
A Guide to Using Sidebars with the Divi Theme builder Ask the Egghead, Inc.
1 I have a 'container' that has either one or two div's in it: think 'content area' with optional 'sidebar'. The sidebar is on the right, the content area on the left. When the sidebar appears it is a fixed width.

How to Create Floating Modules that Collide in 3D Space in Divi Elegant Themes Blog
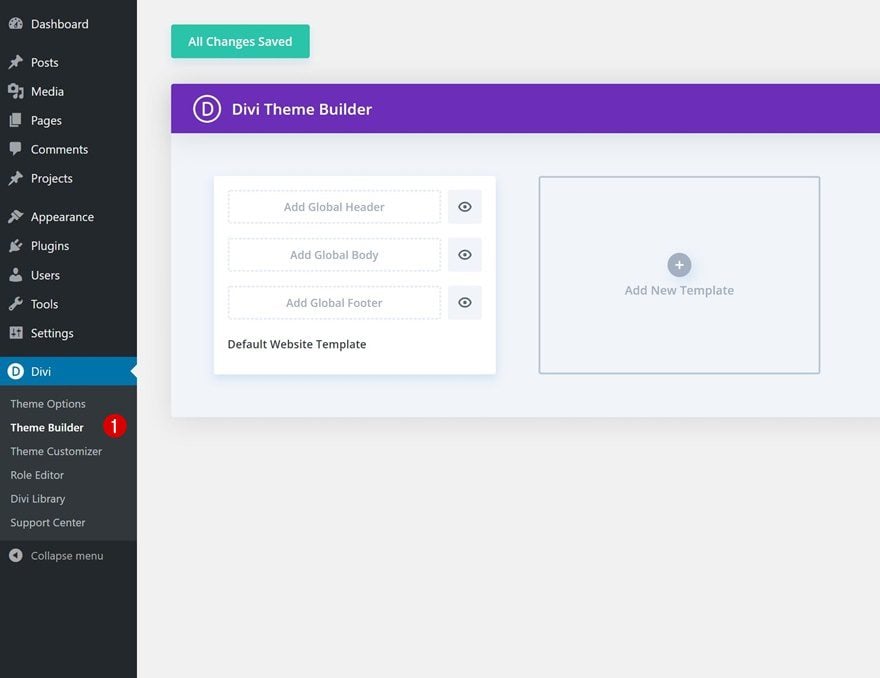
Divi Sidebars are created within the Divi Builder and can be populated with content using Divi Modules, including WordPress widgets via the Sidebar Module. How to Create a Sidebar Area for Your Template The process of creating a sidebar for your templates is quite simple. First, you need to add a Custom Body to the template you are building.

Floating Divi Menus by Dondivi Review
Description WP Sticky Sidebar plugin will make your floating sidebar menu visible at all times, making it permanently visible while scrolling. The biggest problem with default sidebars is that they can be seen only when the user is in a particular viewport where the sidebar appears. So what's wrong with that?

How to Create a Sliding Push Sidebar in Divi
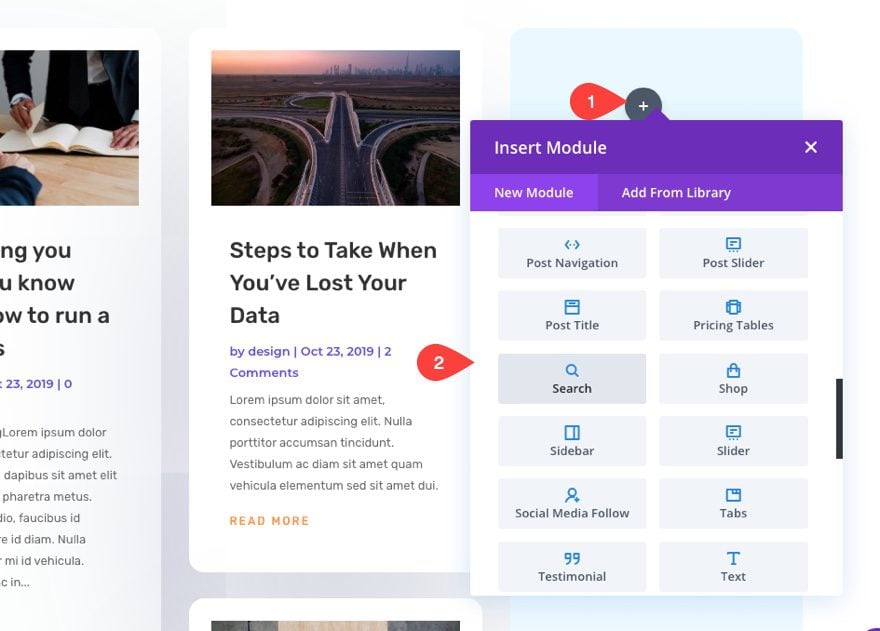
When you create a page in Divi, you can change the content and layout by selecting one or more elements from the sidebar. You can also import existing layouts using the Divi Library. Divi's interface is very user-friendly and straightforward, but you may need to experiment a bit before you find the right look.

