
CARA MUDAH MEMBUAT SLIDE SHOW DI POSTINGAN BLOGGER 2020 YouTube
Lakukan berikut ini: Di OneNote untuk web, klik tab Gambar. Pada tab Gambar, pilih alat Pena, lalu pilih Warna dan Ketebalan Tinta yang Anda inginkan. Menulis catatan dengan tangan atau menggambar di halaman saat ini. Anda dapat mengubah preferensi warna dan ketebalan kapan saja saat menggambar atau menulis. Tips: Untuk menghapus apa yang telah.

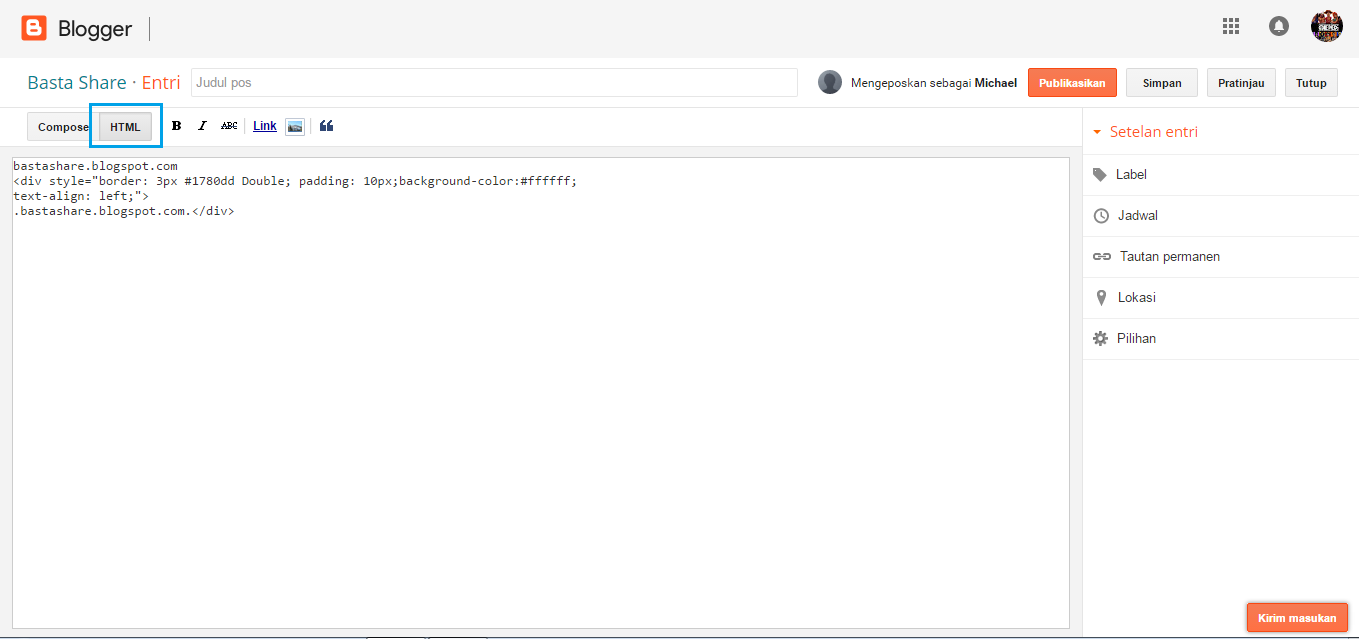
Cara Membuat Kotak / Box Script pada Postingan Blog Basta Share
Lakukan langkah berikut: Letakkan kursor di tempat Anda ingin menambahkan stempel tanggal dan waktu di catatan Anda. Lakukan salah satu hal berikut ini. Pada tab Sisipkan , di grup Stempel Waktu, klik tombol Tanggal, Waktu, atau Tanggal dan Waktu. Untuk menyisipkan tanggal saat ini dengan cepat, tekan ALT+SHIFT+D di keyboard Anda.

