
20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
Radio — As bootstrap uses common custom form control variables for both, checkbox and radio, we had to introduce 2 new variables for our need. Also note the easiness of changing the icon for checkmark. 3.3 Checkbox. To finally give a last touch-up, we need to change content of src\styles\components\_checkbox.scss with below:

React Checkbox with Bootstrap examples & tutorial
Bootstrap 4 Custom Forms Bootstrap 4 comes with customized form elements, that are meant to replace browser defaults: Custom checkbox Default checkbox Custom radio Default radio Custom Range: Default Range: Custom file upload Toggle this custom switch Custom Checkbox

18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
Bootstrap Components is a comprehensive collection of reusable UI elements that can help you create responsive and beautiful web pages. You can find components for navigation, buttons, forms, alerts, and more, all with customizable options and documentation. Learn how to use Bootstrap Components with examples and code snippets.

Guide to Working with Bootstrap Checkbox CopyCat Blog
MDB's .btn styles can be applied to

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Learn how to use Bootstrap 5 to create and style checkboxes and radio buttons for your web forms. Bootstrap 5 provides various classes and utilities to customize the appearance and behavior of these input elements. Follow the examples and try it yourself on W3Schools.

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Preview Check this custom checkbox Check .custom-checkbox in a real project Tips 💡 You don't need to remember all CSS classes. Just use the Bootstrap Editor instead. Sass source

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2021
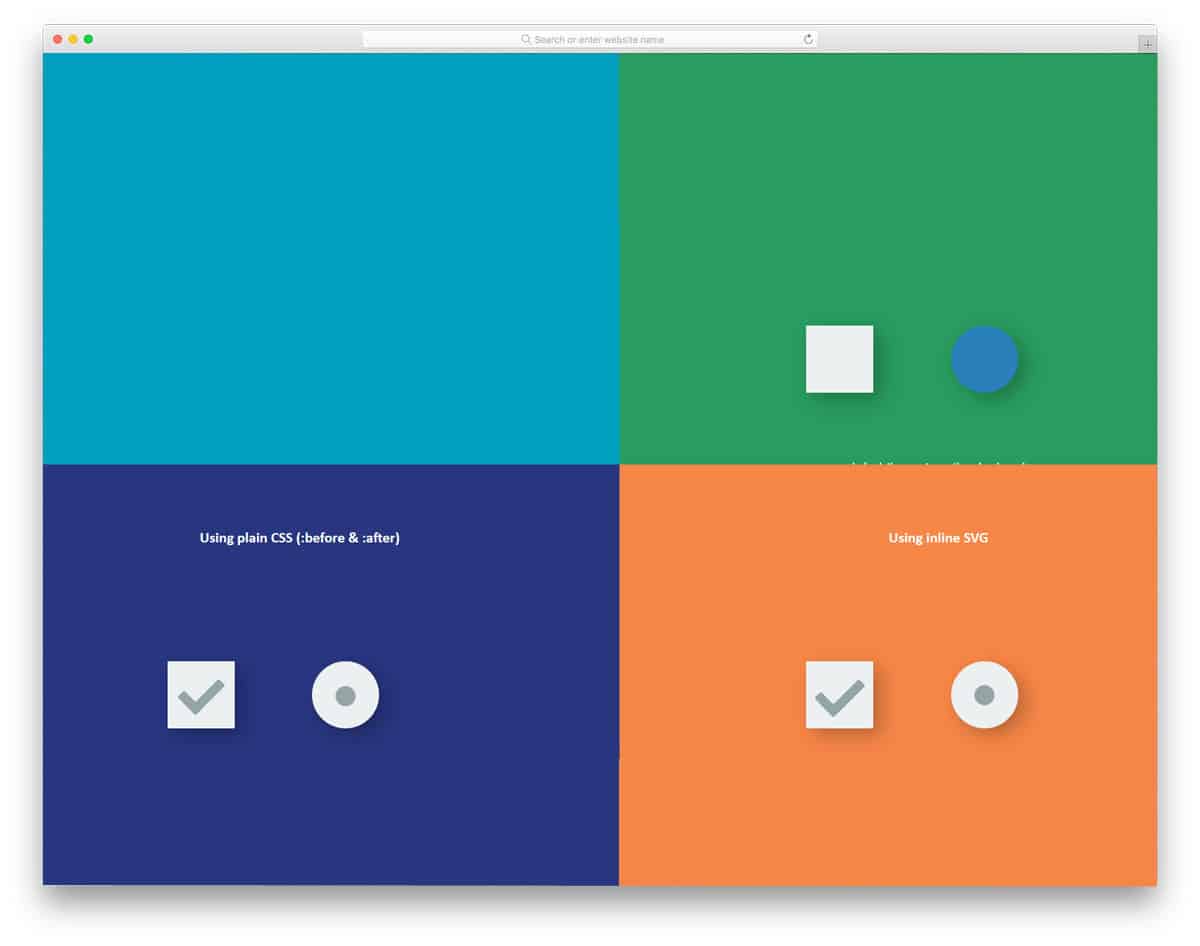
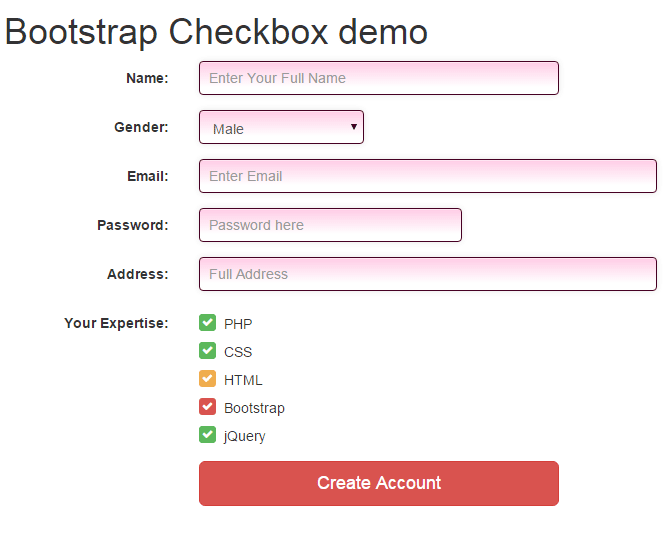
checkbox bootstrap css Sometimes, you may want to add a little more customization to your checkboxes than available in the default bootstrap style. Here is a collection of custom checkbox styles for your bootstrap projects: code by @Edrees21

