
CSS Button Hover Effects Cool css border animation YouTube
Method 1: Animating border. The most straightforward way to animate a border is… well, by animating border. .border-button { border: solid 5px #FC5185; transition: border-width 0.6s linear; } .border-button:hover { border-width: 10px; } Nice and simple, but there are some big performance issues. Since border takes up space in the document's.

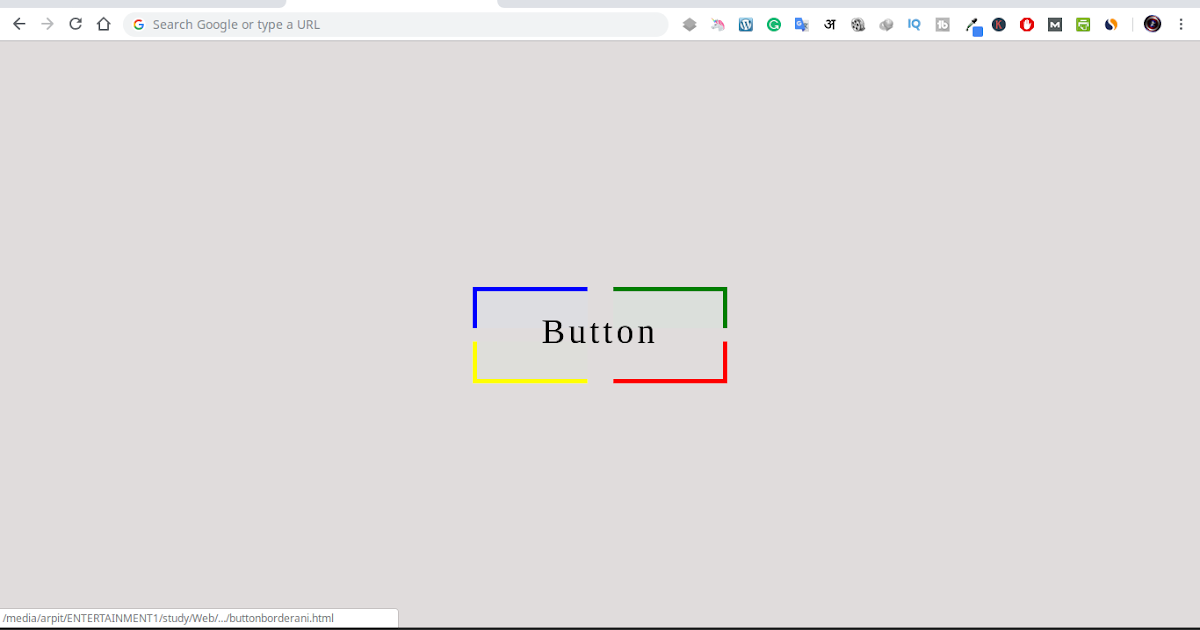
Button Border Animation On Hover HTML And CSS RUSTCODE
We're starting by adding these styles: display: inline-block to enable the ability to add width and height to our button; background-color: #7b38d8 a fancy background color for the button; padding: 20px makes a bit more room for our button in all four sides; width: 200px gives a 200px width; color: #ffffff makes our Submit text white; text-align: center; puts our text in the center

CSS Borders 7+ Examples
background-color: changes the background color of a button. padding: adds padding to the button. width: sets the width of the button. border: specifies the border to the button. border-radius: rounds the corners of the button. box-shadow: adds a shadow effect to the button. Let's look at an example, HTML. CSS.

Kurumsal firmalar Css button border
Animated Border Image Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: no Dependencies: - Author Jeremy Frank November 14, 2022 Links demo and code download Made with HTML / CSS About a code Partial Gradient Border

33 Contemporary Style CSS Border Animation Effects In 2020
By Patel H. April 19, 2023 Home - CSS - The Ultimate Guide to CSS Buttons: Designing and Styling Buttons for Your Website Table of Contents Understanding the Basics of CSS Buttons CSS Button Types Standard Button Ghost Button Icon Button Toggle Button Designing CSS Buttons Button Size Button Color Button Text Button Effects Styling CSS Buttons

Awesome CSS Border Animation Examples to Use
How to Change the Background Color of Buttons. To change the background color of the button, use the CSS background-color property and give it a value of a color of your taste. In the .button selector, you use background-color:#0a0a23; to change the background color of the button. .button { position: absolute; top:50%; background-color:#0a0a23; }