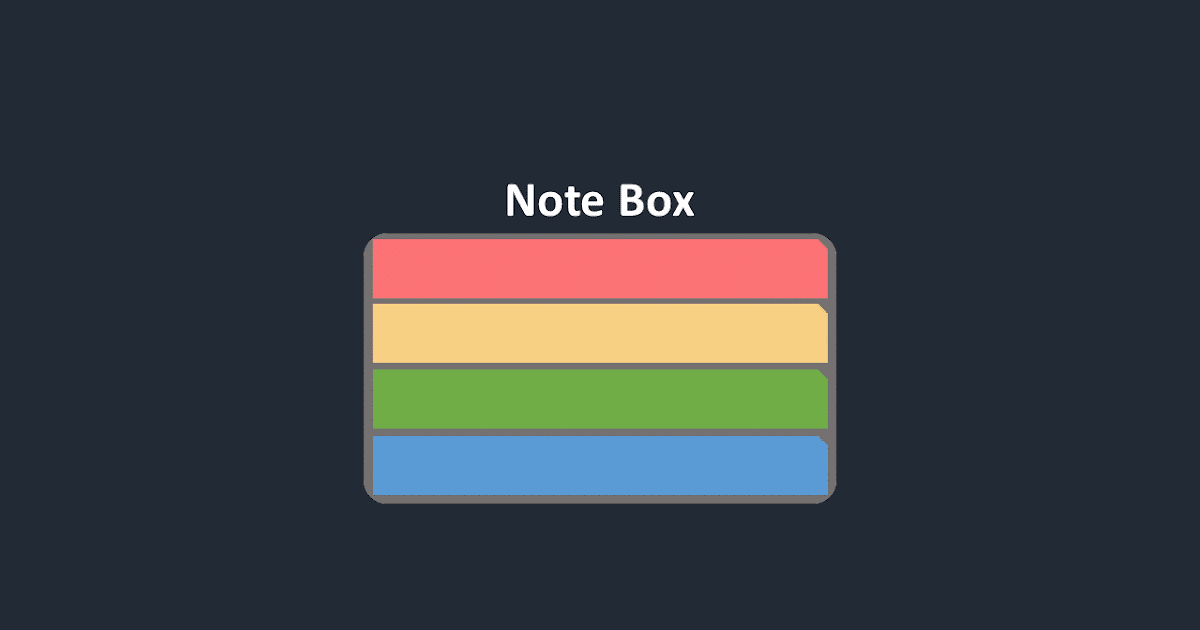
Cara Mudah Membuat Catatan Note Box Berwarna Pada Blogger GoindoTI
Cara Mudah untuk Membuat Catatan. Produk yang berlaku: HUAWEI MatePad 11 (wifi only 4gb+128gb、10.95 inches 6gb+128gb、10.95 inches 6gb+256gb),HUAWEI MatePad C7. Produk yang berlaku:. Berikut ini hasil yang ditemukan untuk Anda, silakan pilih. Tak dapat menemukan hasil, silakan pilih lagi.

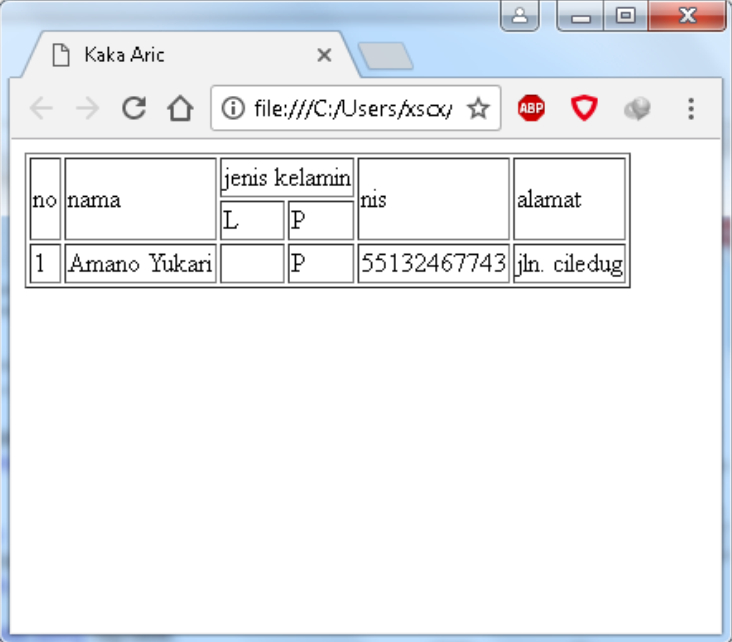
Cara Membuat Tabel Pada Postingan di Blogger Kaka Aric Tutorial
Klik tombol "Buat Blog" untuk membuat blog Anda. Membuat Catatan Note Box. Pertama, kita akan membuat catatan note box berwarna. Berikut langkah-langkahnya: Buka halaman Blogger dan pilih blog yang ingin Anda edit. Klik "Tambah Postingan Baru" atau "New Post" untuk membuat posting baru. Pada editor postingan, buatlah judul dan konten untuk.

