Cara Membuat Iklan Melayang di Tengah Blog Eminence Solutions
1. pengenalan, 2. langkah-langkah untuk membuat iklan melayang, faq. Apakah anda ingin menambahkan iklan melayang di tengah blog anda? jika iya, artikel in.

Cara Membuat Iklan Melayang di Tengah Blog Eminence Solutions
Meski begitu, plugin ini juga bisa untuk memasang iklan di WordPress, kok. Secara garis besar, ini dia fitur Woody Code Snippets: Menyisipkan iklan Google AdSense, Amazon, Media.net, Yandex, dll; Memposisikan iklan di beberapa tempat pada halaman website; Memungkinkan Anda membuat rich text ads. Kelihatannya, fitur Woody Code Snippets tidak.

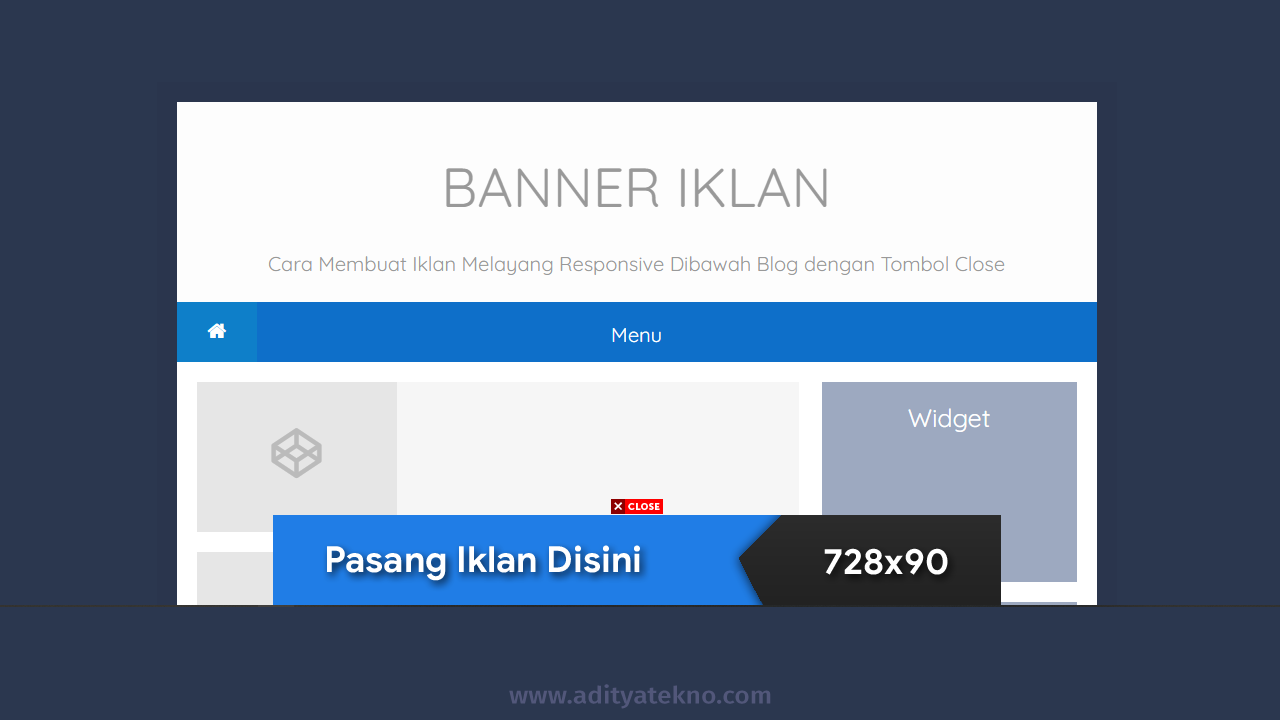
Cara Membuat Iklan Melayang Responsive Dibawah Blog dengan Tombol Close AdityaTekno
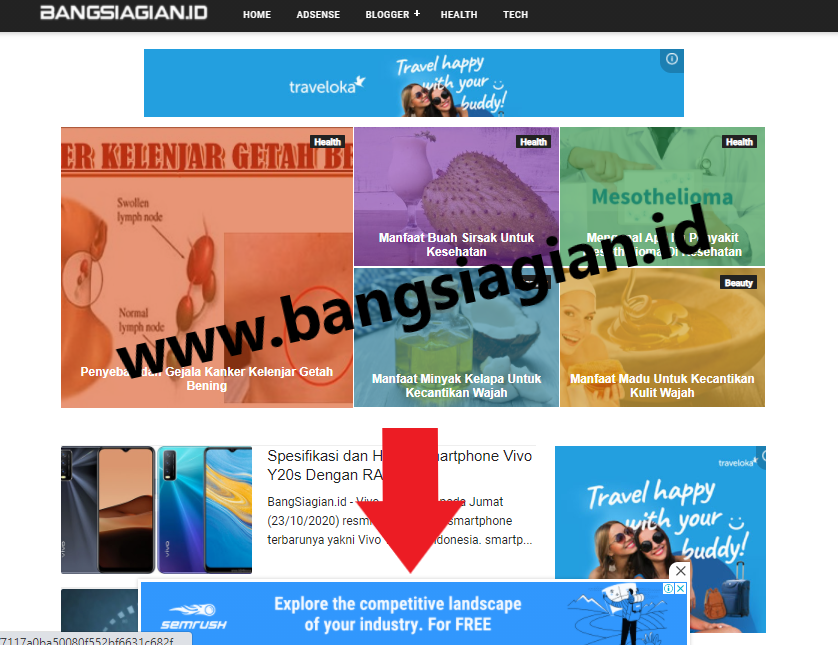
Berikut ini tutorial membuat dan memasang iklan melayang / floating ads di bagian tengah bawah halaman blog dengan tombol X (close):. Demikianlah pembahasan saya mengenai Cara Membuat Iklan Melayang / Floating Ads di Tengah Bawah Halaman Blog dengan Tombol X (Close), semoga artikel ini dapat membantu dan bermanfaat. Selamat mencoba, terima.