Css button round border
The CSS border properties allow you to specify the style, width, and color of an element's border. I have borders on all sides. I have a red bottom border. I have rounded borders. I have a blue left border. CSS Border Style The border-style property specifies what kind of border to display. The following values are allowed:

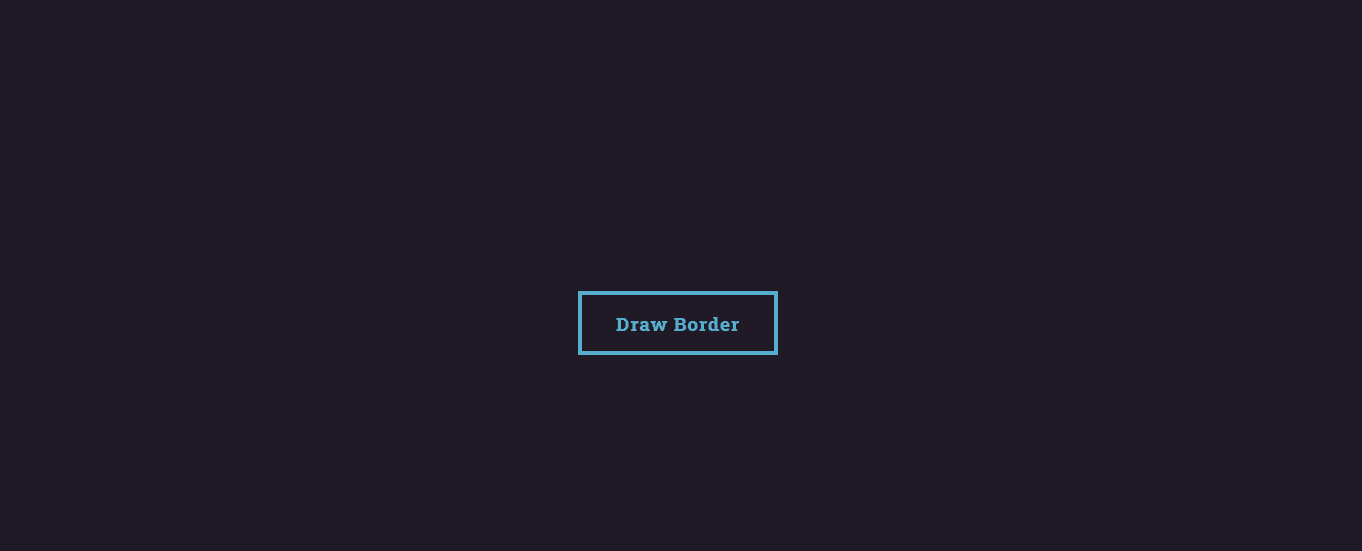
Cool CSS Button Border Animation on Hover
The W3Schools online code editor allows you to edit code and view the result in your browser