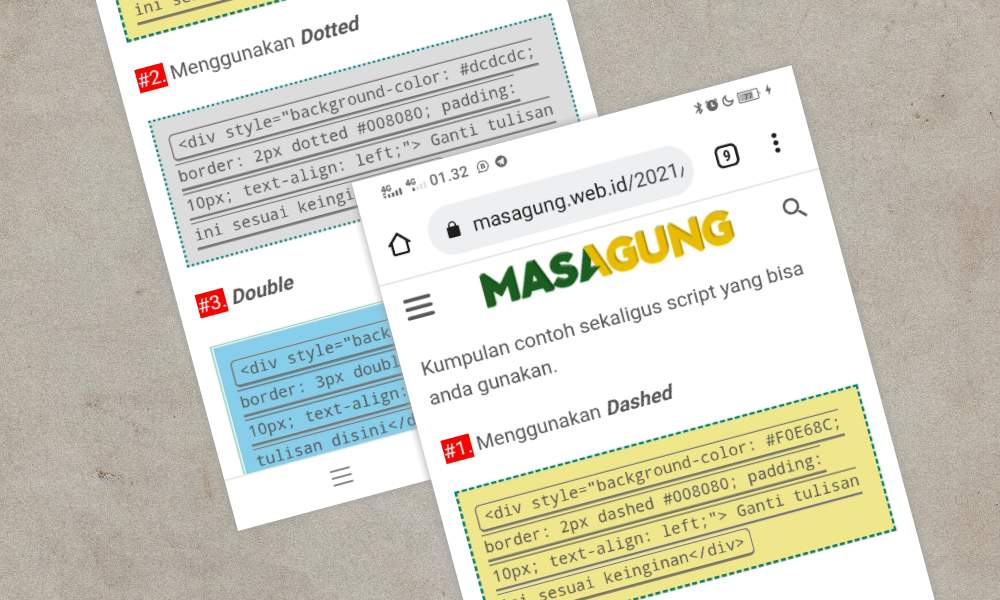
Cara Membuat Tulisan Dalam Kotak di Postingan Blog (Text Box) Mas Agung
Kali ini saya akan membagikan tutorial Cara Membuat Kotak Catatan Keren (Note Box) Info, Tips, Peringatan di Postingan Blogger. Kotak catatan yang akan saya bagikan ini ada efek animasi icon di sebelah kirinya. Kotak catatan ini biasanya terdapat di blog tentang tutorial, tips dan trik juga beberapa informasi menarik lainnya. Nah, jika anda tertarik memasang kotak catatan di postingan blog.

Cara Menggunakan Font Awesome 5 dengan React DigitalOcean
Pada kesempatan kali ini saya akan membagikan tips bagaimana cara mudah membuat catatan note box berwarna dengan icon font awesome pada postingan blogger. penggunaan catatan note box berwarna dengan icon font awesome pada blogger ini menurut saya sangat bermanfaat, yaitu agar pembaca dapat mengetahui poin-poin penting yang tidak boleh dilewatkan untuk dibaca terdapat isi artikel yang kita buat
Cara Mudah Membuat Catatan Note Box Berwarna Dengan Icon Font Awesome
Contoh Notes. Ungkapkan terima kasih, tangkap ide, atau cukup kirim salam dengan contoh notes gratis Canva. Cetak template siap pakai ini apa adanya atau sesuaikan untuk kebutuhan pribadi atau bisnis. Bisa dicetak, harga mulai US$9,75. Pindah ke akhir daftar. Kartu Kertas Catatan Estetik. Pindah ke awal daftar. Pindah ke akhir daftar.