Cara Membuat Iklan Melayang di Tengah Blog Eminence Solutions
Cara Membuat Iklan Melayang atau Pop Up di Tengah Blog

Cara Membuat Iklan Melayang di Tengah Blog Eminence Solutions
Cara Membuat Iklan Di Tengah Post. Agar iklan AdSense tengah artikel ini bekerja, silakan ikuti langkah-langkah berikut dengan cermat.. Ini iklan di tengah artikel nya sma dengan blog mbak igniel kah yg kalau artikel d scrol kebawah iklan nya muncul gt? Balas. Admin 14 Januari, 2020 14 Januari, 2020.

Cara Membuat Iklan Melayang di Tengah Blog Eminence Solutions
Iklan melayang di samping kanan dan kiri blog ini bisa Anda gunakan untuk menampilkan iklan banner, bisa juga digunakan untuk menampilkan iklan AdSense. Pada umumnya iklan banner ini berukuran 160px x 600px atau biasanya disebut dengan jenis iklan Skyscraper. Selain ukuran tersebut Anda juga bebas menggunakan ukuran berapa saja, asalkan tidak.
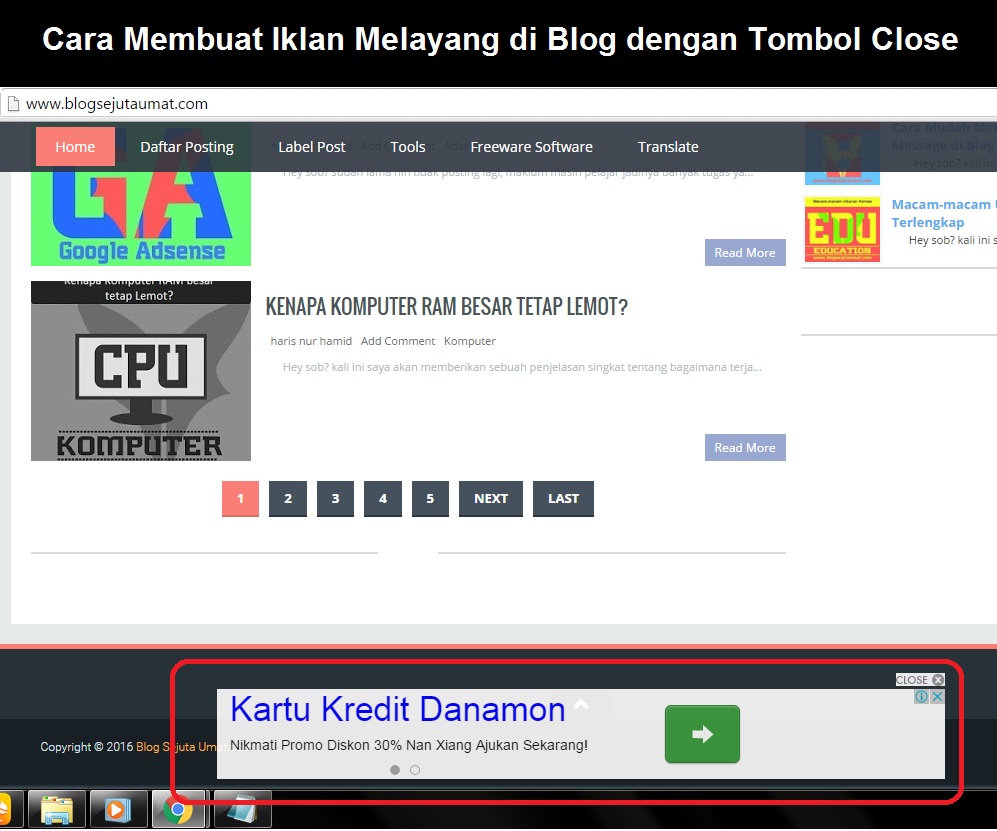
Cara Membuat Iklan Melayang di Blogger MustBhagoezt
Mungkin dari teman-teman blogger masih banyak yang belum tahu cara memasang iklan melayang di tengah blog atau tepat ditengah tampilan blog. Kalau yang saya amati sendiri dari pemasangan iklan adsanse, kebanyakan dari blogger adalah memasang iklan dibawah menu, dibawah judul postingan, dibawah postingan dan ditengah postingan dan di sidebar blog.