Floating Divi Menus by Dondivi Review
Divi Page Settings. Divi includes different page settings depending on if you're using the Divi Builder. Without the Divi Builder, you'll have the option to place the WordPress sidebar on the right, left, or not include the sidebar. With the Divi Builder enabled, you have the option to use Dot Navigation for this specific page.

How to create a Floating Divi Menu Header Creative Child Themes
The sliding push effect does is unique in that the sidebar slides in from the left side of the page while simultaneous pushing (or squeezing) the main content of the page in order to fit the sidebar in the viewport. In short, it slides the sidebar and pushes the page.

A Guide to Using Sidebars with the Divi Theme builder Ask the Egghead, Inc.
Updated over a week ago Technically the Divi Dot Navigation is a floating bar with built-in anchor links. The Dot Navigation feature automatically creates anchor links out of your sections.

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder Ask the Egghead
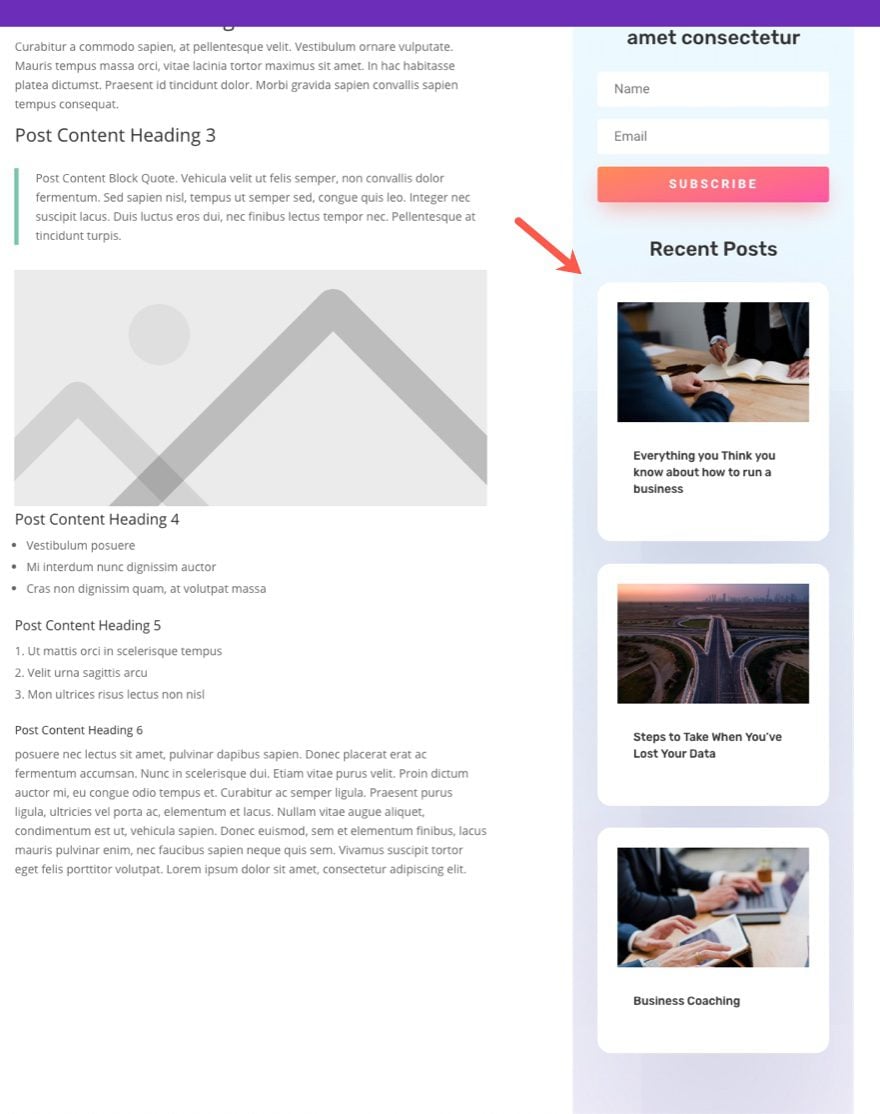
The Divi Sidebar Module makes it easy to add a widget-ready sidebar to any page, post, project, or page template. This module works with the WordPress Widget functionality so that it's easy to manage and update sidebars globally.