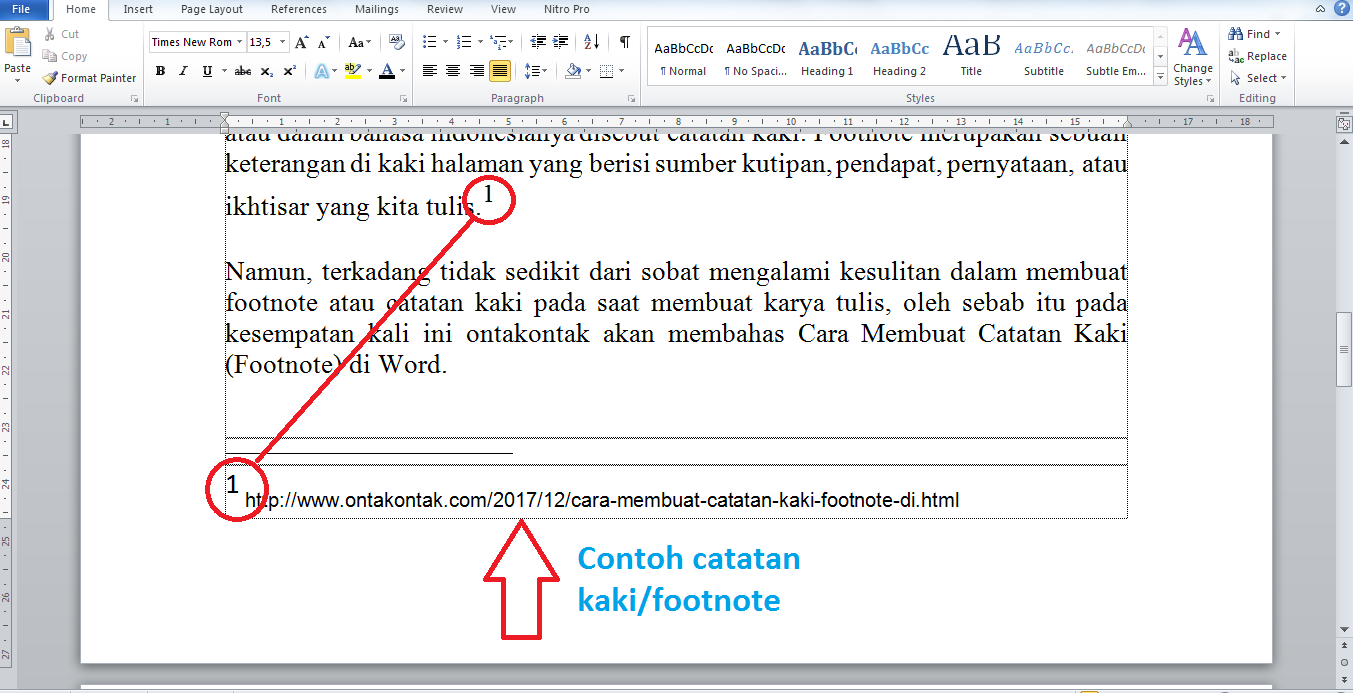
Cara Membuat Catatan Kaki (Footnote) Yang Bagus Di Word
aNotepad.com adalah notepad online sehari-hari Anda. Anda dapat membuat catatan dan berbagi catatan secara online tanpa harus login. Anda dapat menggunakan editor teks kaya dan mengunduh catatan Anda sebagai dokumen PDF atau Word. Yang terbaik dari semuanya - aNotepad adalah notepad online yang cepat, bersih, dan mudah digunakan.

Cara Membuat Kotak Catatan Warna Warni di Blog Cara Manual
Cara Membuat Catatan di Laptop dengan 4 Aplikasi, Pasti Mudah! Cara membuat catatan di laptop terkadang menjadi informasi yang dibutuhkan. Apalagi Anda adalah seorang penulis. Tentunya dengan adanya catatan tersebut mempermudah Anda untuk mendapatkan informasi atau materi baru. Selain itu, adanya tatanan tersebut mempermudah kita sendiri jika.

Cara Membuat Catatan (Note Box) Efek Lipatan Rek Blogging
Pertama, kita harus download Font-awesome-nya terlebih dahulu. Silahkan buka: fontawesome.io untuk men-download. Setelah itu, ekstrak isinya ke dalam direktori proyek (web). Biasanya ditaruh di dalam direktori assets. Agar memudahkan, kita ubah direktori font-awesome-4.4. (rename) menjadi font-awesome saja.

Cara Mudah Membuat Kotak Catatan Berwarna didalam Postingan Blog Kored ID
Pada kesempatan kali ini saya akan membagikan tips bagaimana Cara Mudah Membuat Catatan Note Box Berwarna Dengan Icon Quotes Pada Postingan Blogger.Penggunaan catatan note box berwarna dengan Icon Quotes pada blogger ini menurut saya sangat bermanfaat, yaitu agar pembaca dapat mengetahui poin-poin penting yang tidak boleh dilewatkan untuk dibaca terdapat isi artikel yang kita buat.