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Browser default checkboxes and radios are replaced with the help of .form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency.

Bootstrap 3 Checkbox 11 Styles with Demos Online
Custom checkboxes and radios. We are going to use an existing project for this, which provides all the needed setup and functionalities to get started very quickly. 1. Fork the project and complete initial setup. So, first, fork bootstrap-theme-kit repo and complete its getting started guide, now you've browser open at 3000 port. 2.

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2022
One Two Custom checkbox: One Two Three Four Custom radio button: One Two Three Four Try it Yourself » How To Create a Custom Checkbox Step 1) Add HTML: Example

20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.

20 Amazing Free Bootstrap Checkbox Examples 2021 Colorlib
How can I change the size of a Bootstrap checkbox? Ask Question Asked 9 years, 9 months ago Modified 1 year, 2 months ago Viewed 253k times 82 Wondering if its possible to change the size of checkbox as it's possible with buttons. I want it to be bigger, so it makes it easy to press. Right now its looking like this: Code:

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Step 3: Add the mark up in your file.Can be used with Bootstrap, Foundation, Bulma frameworks.

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Also available: Bootstrap 5 Checkbox. A demo to use Bootstrap 3 checkbox in a form. In this example, a checkbox is created in a simple form of Bootstrap.. You may also apply customized styles in checkboxes as using the Bootstrap framework. For that, custom CSS can be designed, or available third party plug-ins can be used.

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Bootstrap 3.x Custom Radio and Checkbox HTML xxxxxxxxxx 44 1