
Swipe Story Banner Salemodern Vector Illustration Stock Vector (Royalty
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.

Swipe IT BuildBox Project AdMob Banner Interstitial IAP by androdev
Mobile friendly swipe-able images - Enable a modern touch slide for your images. Enable clickable thumbnail images, borders, rounded corners and various styles. Enhance your store for a variety of themes and spruce up your images. Pricing Free Free Mobile friendly swiping images.

Love at First Swipe Banner Tinder Couple Tinder Wedding Etsy
Check out our first swipe banner selection for the very best in unique or custom, handmade pieces from our banners & signs shops.

Swipe up modern digital banner social concept Vector Image
Online Image-based advertisements that are often either placed in the header, footer, or sidebar of a website. Banner ads often run the risk of looking too much like ads & thus triggering a response in the visitor's mind to avoid them. The most effective banner ads blend in nicely with the hosted site & relate to the site's target market.

Swipe Story Banner Salemodern Vector Illustration Stock Vector (Royalty
Splento | 1,564 followers on LinkedIn. Since 2015 we have provided our 15,000 clients more than 1mln+ photos and videos worldwide - from London to Hong Kong 📸 | What do most business want? More.

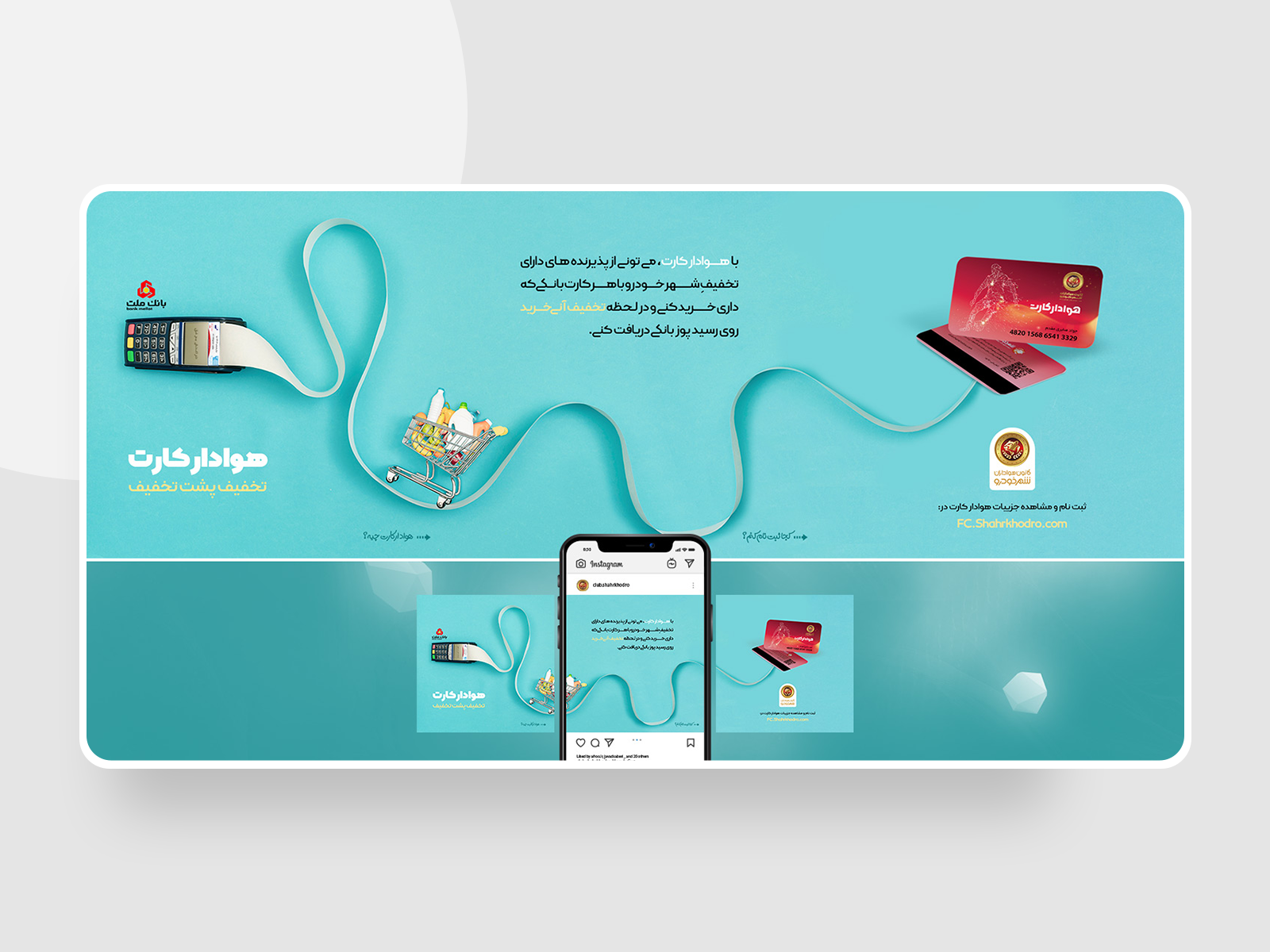
Havadar Cart, Swipe Banner by Javad Saberi . جواد صابری on Dribbble
Sign in with your UCO Username and Password or swipe Banner ID card. Tap "PaperCut Print Release" on screen; Select your print jobs and tap "Print" button in bottom right Be sure to tap "Sign out" at the top of the screen on the printer once your job has completed. Device Requirements: Mobility Print supports Android 4.4 and higher. Supported.