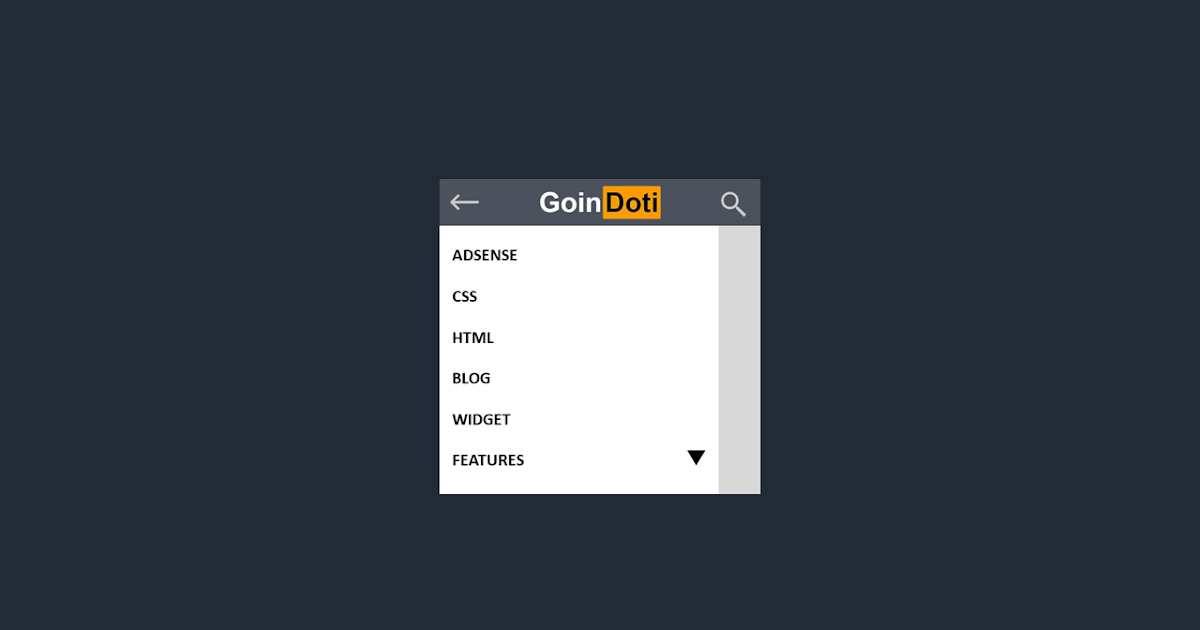
Cara Mudah Membuat Slide Menu Navigasi Blogger Pada Tampilan Mobile
Buat catatan tulis tangan dan konversikan ke teks terketik nanti. Soroti hal penting dan ekspresikan ide-ide dengan warna atau bentuk. Akses dari mana saja. Perlu diingat, sangat mudah mengambil konten Anda dari mana saja meskipun sedang offline. Mulai di laptop lalu perbarui catatan di ponsel Anda. OneNote bekerja di semua perangkat atau platform.

Cara Membuat Ikon Button dengan Font Awesome Inwepo
Membuat catatan rapat adalah cara efektif untuk memastikan rapat berjalan lancar dan produktif. Berikut cara melakukannya: Pastikan Anda memiliki semua yang dibutuhkan sebelum rapat, sehingga saat membuat notulen, Anda akan fokus pada materi yang dibahas dan bukan pada pena atau perangkat. Tulis informasi dengan rapih.

Cara Membuat Blog Sendiri dan di Blogger dengan Mudah
Contohnya seperti "Ctrl + B" untuk membold teks atau "Ctrl + N" untuk membuat catatan baru. Shortcuts tersebut bisa ditemukan pada aplikasi notes seperti Microsoft OneNote atau Google Docs. 12. Membuat Catatan dengan Markdown. Jika kita ingin membuat catatan dengan format yang lebih simpel dan mudah, kita bisa menggunakan format Markdown.

Cara Membuat Catatan Aesthetic Di Picsart Picsart Tutorial Vrogue
Pada kesempatan kali ini saya akan membagikan tips bagaimana Cara Mudah Membuat Catatan Note Box Berwarna Dengan Icon Font Awesome Pada Postingan Blogger.Penggunaan catatan note box berwarna dengan icon font awesome pada blogger ini menurut saya sangat bermanfaat, yaitu agar pembaca dapat mengetahui poin-poin penting yang tidak boleh dilewatkan untuk dibaca terdapat isi artikel yang kita buat.

