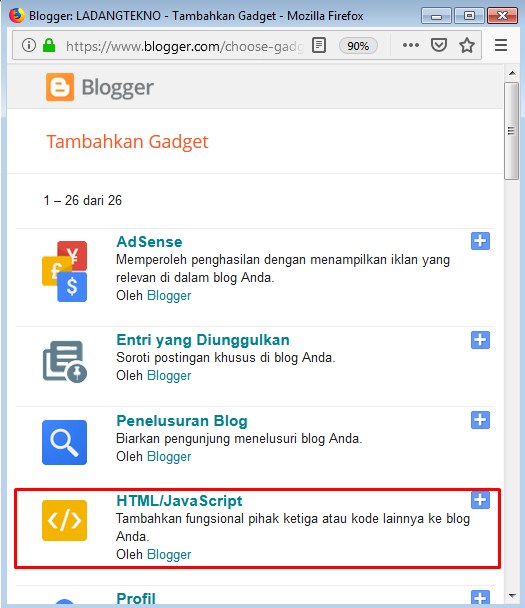
1# Tutorial simple membuat Recent post dengan Gadget Feed. Pertama yang mesti anda lakukan adalah masuk ke akun google, dan masuk di situs blogger.com. Setelah masuk di halaman blog anda selanjutnya anda klik bagian tata letak Blog. Lalu klik tambahkan Gadget disini anda cari Gadget Feed untuk membuat recent post anda.

Cara membuat recent post widget dengan dan tanpa thumbnail di blog Emai
Update Terbaru, 8 November 2018 . Cara Membuat Recent Post Keren di Blogspot - Recent Post adalah widget pada blog yang menampilkan artikel terbaru yang biasanya dipasang pada sidebar blog. Dengan memasang Recent Post, maka pengunjung dapat mengatahui tampilan postingan terbaru, sehingga artikel terbaru dapat mudah dibaca oleh pengunjung blog.

Cara Membuat Recent Post Widget Keren di Blog Keyzex
Beberapa hari terakhir ada yang bertanya melalui inbox Facebook dan Chat di Whatsapp saya. Mas bagaimana cara membuat Postingan terbaru yang ada di samping kanan blog. Tampilannya menarik, ada gambar dan navigasinya jadi pengunjung bisa lihat lebih banyak postingan terbaru blog tersebut hanya dengan klik Next. Mungkin bagi anda yang menggunakan Template Kompi Flexible milik Kompi Ajaib ini.

Cara Mudah Membuat Recent Post Pada Blog MITH CORP
Berencana menampilkan recent posts di blog Anda? Ya, Anda datang ke tempat yang tepat. Artikel ini akan mengulas secara mendalam tutorial (step-by-step) cara memasang latest posts di blog WordPress dan Blogger.Penasaran? Yuk lanjutkan membaca, dan pelajari langkah gampangnya di bawah ini!

Cara Mudah Membuat Recent Post By Lebel Pada Halaman Blog
Beikut ini caraMembuat Recent Post / Postingan Terbaru: Seperti biasa login dulu di blogger. Kemuduan pilih Layout. Klik Page Element. T rus pilih Add a Gadget --> HTML/Javascript. Kemudian Copy kode berikut ini : // -->. Kemudian paste dalam kotak "content". 7.

Cara Membuat Widget Recent Post Berdasarkan Label di Blogger Blogger
4. Simpan! Demikian Cara Memasang, Menampilkan, atau Membuat Recent Post di sidebar blog, versi simple, plus gambar, juga recent post berdasarkan Label. Good Luck & Happy Blogging! (www.contohblog.com).*.

