
CARA MEMBUAT RUNNING TEXT runningtext textberjalan YouTube
Ok guyz, tutorial kali ini adalah membuat teks atau tulisan berjalan dihtml.Ada beberapa cara membuat tulisan berjalan dihtml, contohnya teks berjalan dari k.

(PDF) Cara Membuat Running Text LED Sederhana Dan Mudah DOKUMEN.TIPS
#HTML #MARQUEE #NOTEPAD++Hi Guys :) Divideo kali ini saya akan kasih tau cara membuat TEKS BERJALAN/RUNNING TEXT di notedpad++. Dan saya berharap ini akan sa.

How to Display Running Text in HTML page?
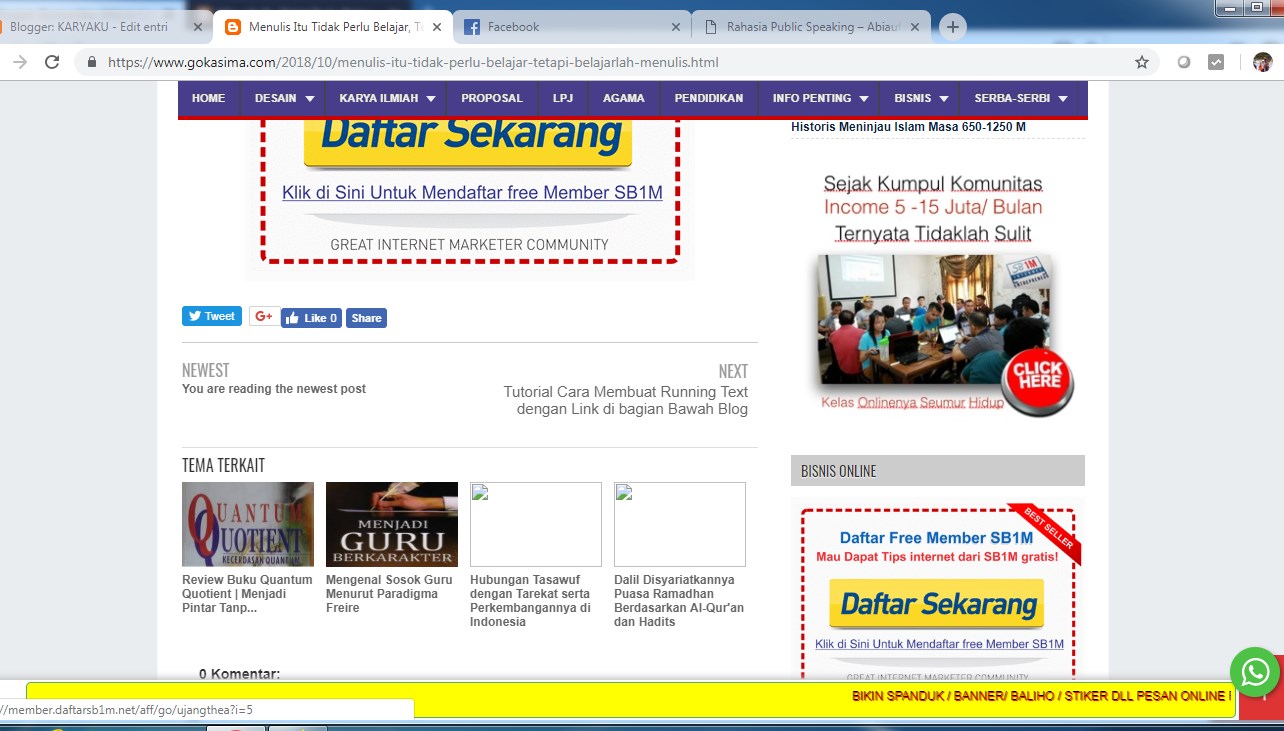
Karena running text cukup menarik perhatian, pemilik blog seringkali menggunakan marquee untuk memberikan informasi penting kepada pengunjung blognya. Marquee dapat dibuat dengan mudah dengan kode HTML. Bagaimana caranya, mari kita lihat bersama. Langkah pertama adalah masuk ke blog Anda, lalu pilih tata letak.