How to Create a Sliding Push Sidebar in Divi
A Guide to Using Sidebars with the Divi Theme builder Elegant Themes 182K subscribers Subscribe 479 39K views 3 years ago Sidebars can be a crucial asset to any website. Divi facilitates the.

Floating Divi Menus by Dondivi Review
In this tutorial, you'll learn how to add a floating social media icon bar to your Divi site with the built-in Divi modules and how to expand your available.

How to Create a Global Transparent Floating Menu Bar with Divi's Theme Builder
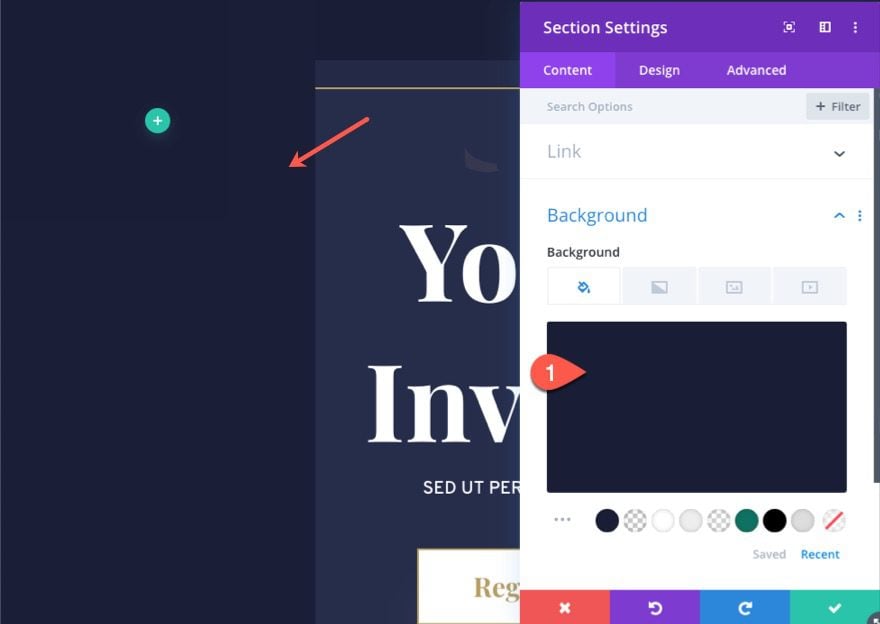
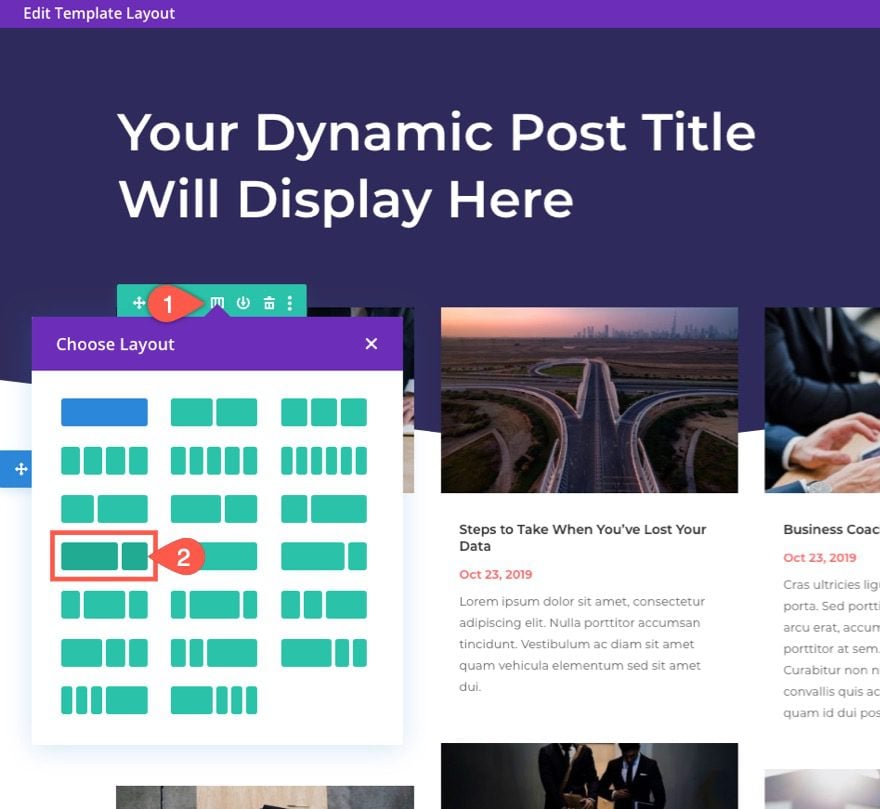
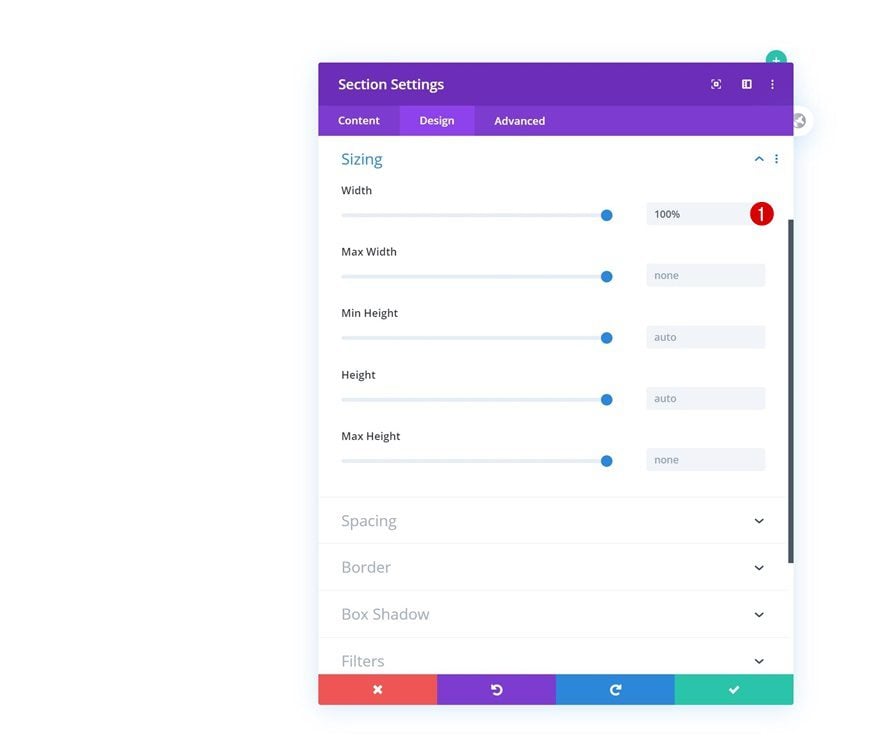
Please check your email address to confirm your subscription and get access to free weekly Divi layout packs! 5 1. Go to Divi Theme Builder & Add New Template. 5.1 Go to Divi Theme Builder. 5.2 Start Building Global Header. 6 2. Start Building Global Header. 6.1 Section Settings. 6.2 Add New Row.