Cara Membuat Label Blog Sesuai Menu Navigasi Cilacap Klik
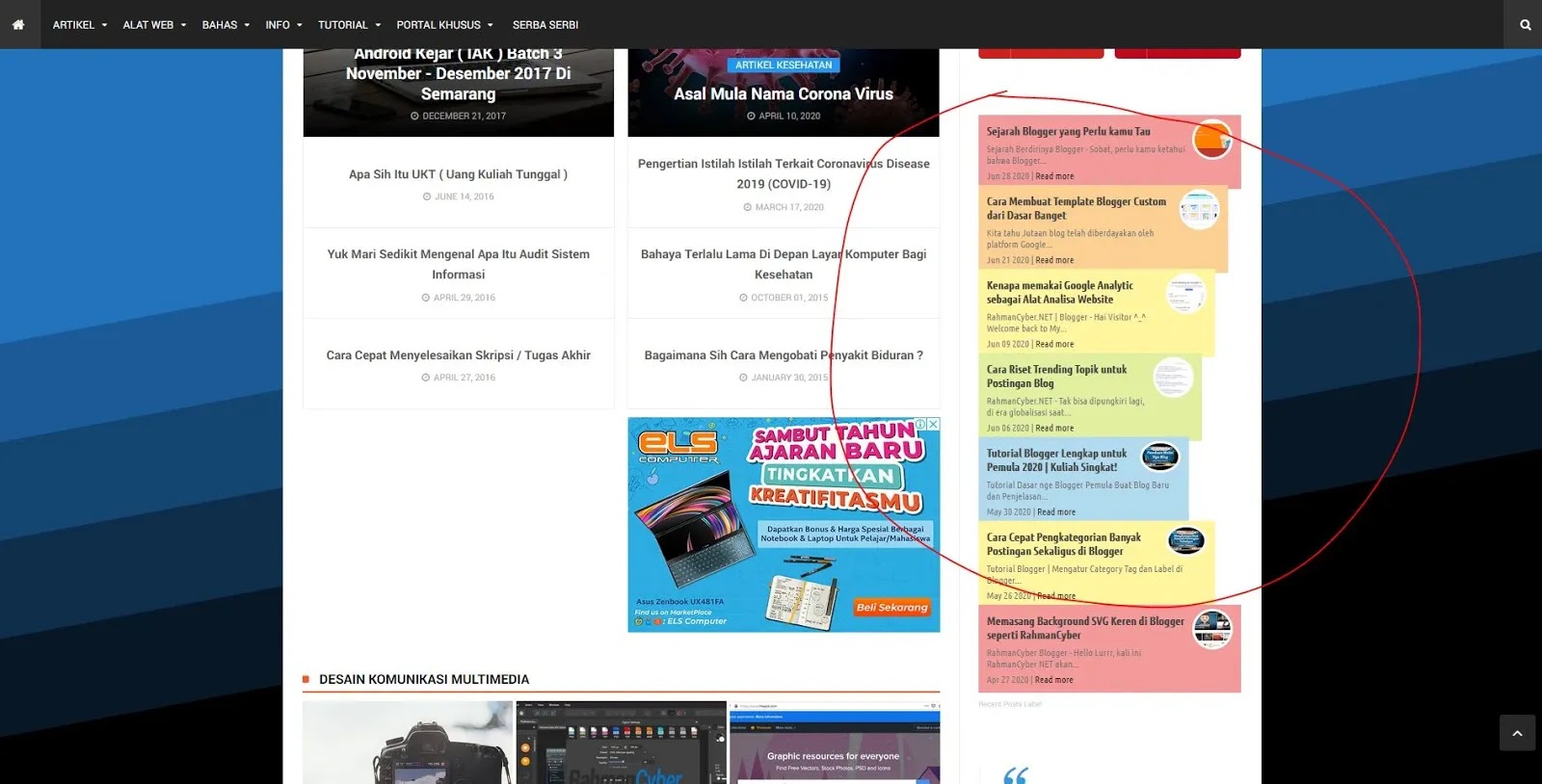
1. Widget Recent Post Berdasarkan Label dengan Gambar | RahmanCyber NET - Recent post merupakan salah satu widget yang menampilkan artikel terbaru pada sebuah blog. Dari beberapa literatur yang saya pelajari, recent post sendiri banyak sekali fungsinya, diantaranya yang paling populer adalah untuk mempermudah pengunjung menemukan postingan dari.

Cara Membuat Recent Post di Blogspot Dengan Mudah NIACHAN
Langkah-Langkah Memasang Widget Recent Post di Sidebar/Footer. Pertama tentunya sobat harus sign in dulu ke akun (bagi pengguna blog Blogger.com tentunya pake akun Google ). Setelah sign in, masuk ke design, dan klik template, masuk ke edit HTML. Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]> :

cara membuat recent post di blog YouTube
Untuk membuat latest posts berupa judul saja sangat mudah, semudah membuat recent post dengan thumbnail image. Cara Membuat Posting Terbaru dengan Gambar Thumbnail. 1. Layout > Add a Gadget > pilih HTML/Javascript. 2. Isi judul dengan Latest Posts, Posting Terbaru, atau Artikel Terbaru saja. 3.

Cara Membuat Recent Post Di Blogger Cilacap Klik
Kita hanya perlu 1 laman saja, semua sudah masuk kedalamnya. Nah kali ini saya Bang Jarwo akan membagikan cara membuatnya. Berikut beberapa fitur dari widget recent by label di laman ini. Bila anda tertarik untuk membuatnya, silahkan ikuti langkah-langkah berikut ini. Lalu, masuk ke mode HTML dan masukkan kode ini didalamnya.

MEMBUAT RECENT POST BERDASARKAN LABEL DALAM BENTUK GRID DI BLOGGER
Baca Juga : Widget Recent Post dengan Tab Next dan Gambar. Langkah 1 : Silahkan kalian masuk ke Daskboard Blogger kalian lalu pilih Tema >> Edit HTML >> Letakkan kode CSS dibawah ini tepat dimana Kode CSS lainnya diletakkan. Cari saja Kode " Blogger CSS " dan letakkan kode dibawah ini tepat dibawah CSS Tersebut.