Tutorial Text HTML Part 3 Membuat Paragraf rata kiri, tengah, kanan atau justify YouTube
Pada tutorial ini, kita akan belajar cara formatting teks di HTML, seperti membuat teks menjadi tebal, miring, garis bawah, bergaris, pangkat, dan sebagainya.. Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML; Belajar HTML #08: Menampilkan Gambar di HTML.

TERKUAK!!! Beginilah Cara Membuat Tulisan Berjalan di HTML CSS YouTube
Dengan pengoperasian layaknya papan reklame digital, tulisan berjalan di HP kerap dijuluki pula dengan Running Text. Biasanya, pengguna memakai Running Text di HP untuk menyampaikan pesan ke seseorang dengan cara yang unik. Tulisan berjalan di HP, baik di HP Android atau iPhone, pada dasarnya tidak bisa dibuat dengan mengandalkan aplikasi bawaan.

Cara Membuat Dan Menyimpan RUNNING TEXT Di Android YouTube
Tutorial Mudah, Bagaimana Cara Membuat Tulisan / Teks Berjalan di HTML.Untuk membuat text berjalan, memerlukan tag marquee. Ketika menggunakan marquee maka t.

cara membuat TEKS BERJALAN/RUNNING TEXT menggunakan notedpad++ HTML Tutorial YouTube
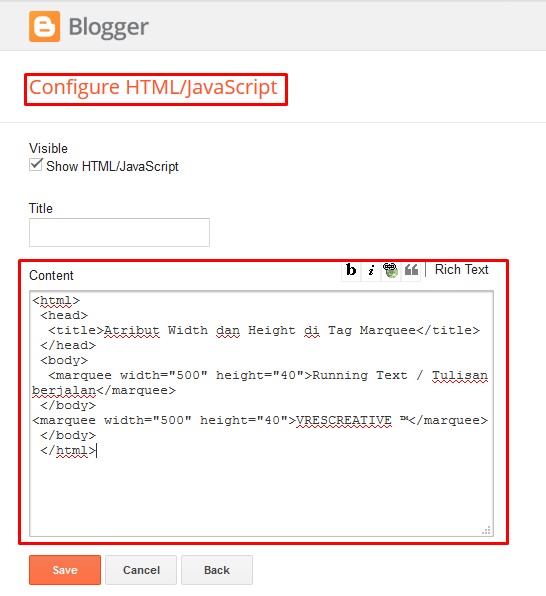
What is "Marquee", How to make it up is easy just follow the steps / tutorial below; Login to your Blogger account. Sign into Layout. Click "Add a Gadget". Select add "HTML / JavaScript". Then enter the following HTML code: Basic code to create a

Tutorial Cara Membuat Running Text dengan Link di bagian Bawah Blog KARYAKU
Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula. Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML. Belajar HTML #03: Membuat Paragraf di HTML. Belajar HTML #04: Membuat Heading di HTML. Belajar HTML #05: Cara Membuat Komentar. Belajar HTML #06: Text Formatting di HTML. Belajar HTML #07: Membuat Link pada HTML.

Cara Membuat Running Text Tutorial Camtasia 9 (Bahasa Indonesia) YouTube
Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut:

Cara Membuat Running Text Miniatur Truck Dengan LED Dot Matrix YouTube
Cara Membuat Running Text Dengan Mudah. May 29, 2023 by Data Pagi. Contents hide. 1 Apa itu Running Text? 2 Cara membuat Running Text dengan HTML dan CSS. 2.1 Langkah 1: Buat Dokumen HTML dan CSS. 2.2 Langkah 2: Buat Konten HTML. 2.3 Langkah 3: Buat Konten CSS. 2.4 Langkah 4: Link Konten HTML dan CSS.

Cara membuat running text dengan led p10 dengan arduino YouTube
Makan akan menampilkan hasil seperti gambar dibawah ini : Disini tag marquee digunakan untuk membuat sebuah teks berjalan, berjalan manapun bisa, anda bisa mengatur nya di dalam tag html marquee tersebut, mulai dari speed , arah , maupun warna teks.