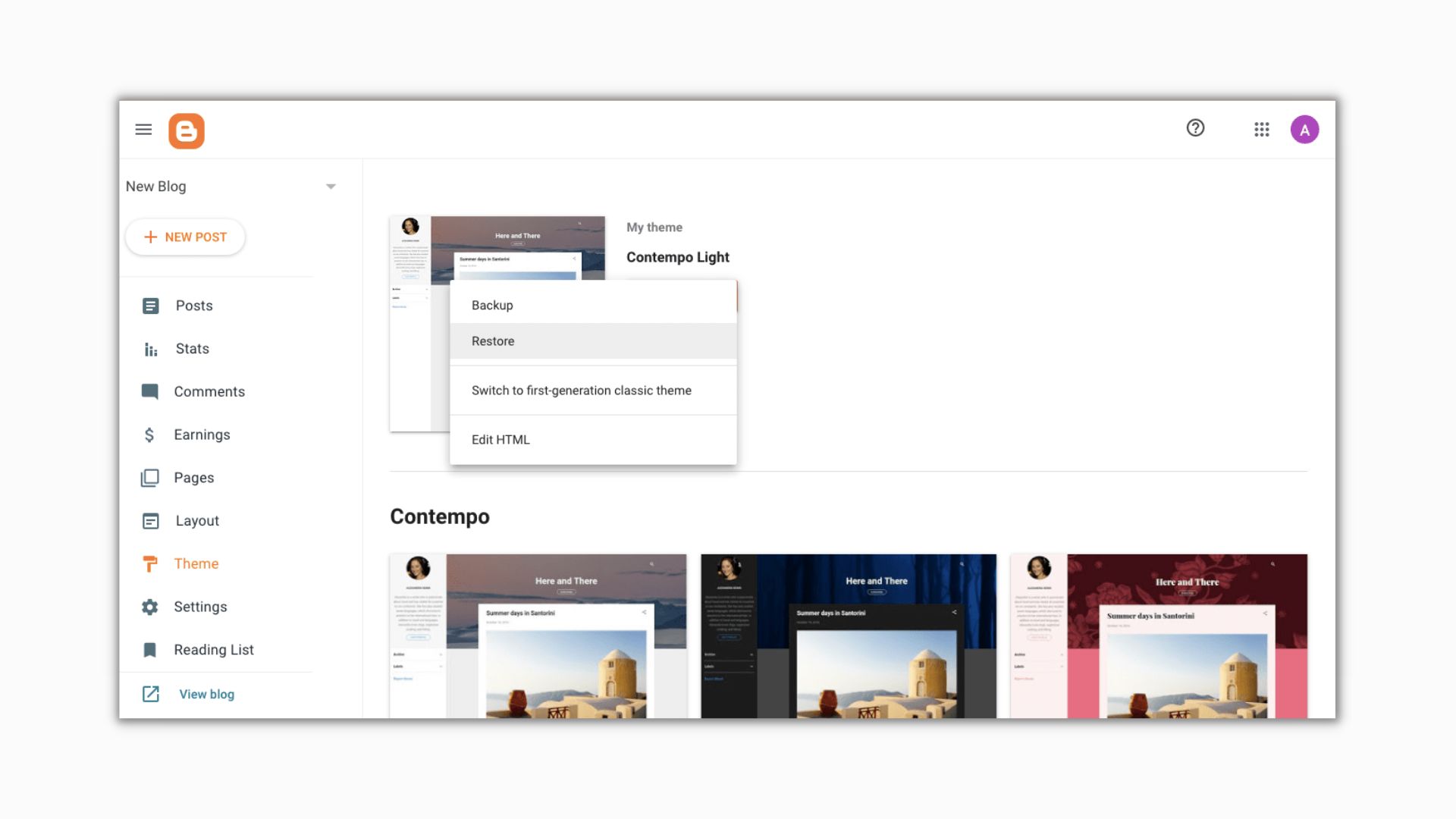
Cara Ganti Warna Ukuran Dan Jenis Font Di Post Body Blog Melalui Html
Langkah 2. Bentangkan panel Layers (Window> Layers) dan klik dua kali pada Layer 1 untuk mengubah nama Pola. Buat empat layer baru lagi dalam urutan ini: Folds and Bleed - DO NOT PRINT, DIE LINE - JANGAN CETAK, Label dan, akhirnya, Ketik. Kunci semua layer kecuali Folds dan Bleed, dan klik ini untuk mengaktifkannya.