Cara Membuat Recent Post By Label di Halaman Statis Terbaru
Cara Mudah Membuat Recent Post By Lebel Pada Halaman Blog. by GoindoTI-12/19/2019. 0. Membuat tampilan blog yang menarik memiliki daya tarik tersendiri dan hal perlu di perhatikan juga adalah kemudahan dalam melakukan navigasi terutama bagian menu label jika bisanya lebel berada di menu sidebar dalam bentuk widget kali ini saya akan.

Cara Terbaru Membuat Recent Post Berdasarkan Label dengan Gambar
1. Membuat Recent Post Dengan Thumbnail. Pertama, pastikan Anda sudah Login ke Blogger.com. Lalu klik tulisan ' Layout' di dashboard bagian kiri blog. Jika Anda ingin memasang recent post di Sidebar maka klik tulisan ' Add Gadget/Tambahkan Gadget' di bagian widget sidebar. Akan ada banyak opsi, Anda harus memilih 'HTML/Javascript.

Cara Membuat Recent Posts Feed Slider dengan Scrol Otomatis
Klik Tambahkan Gadget. Pilih gadget HTML/JavaScript. Masukkan script recent post by label pada bagian Konten / Conten. Setting sesuai keperluan. Dan terakhir jangan lupa klik Simpan / Save. Nah, itulah langkah - langkah yang harus sobat lakukan untuk membuat recent post by label di blogger, sangat mudah bukan :-)

Cara Membuat Recent Post di Blogger, Termasuk Berdasarkan Label
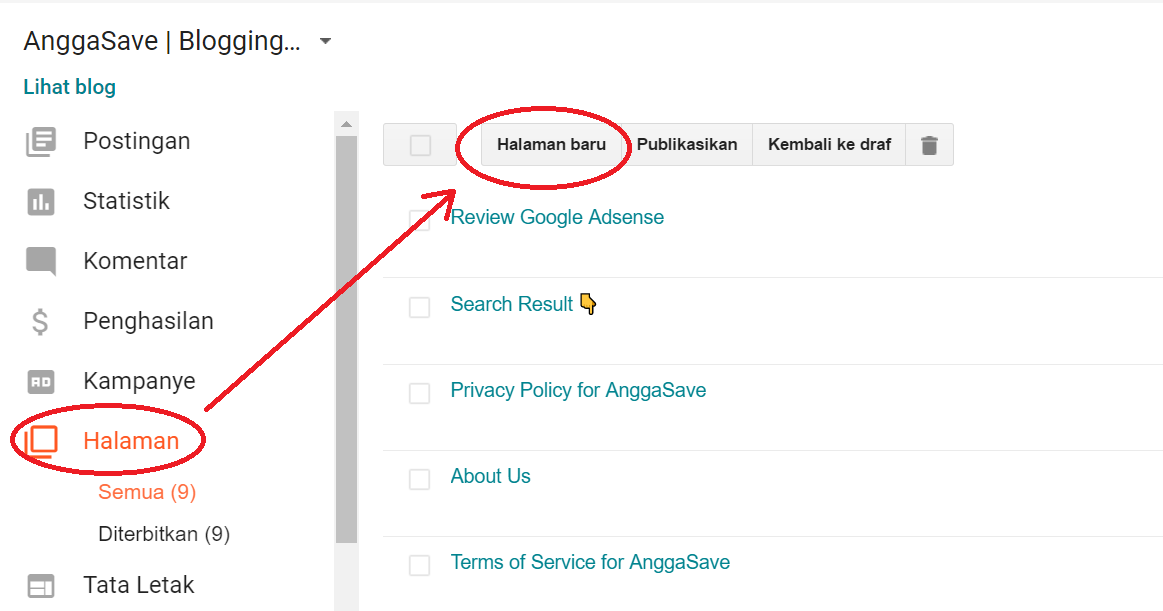
Cara Mudah Membuat Dan memasang Widget recent post berdasarkan label pada halaman statis / Laman Page Blogspot ini sangat lah mudah sekali. sebenarnya fungsi dari widget ini sama seperti pada umumnya adalah untuk sekedar menampilkan sebuah artikel terbaru namun kali ini berbeda , kita akan coba meletakannya didalam sebuah halaman blogger, bukan pada sidebar ataupun […]

Cara Membuat Recent Post di Wordpress dengan Plugin dan Manual Bagus
Cara Mudah Membuat Recent Post By Label. Posted by Dian Motor Cell on Thursday, January 31, 2013 Label: Tutorial Blogger. Recent Post adalah Postingan terbaru. Jadi widget Recent Post adalah Widget/alat yang digunakan untuk mengetahui Postingan/Topik apa yang masih hangat di bahas dan sedang di view oleh pengunjung / visitor saat ini. Jelas.