BannerSwipe dismiss banner notifications with a simple swipe gesture
Add a slider to your storefront starter site. Fully customizable with multiple settings. Create stunning banners and product slides to show off your best items. Add heading, content, background and call-to-action button to direct customers to specific pages and products. Design beautiful custom slideshows to showcase your best photos, products.

tapsmart_swipe_banner125 TapSmart
Flutter Carousel - Swiper Banners Last updated Dec 08, 2019. Hi Guys, Today we are going to learn how to show Carousel Banners in Flutter. Table of contents 1. Integrated flutter_swiper 2. Add Swiper3. Properties 4. Page indicator 5. Control button 6. Full code 7. Flutter run

Swipe Story Banner Salemodern Vector Illustration Stock Vector (Royalty
Add this topic to your repo. To associate your repository with the swipe topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

Swipe WordPress Plugin 2021
This prop allow you to setup the transition for .vfm__content element. You can pass a transition name or use the built-in transition name provide by vue-final-modal including 'vfm-fade', 'vfm-slide-down', 'vfm-slide-up', 'vfm-slide-right', 'vfm-slide-left'. You can also pass the TransitionProps to customize your own transition.

Love At First Swipe Love At First Swipe Banner Wedding Etsy
1. Identify the Layout. To get started, let's first identify the project scope. Today's demo is a web page dedicated to Tanzania, a country with immense beauty. To set up the page, we'll grab some content from Wikipedia and images from Unsplash. Let's determine how the page layout will appear on various screens.

Swipe up banner for social media advertisement set
To disable swipe from one of the side you could use methods setLeftSwipeEnabled(false) and setRightSwipeEnabled(false) or via XML:

Swipe Vector Design Images, Swipe Design Element, Swipe Up, Swipe Left
Swiper is the most modern free and open source mobile touch slider with hardware accelerated transitions and amazing native behavior.Use it on websites, web apps, and mobile native/hybrid apps. Swiper, along with other great components, is a part of Framework7 and Ionic Framework - a fully-featured frameworks for building iOS & Android apps.

Swipe Cube banners Bannersetje
Swiper is a powerful and easy-to-use slider library for mobile web development. Learn how to get started with Swiper in a few simple steps, and explore its rich features and options. Swiper supports hardware acceleration, native behavior, breakpoints, autoplay, and more.

Swipe Up Button. Speech Bubble, Banner Label Swipe Up 24204836 Vector
We recommend Swiper.js if you need a modern touch slider component. Swiper 9 introduced Swiper Element as a replacement for its Angular component, so this guide will go over how to get Swiper Element set up in your Ionic Framework application. It will also go over any migration information you may need to move from ion-slides to Swiper Element.. Getting Started

Swipe Pages Vector PNG, Vector, PSD, and Clipart With Transparent
Open the "Settings" app on your iPhone, and go to the "Phone" section. Here, choose the "Incoming Calls" option. Now, switch to the "Full Screen" option. The next time you receive a phone call (be it a cellular call or a VoIP call), you'll see a full-screen incoming call notification.