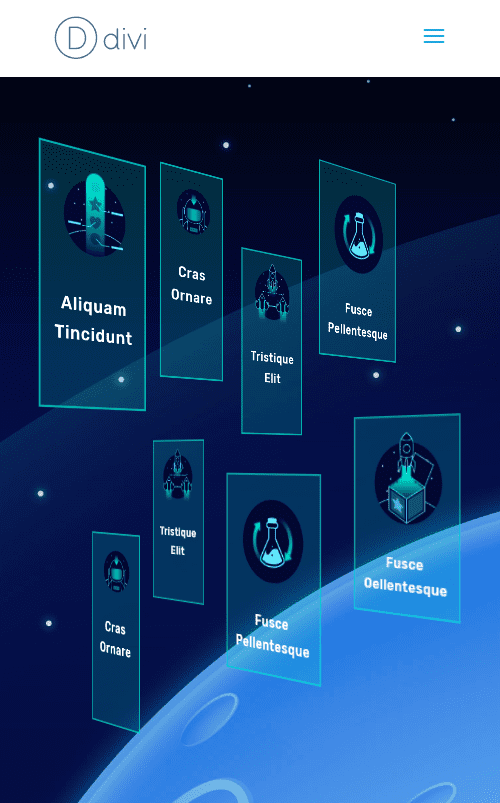
How to Create Floating Modules that Collide in 3D Space in Divi Elegant Themes Blog
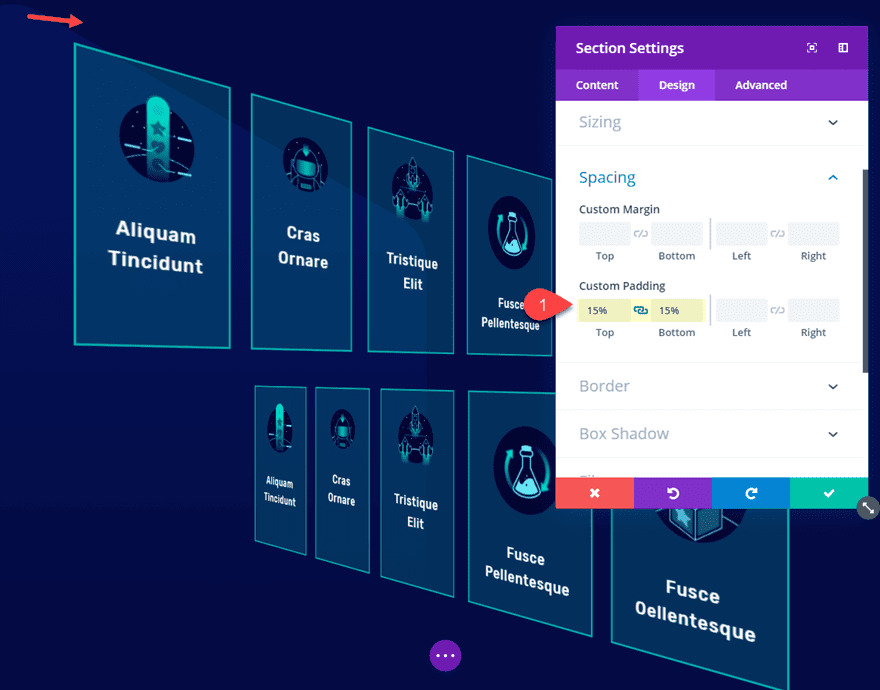
1. Calculate the Right Distance in Pixels First, we want to calculate the distance in pixels from the top of the document to the top the floating element. When the user scrolls down that number of pixels, we know the element with our 'floating content' will be located at the top of the window.