Cara Membuat Running Text / Tulisan Berjalan Di Blogger VRC
Jika Anda ingin menampilkan running text pada halaman web, maka cara membuat running text termudah adalah dengan menggunakan HTML dan CSS. Untuk membuat running text pada HTML, Anda dapat menggunakan tag

CARA MEMBUAT FRAME RUNNING TEXT P10 4 PANEL / HOW TO CREATE 4 PANELS P10 RUNNING TEXT FRAME
Anda ingin belajar bagaimana membuat text animasi dengan HTML dan CSS? Jika ya, maka anda harus melihat sourcecode text animasi yang kami bagikan di sini. Sourcecode ini sangat sederhana dan menarik, serta dapat anda modifikasi sesuai keinginan anda. Anda juga dapat melihat contoh hasil text animasi yang kami buat dengan sourcecode ini. Tunggu apa lagi, kunjungi sekarang juga dan pelajari.

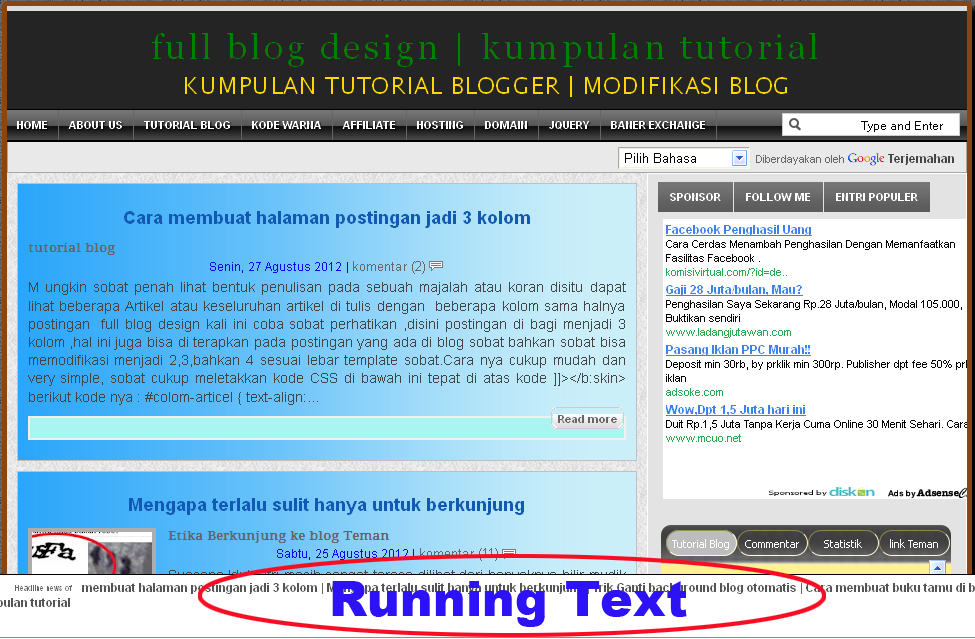
Cara membuat running text di bagian footer blog full blog design kumpulan tutorial
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.

Cara Membuat Running Text Terbaru 2021 YouTube
Apakah kamu ingin membuat teks berjalan di HTML dengan mudah dan kreatif? Kamu bisa belajar cara membuat teks berjalan dengan arah kustom, warna, link, dan lain-lain di Posciety. Posciety adalah situs yang berisi tips dan tutorial seputar teknologi, web, aplikasi, dan media sosial. Yuk, kunjungi Posciety dan pelajari cara membuat teks berjalan di HTML sekarang!

cara membuat running text dengan mudah !!! YouTube
Untuk membuatnya sangat mudah dan metode yang akan digunakan adalah tag HTML "". Yuk langsung aja dipraktekkan, kami beri kode html beserta hasilnya. Dengan catatan kami menggunakan tambahan CSS dari bootstrap. Berikut Cara Membuat Tulisan Berjalan Atau Running Text. Membuat Tulisan Berjalan. 1. Pertama adalah bentuk standar