Tutorial Cara Membuat Iklan Melayang Di Tengah Blog Jago Tutorial
Langkah 1: Persiapan Prasyarat script iklan melayang di tengah. Sebelum kita mulai, pastikan Anda memiliki beberapa prasyarat yang diperlukan: Situs Web: Anda perlu memiliki situs web yang sudah aktif dan berjalan. Pastikan situs web Anda sudah siap untuk mengintegrasikan script iklan melayang di tengah.; Iklan: Persiapkan iklan yang ingin Anda tampilkan. . Ini bisa berupa gambar, teks, atau.

Tips Paling Enteng Membuat Iklan Melayang di Tengah Blog
Sampai saat ini, posisi iklan yang paling ideal adalah di area artikel/postingan, baik di atas, tengah maupun bawah. Namun selain itu, ada satu cara lagi agar iklan di blog kita menarik untuk di klik oleh pengunjung blog, yaitu dengan membuat iklan melayang baik di sisi kiri ataupun sisi kanan blog. Baca : Cara Membuat Iklan Muncul di Atas.

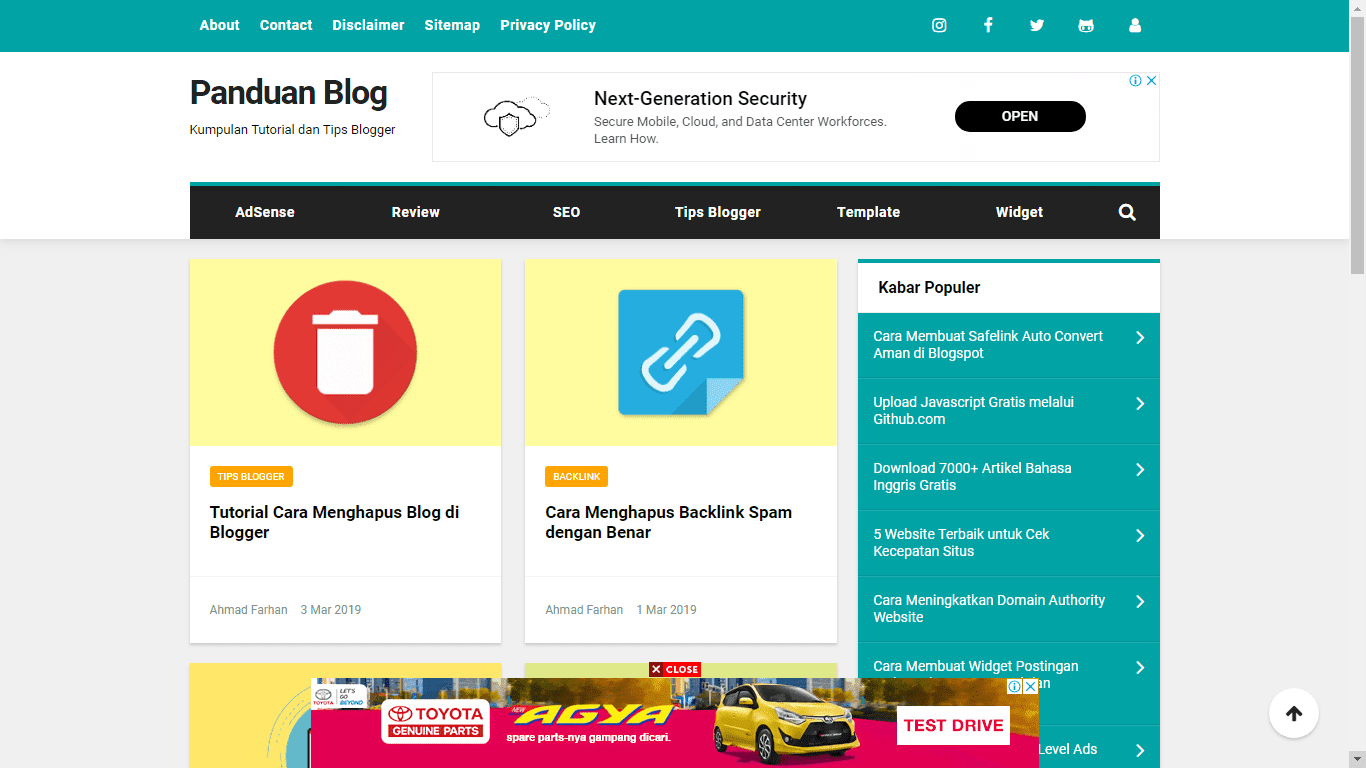
Cara Membuat Banner Iklan Melayang di Blogger Panduan Blog
Untuk lebar dsb silahkan disesuaikan sendiri, sekian tips blog cara membuat iklan melayang atau pop . Semoga bermanfaat.. Share. 5 comments for "Cara Membuat Iklan Melayang atau Pop Up di Tengah Blog" sidikis.my.id 6 September 2022 at 15:51. Tq gann, nyari beginian dah lama, bary ketemu di sini, 😬😬.