Divi Floating Element Módulos creativos Divi Essential CreandoWP
Design → New Item → Animation Settings. Pick from the seven unique float effects. You also get to custom make your float effect using the Custom effect. Use Default Animation - choose from the seven effects or use a custom effect. Horizontal Position - adjust the Horizontal Position using the slider.

How to Optimize Your Sidebar on Mobile Using the Divi Theme Builder Elegant Themes Blog
How to Add a Floating Social Media Icon Bar in Divi Watch on By default, Divi has limited social media icons. Divi Icon Party expands the available social icon in Divi and lets you use them anywhere on your website including the header, footer, and anywhere you use the social media module in Divi.

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder Ask the Egghead
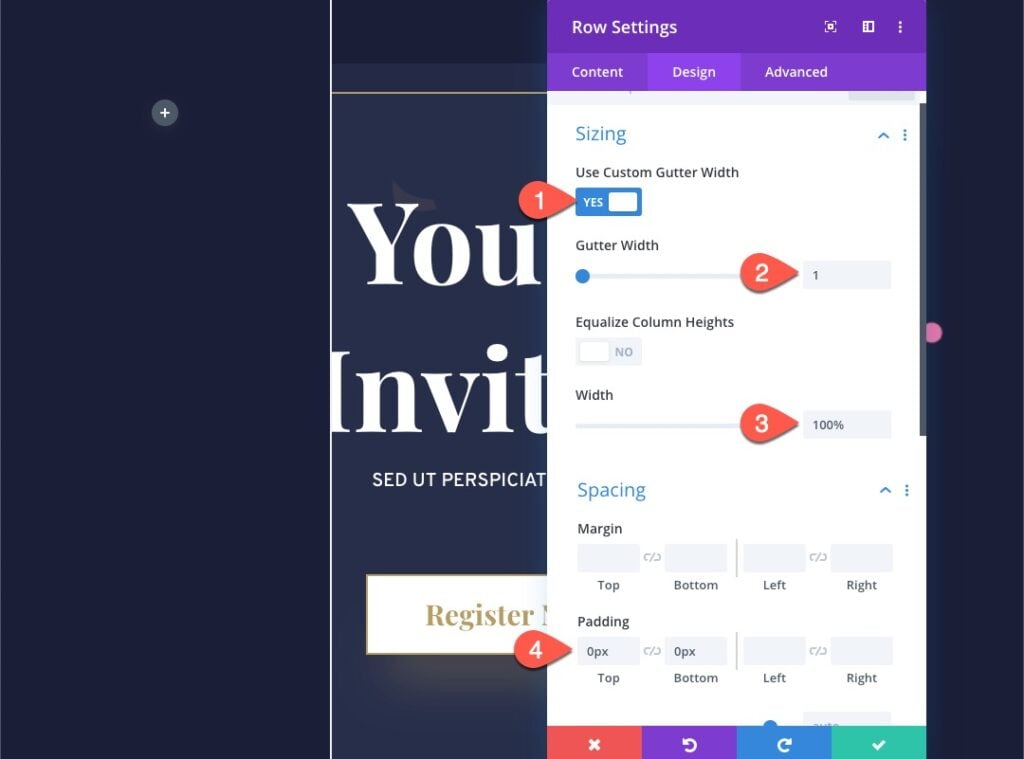
Step 1. Add a section in the Divi Builder. In the Advanced tab of the section setting, we need to change the position of the sidebar section to "Fixed". We also need to include a custom CSS class. The CSS class used in the demo example is called dl-slide-sidebar. The max-width of the section is set to 300px and if there is a lot of content.

How to Manage Sidebar Menus using DIVI WordPress Theme Divi Theme Builder Tutorial YouTube
In this tutorial, I'm going to show you how to create a floating pop-out menu in Divi. The basic idea is to take advantage of Divi's accordion module for the menu functionality and then add advanced customization to a row to float it to the left of the page and have it pop-out when hovering over a portion of the row. Let's get started!