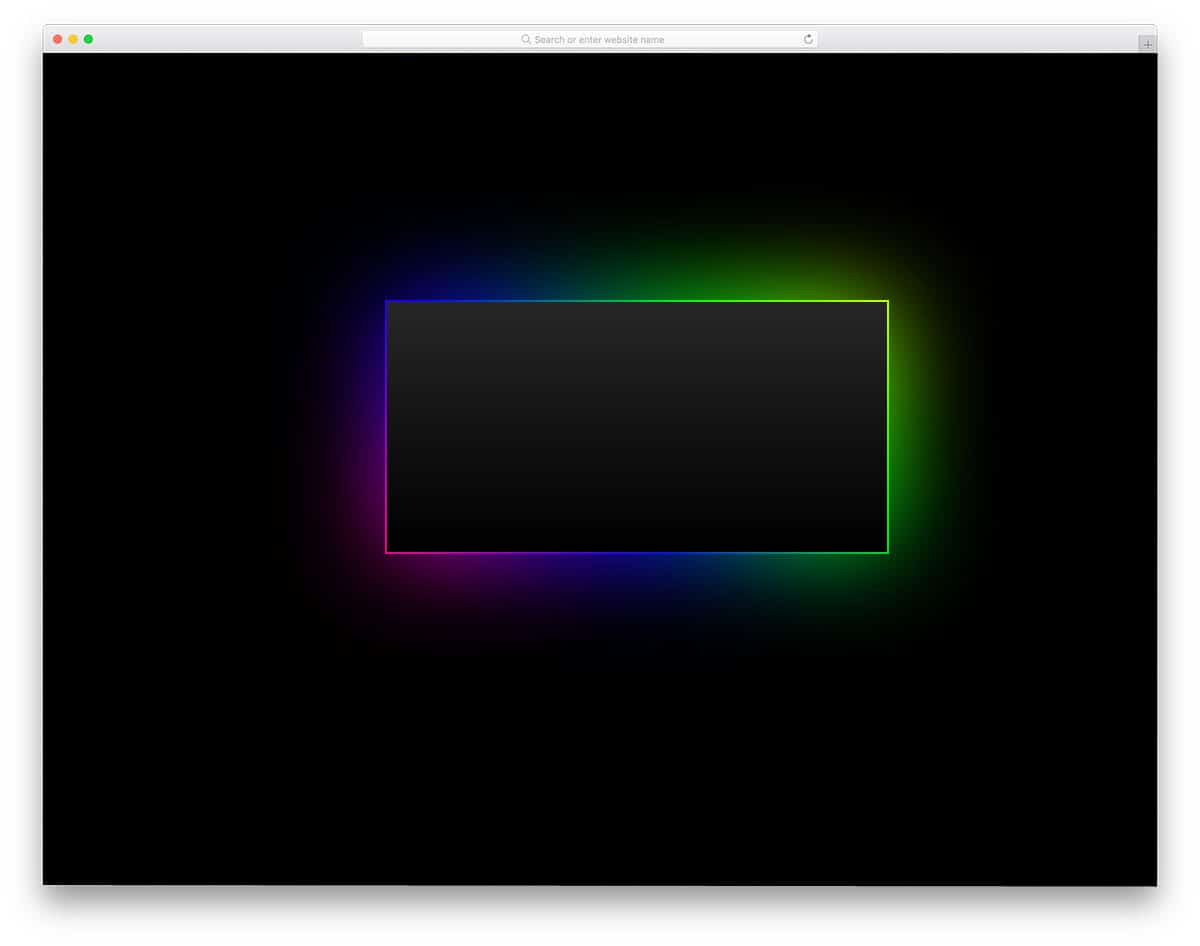
CSS Glowing Gradient Button Border Animation Effects Html CSS only Neon light Effect YouTube
by Ashwini Sheshagiri Buttons have become an inevitable part of front end development. Thus, it is important to keep in mind a few things before you start styling buttons. I have gathered some of the ways of styling buttons using CSS. A simple "Get Started" button First, create the

CSS Button Border Guide to the Working of CSS Button Border
The active state represents the moment a user clicks on the button. To style the button when clicked, you'll need to use the :active pseudo-class. Here is a basic example: .button:active { background-color: #2c3e50; /* Darker background color on click */ border-color: #2c3e50; /* Darker border color on click */ }

15+ Border Animations CSS Style
border border The border shorthand CSS property sets an element's border. It sets the values of border-width, border-style, and border-color. Try it Constituent properties This property is a shorthand for the following CSS properties: border-color border-style border-width Syntax css

CSS Gradient Border Button CSS Animation YouTube
CSS Button Border Article by Abhilasha Chougule Reviewed by Ravi Rathore Updated June 27, 2023 Introduction to CSS Button Border In this article, we are discussing button borders in CSS. In general, a button serves as a clickable element that triggers an action, such as navigating to another page or performing a specific action.

Button with gradient borders in CSS Learn at SLICEmyPAGE
All of these buttons were initially copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page. Button 1. by Dribbble. Button 2. by Dribbble. Button 3. by Github.

33 Stylish CSS Buttons For Fashionable Websites 2021 uiCookies
border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; } Try it Yourself » Button Colors Green Blue Red Gray Black Use the background-color property to change the background color of a button: Example .button1 {background-color: #04AA6D;} /* Green */

Cool Css Button Border Animation On Hover CSS3 Hover Effects Pure CSS Tutorials
February 1, 2023 Are you in search of the perfect button design to enhance your website's user interface? Look no further! We are thrilled to present our latest update, featuring an extensive collection of hand-picked HTML and CSS button code examples.

CSS SVG Ellipse Button Border Animation CSS CodeLab
Buttons are not only good for usability, but also an extremely important design element for your website. For this reason, here is a collection of the best CSS buttons! Whether thick and bold on your homepage or small and discreet in the footer, buttons are a very important design element for the user flow on your website.