Cara Membuat Iklan Melayang (Floating Ads) Responsive di Blog dengan Tombol Close Blogger Koplo
Cara Membuat Iklan Melayang Di Tengah Blog Selasa, Juni 17, 2014 Posting Komentar Untuk membantu memudahkan pengunjung dalam mengklik iklan yang Anda tampilkan di blog, ada baiknya Anda menempatkan iklan tersebut ditempat yang mudah terlihat oleh pengunjung, yakni salah satunya dengan menempatkannya dengan c ara melayang di blog .

Cara Membuat Iklan Melayang Di Tengah Blog
Dalam dunia digital marketing, iklan sangatlah penting sebagai sarana promosi produk bagi para pemilik bisnis. Salah satu cara untuk memasang iklan yang efektif adalah dengan cara pasang iklan melayang di samping kiri atau kanan blog. Pada kesempatan kali ini, kami akan membahas tentang cara pasang iklan melayang di samping blog, jenis-jenis iklan melayang, mengapa iklan.

Cara Membuat Iklan Melayang di Tengah Blog Eminence Solutions
Ada tiga cara sekaligus yang saya bagi, yaitu iklan ditengah, kanan dan kiri. Langsung saja kita simak Cara mudah Memasang Iklan Melayang di Blog; 1. Login ke blogger 2. Masuk ke Tata letak > Tambah gadget > HTML/javascript =>Kode Iklan melayang di bawah blog

Cara Membuat Iklan Melayang atau Pop Up di Tengah Blog Media Educations
Catatan: Untuk unit iklan, Anda bisa menggunakan unit iklan yang sama seperti yang diterapkan pada desktop di atas jika unit iklannya responsif. Jika iklan desktop berukuran tetap maka Anda perlu membuat unit iklan baru untuk perangkat mobile dengan ukuran 320×50. Pastikan kode unit iklan yang dimasukkan adalah unit iklan display bukan in-article, in-feed, dsb.

☁Cara membuat iklan melayang di tengah blog dengan durasi selama 10 detik untuk blogger★★★ ☁
BangSiagian.id - Iklan melayang (floating) adalah jenis ad unit iklan yang posisinya berada di luar halaman atau tidak melekat pada tubuh blog. Iklan yang melekat di tubuh disebut ad unit in-page (di halaman). Salah satu jenis ad unit iklan melayang adalah ad unit interstitial. Pada kesempatan ini saya akan memberikan tips cara membuat iklan melayang (sitcky) di mobile site blog di blogger.

Cara Membuat Iklan Melayang atau Pop Up di Tengah Blog Media Educations
Cara mengedit iklan melayang. Untuk mengatur lebar iklan, silahkan edit kode yang berwarna biru, jika ingin mengubah lebar iklan menjadi lebih dari 728px maka harus maka angka 728px harus diganti sesuai dengan lebar iklan yang diinginkan.Akan tetapi jika ingin mengganti tetapi lebarnya lebih kecil dari 728px, maka angka 728px tidak perlu diganti.